こんにちは。
WordPressプラグインの「XO Event Calendar」を知っていますか?

「XO Event Calendar」とは、公式にもある通りシンプルで簡単なイベントカレンダープラグインです。
プログラミングなど技術的な作業を行わず、ショートコード1つでWordPressの固定ページや投稿ページにイベントカレンダーを実装することができます。

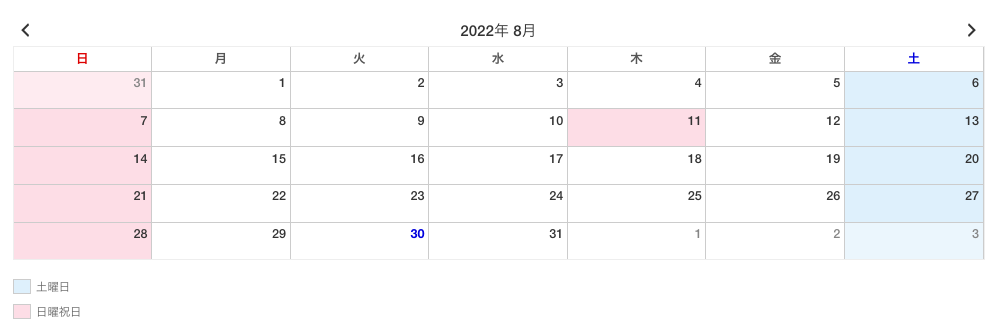
ただこの「XO Event Calendar」、デフォルトの設定ではイベントカレンダーの日付部分が同色です。
かろうじて当日は青色で表示されます。

この見た目でも土日はわかりますが、祝日は一切サポートされていないのでまったくわかりません。
もし土日祝日をよりわかりやすくしたいときは、その設定を別途行う必要があります。
今回は、WordPressプラグイン「XO Event Calendar」の使い方として、土日祝日のセルに色をつけてより見やすいカレンダーへカスタマイズする方法をご紹介します。
目次
プラグイン「XO Event Calendar」で土日祝日のセルに色をつける
WordPress管理画面の「イベント」から「休日設定」をクリックします。

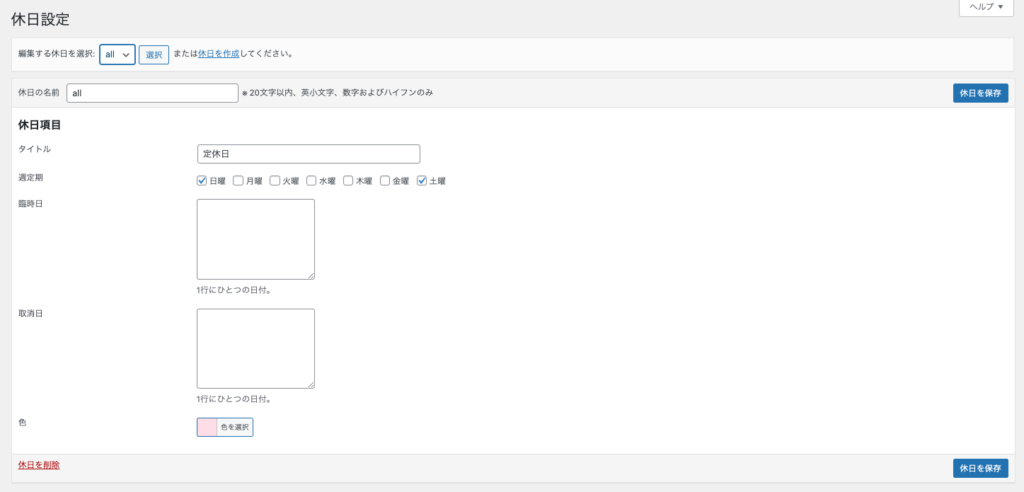
休日設定画面が開き、デフォルトで設定されている休日が表示されています。

「XO Event Calendar」では、デフォルトで3つの休日が設定されています。

デフォルトの休日は今回使わないので、左下の「休日を削除」をクリックして削除しておきます。

メッセージが表示されますが、「OK」をクリックして削除を実行します。

削除が成功すると休日設定画面の上部にそのメッセージが表示されます。

残りの休日設定もすべて削除し、そうすると画面の表示が次のようになります。

土曜日に色を付ける
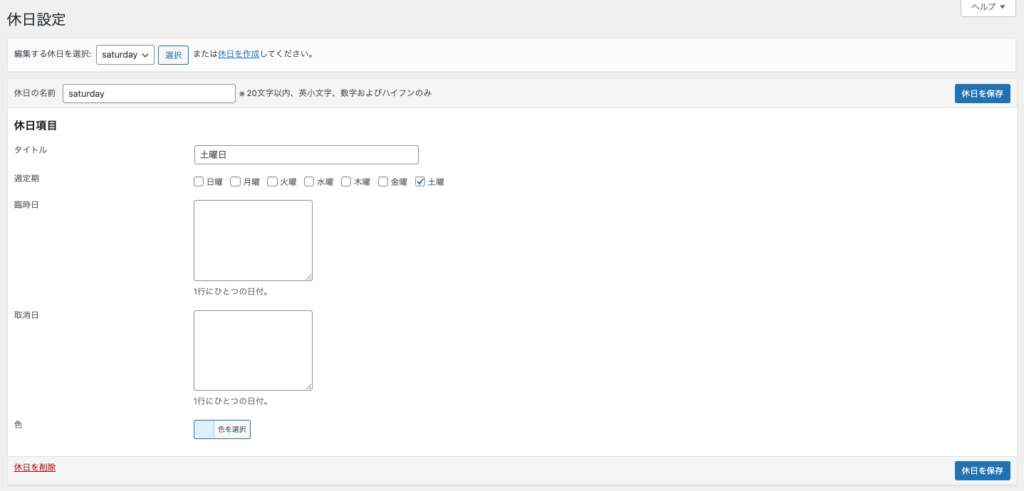
休日の名前の欄に「saturday」と入力し、画面右側の「休日を保存」をクリックします。

休日の詳細設定画面が表示されるので、各項目を入力します。

| 項目 | 入力 |
|---|---|
| タイトル | 任意のタイトル |
| 週定期 | 「土曜」をチェック |
| 臨時日 | 入力なし |
| 取消日 | 入力なし |
| 色 | 任意の色 |
すべて入力し、画面右側の「休日を保存」を再度クリックします。
保存が成功すると休日設定画面の上部にそのメッセージが表示されます。

以上で土曜日の設定は完了です。
日曜祝日に色を付ける
画面上側の「新規の休日を作成」をクリックします。

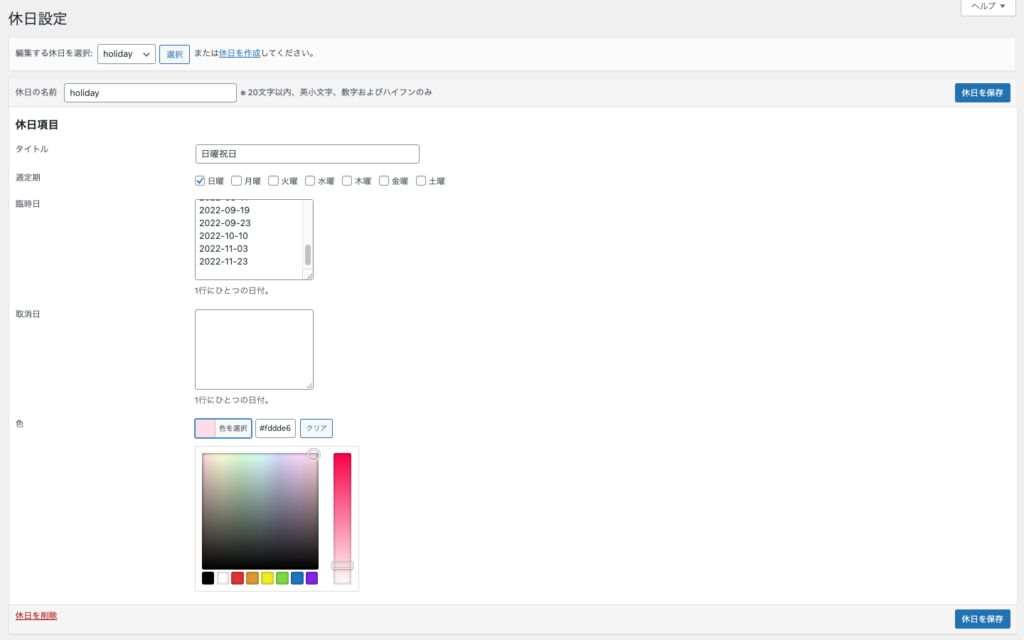
休日の詳細設定画面が表示されるので、各項目を入力します。

「臨時日」にはその年の祝日を記載しています。
年度が変わるときに同じような設定をする必要があるので、忘れないように注意が必要です。
| 項目 | 入力 |
|---|---|
| タイトル | 任意のタイトル |
| 週定期 | 「日曜」をチェック |
| 臨時日 | 2022-01-01 2022-01-10 2022-02-11 2022-02-23 2022-03-21 2022-04-29 2022-05-03 2022-05-04 2022-05-05 2022-07-18 2022-08-11 2022-09-19 2022-09-23 2022-10-10 2022-11-03 2022-11-23 |
| 取消日 | 入力なし |
| 色 | 任意の色 |
すべて入力できたら土曜日と同じように保存します。
以上で日曜祝日の設定は完了です。
ショートコードを埋め込む
「XO Event Calendar」のショートコードは、デフォルトでは次の通りです。
[xo_event_calendar]しかし今回は、休日のsaturdayとholidayを設定したのでその情報もショートコードに含める必要があります。
その内容が次の通りです。
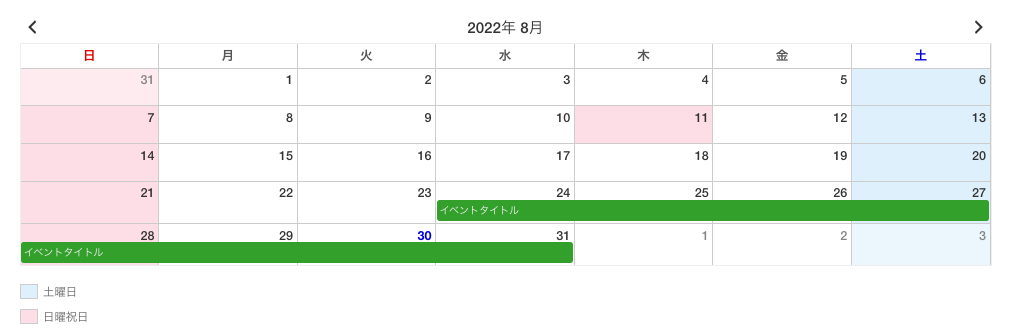
[xo_event_calendar holidays="saturday,holiday"]以上のショートコードを固定ページ、もしくは投稿ページに埋め込むと土日祝日のセルに色がついたカレンダーが表示されます。