今回はホームページのアイコン(ファビコン)を変更する方法をご紹介します。
目次
アイコン(ファビコン)とは
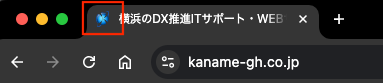
Webブラウザのアドレスバーやページタブ、ブックマークメニューなどに表示される小さな画像です。

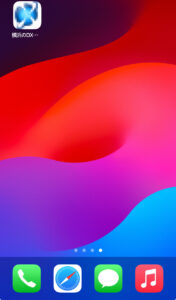
iPhoneの場合はホーム画面にショートカットを設定した際のアイコンに設定した画像が表示されます。

静的(HTML)サイトの場合
headタグの中に以下のlinkタグを追加します。
<link rel="icon" href="/dir/img/favicon.png" />動的(WordPress)サイトの場合
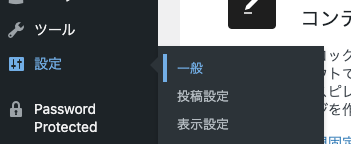
WordPress管理画面へログインし、画面左側のメニューより「設定 – 一般」を選択します。

WordPress管理画面へのログイン方法がわからない場合は以下の記事をご覧ください。
・WordPressの管理画面へログインする方法とログインページURLの違い
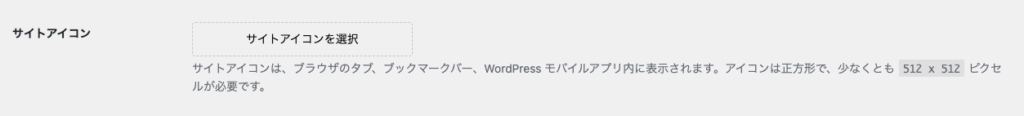
一般設定画面に「サイトアイコン」という項目があるのでこちらよりホームページのアイコン(ファビコン)を変更することができます。

まとめ
今回はホームページのアイコン(ファビコン)を変更する方法をご紹介しました。
弊社ではWebサイトの制作や保守業務を承っております。
WordPressとHTMLサイトのどちらも対応しているのでぜひお気軽にご相談ください。