今回はWordPressのWebサイトでCSSを追加する方法や追加する場所をご紹介します。
WordPressのWebサイトの場合は、テーマによってはその管理画面にCSS追加用のカスタムフィールドが設けられていることがあります。
カスタムフィールドがある場合はそれを利用してCSSを追加しますが、それがない場合は基本的に子テーマのstyle.cssに追加のCSSを記載します。
目次
子テーマを作る
子テーマの作り方はテーマごとにまちまちです。
今回はWordPressにデフォルトでインストールされている「Twenty Twenty-Five」を例にして子テーマの作り方をご紹介します。
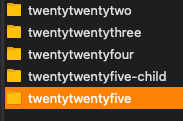
まずは「twentytwentyfive-child」の名前で子テーマのディレクトリを作ります。
次に子テーマのディレクトリ内で次の2つのファイルを作ります。
- functions.php
- style.css
functions.phpには子テーマのstyle.cssを読み込む処理を記載します。
<?php
function my_theme_enqueue_styles()
{
wp_enqueue_style('my-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');style.cssには作成している子テーマの名前と親テーマの名前を記載します。
/*
Theme Name: Twenty Twenty-Five Child
Template: twentytwentyfive
*/Theme Nameは作成している子テーマの名前で、これがWordPressの管理画面に表示されます。

Templateには親テーマのディレクトリ名を記載します。

functions.phpとstyle.cssを保存した「twentytwentyfive-child」ディレクトリをWordPressのthemeディレクトリへアップロードします。
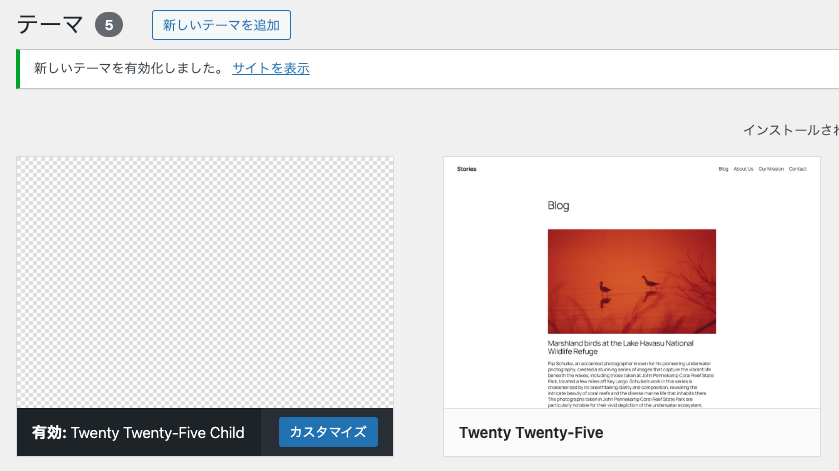
子テーマを有効にする
WordPressの管理画面より子テーマ「twentytwentyfive-child」を有効化します。

追加のCSSが反映されていることを確認する
子テーマのstyle.cssに任意のCSSを記載します。
p {
color: red;
}子テーマが有効になっているとstyle.cssに追加したCSSが反映されます。

WordPressのWebサイトではstyle.cssにCSSを追加する
今回はWordPressのWebサイトでCSSを追加する方法や追加する場所をご紹介しました。
WordPressのWebサイトの場合は子テーマのstyle.cssに追加のCSSを記載します。
弊社ではWebサイトの制作や保守業務を承っております。
WordPressも対応しているのでお気軽にご相談ください。