WordPressテーマ「Divi」で画像をグリッドレイアウトで表示する方法をご紹介します。
目次
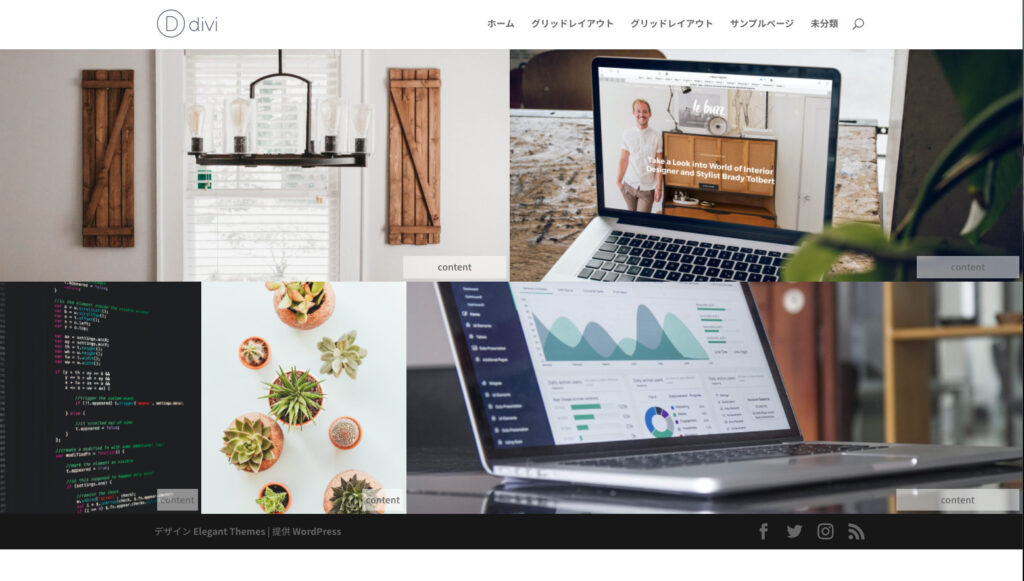
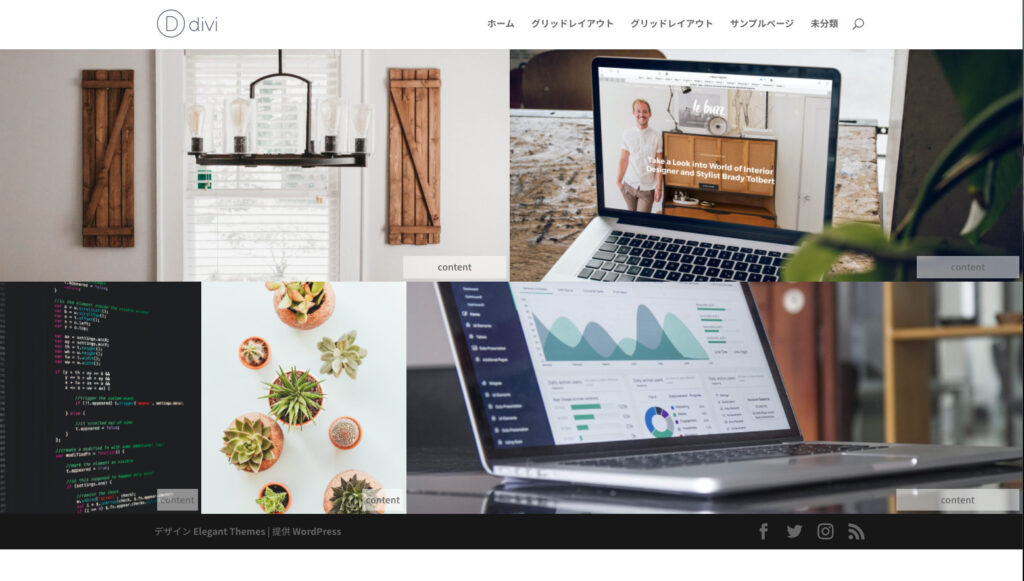
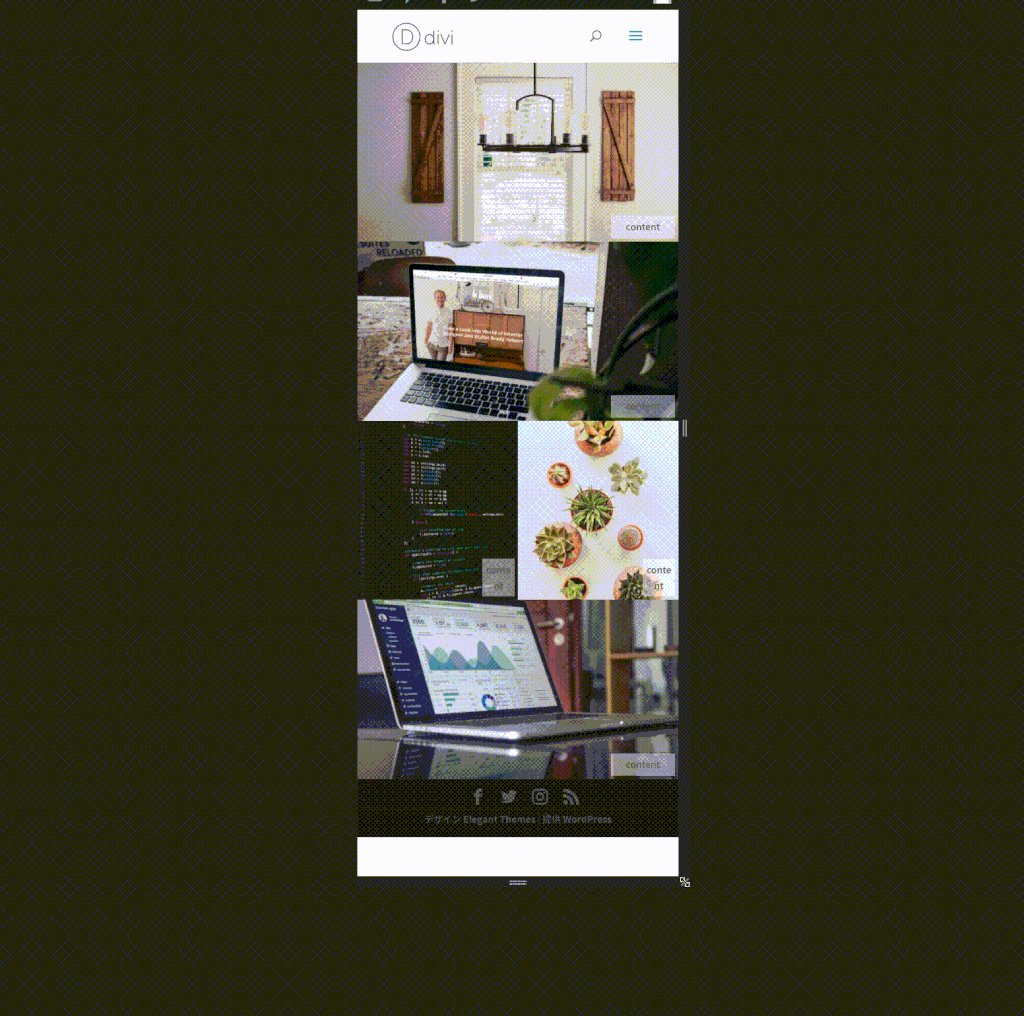
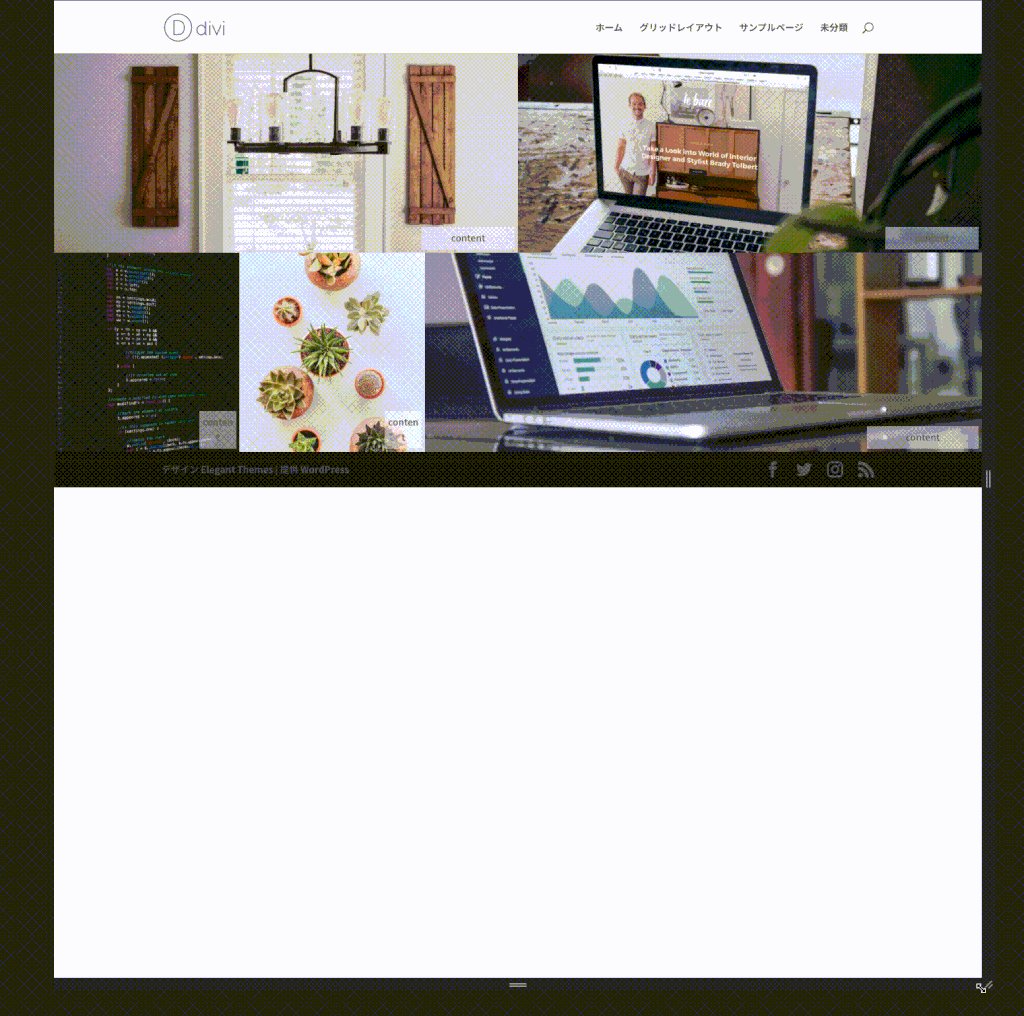
実際に作成するグリッドレイアウトのイメージ
画面を覆うように画像を表示し、各画像の右下にテキストを配置します。

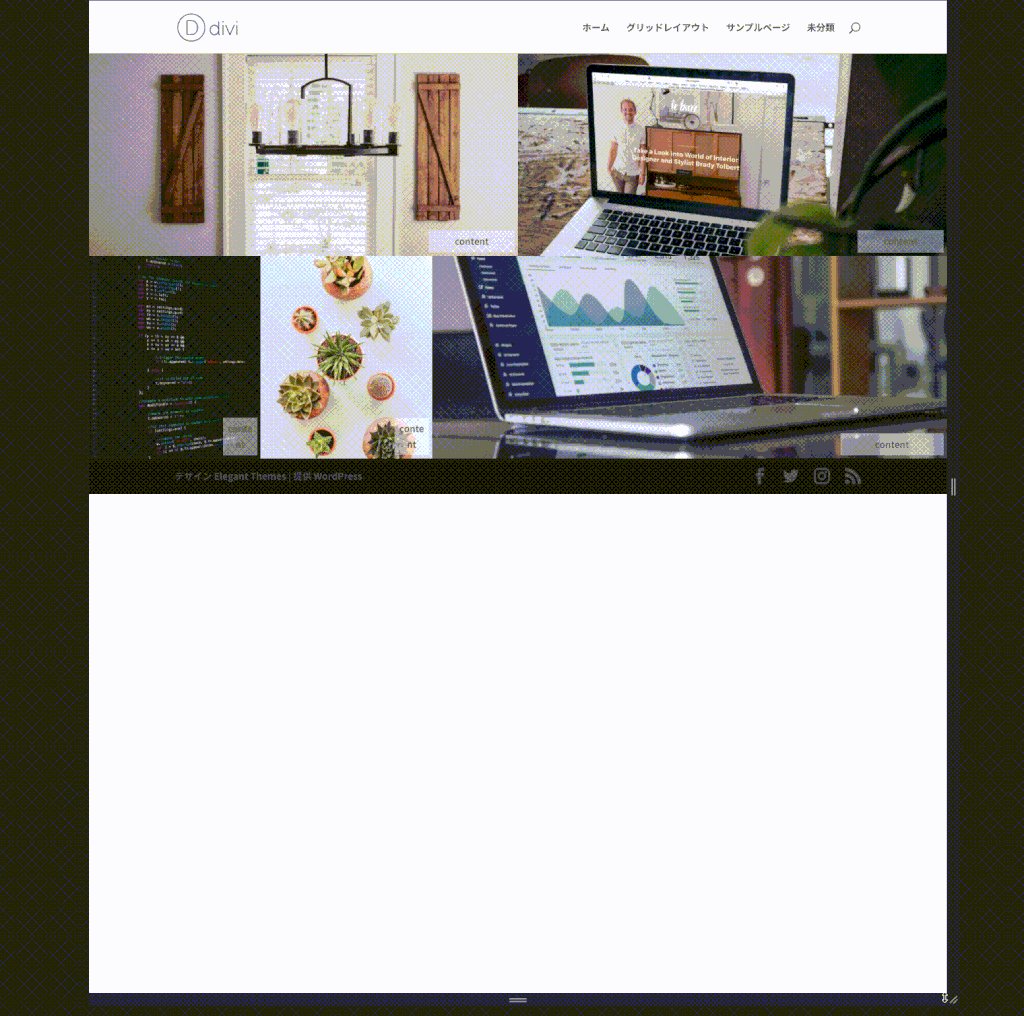
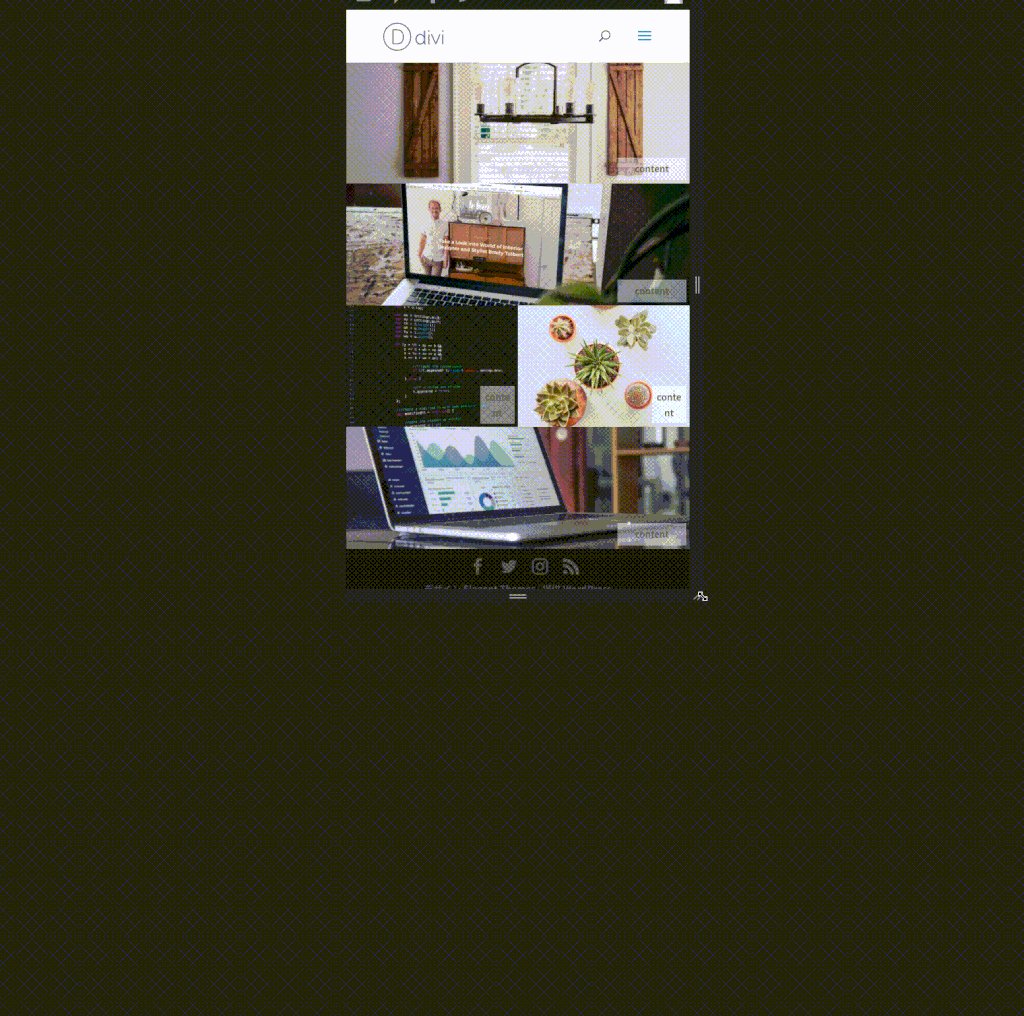
スマートフォンでも同様に表示します。

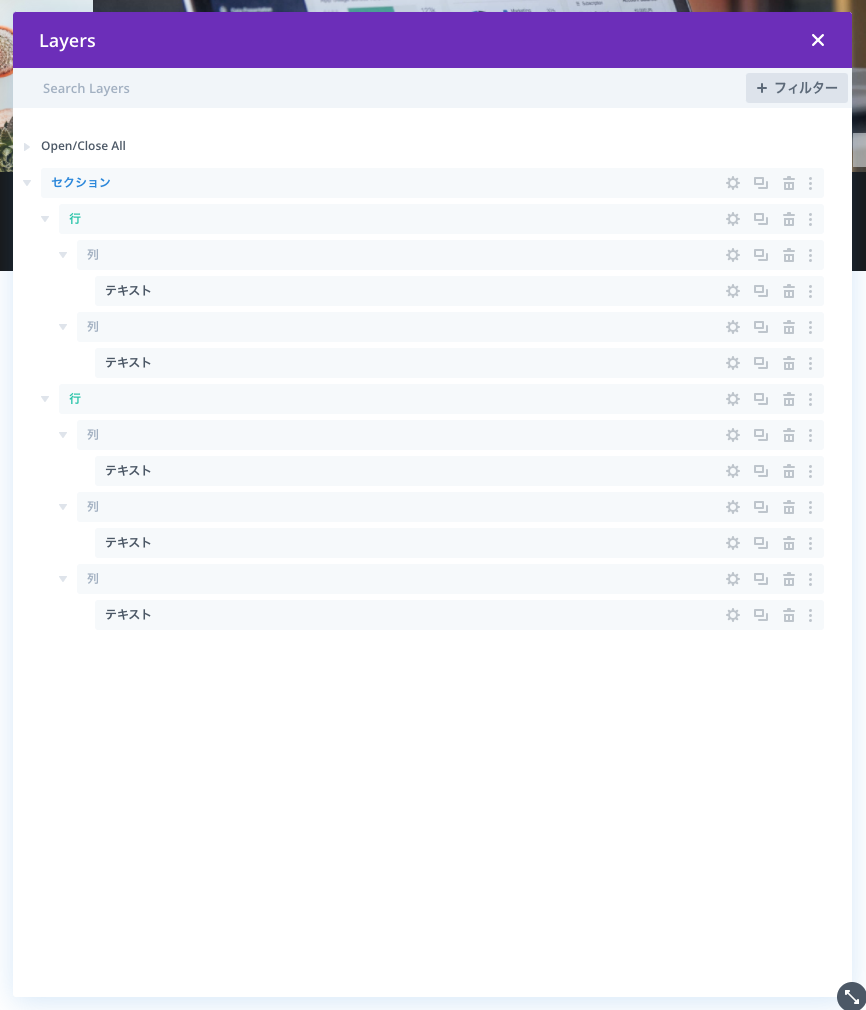
Diviの設定内容
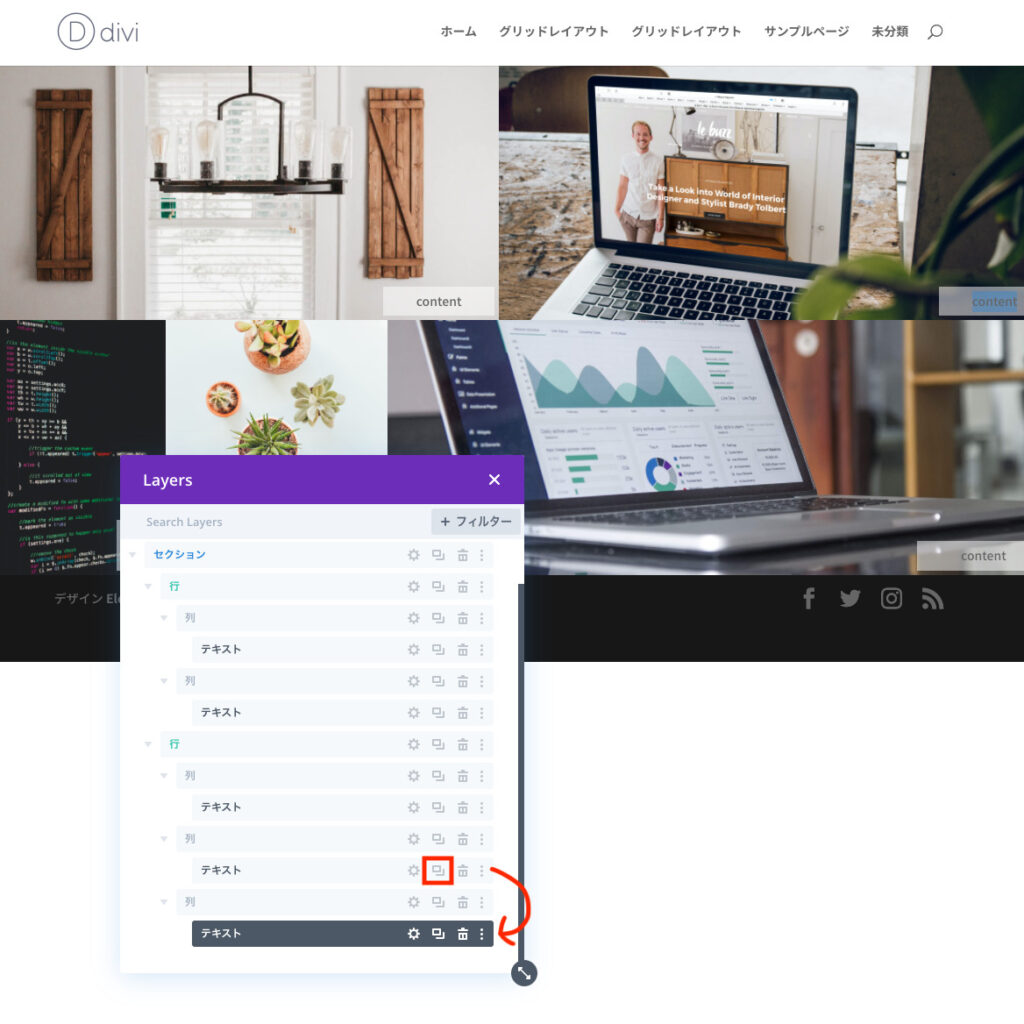
次のようなレイヤーを構成し、各「列」の背景に画像を設定します。

グリッドレイアウト作成の流れ
Divi Builderを起動して、「最初から構築」を選択します。

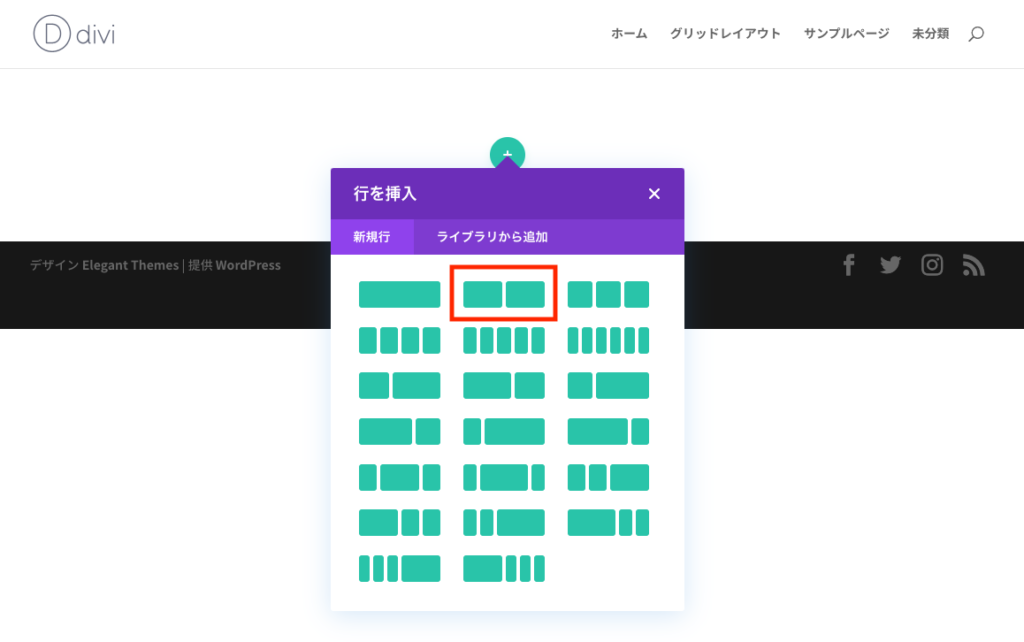
2列構成の行を挿入します。

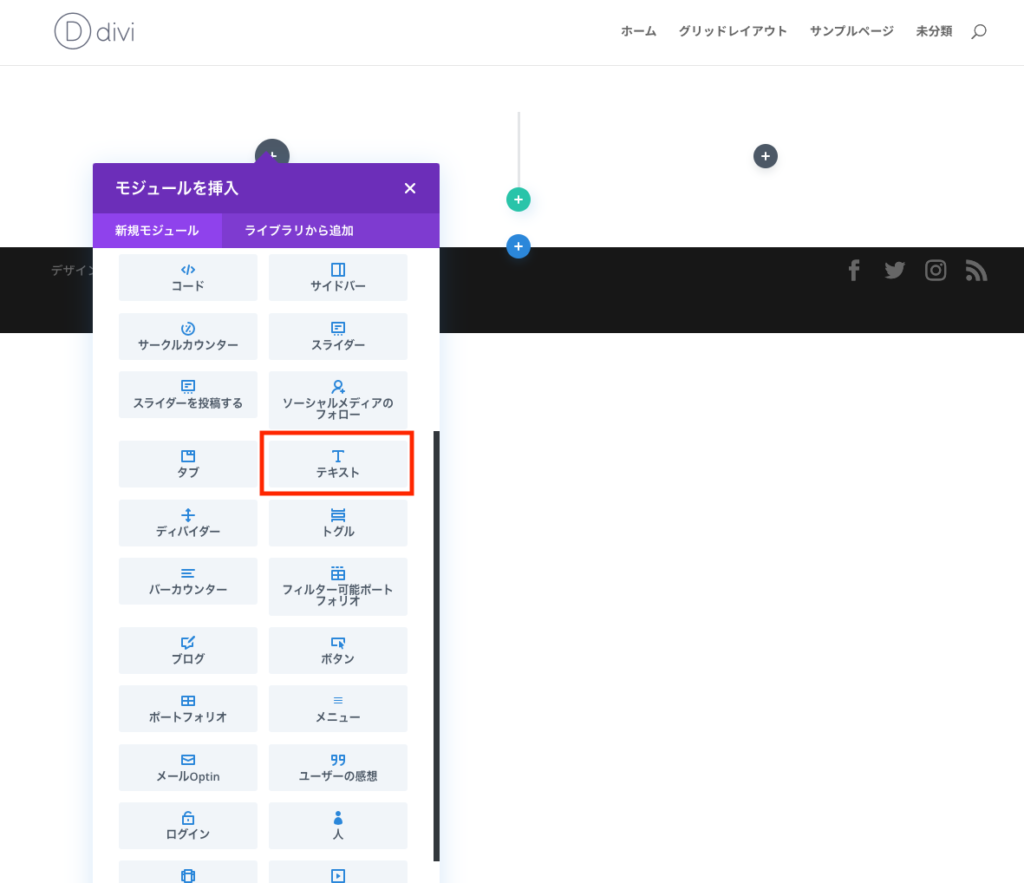
左の列にテキストモジュールを挿入します。

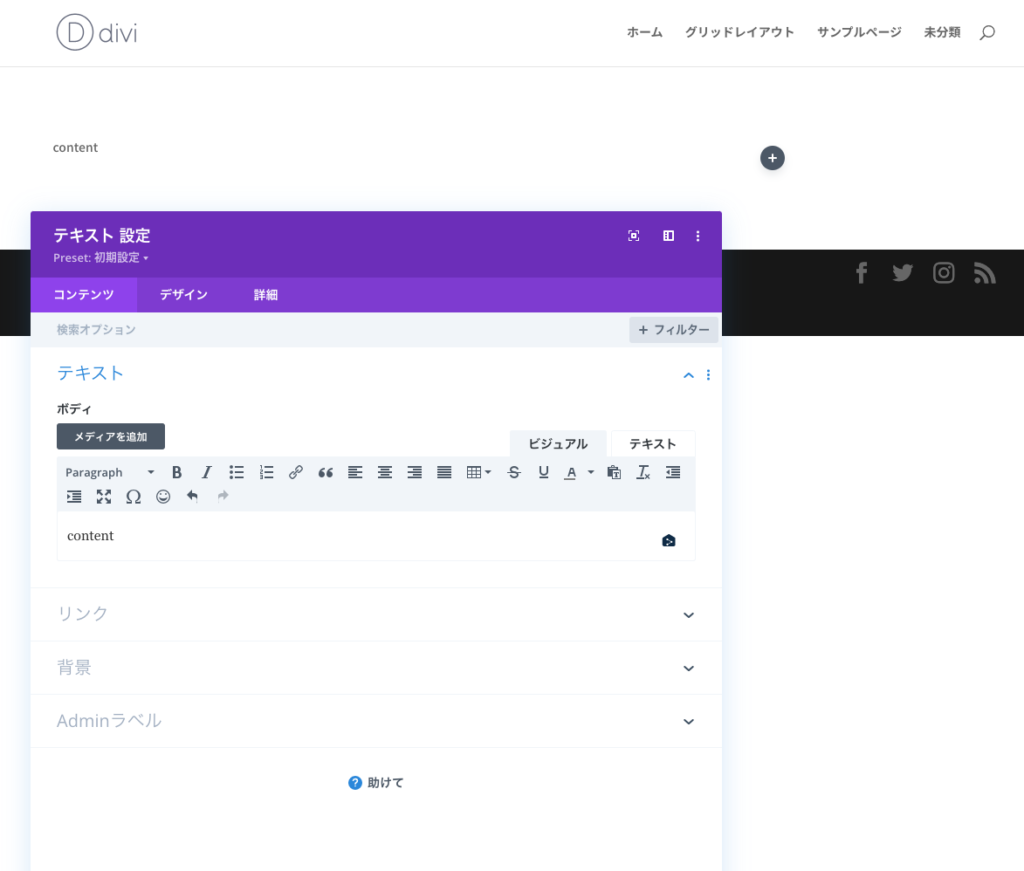
挿入したテキストモジュールに任意でテキストを入力します。

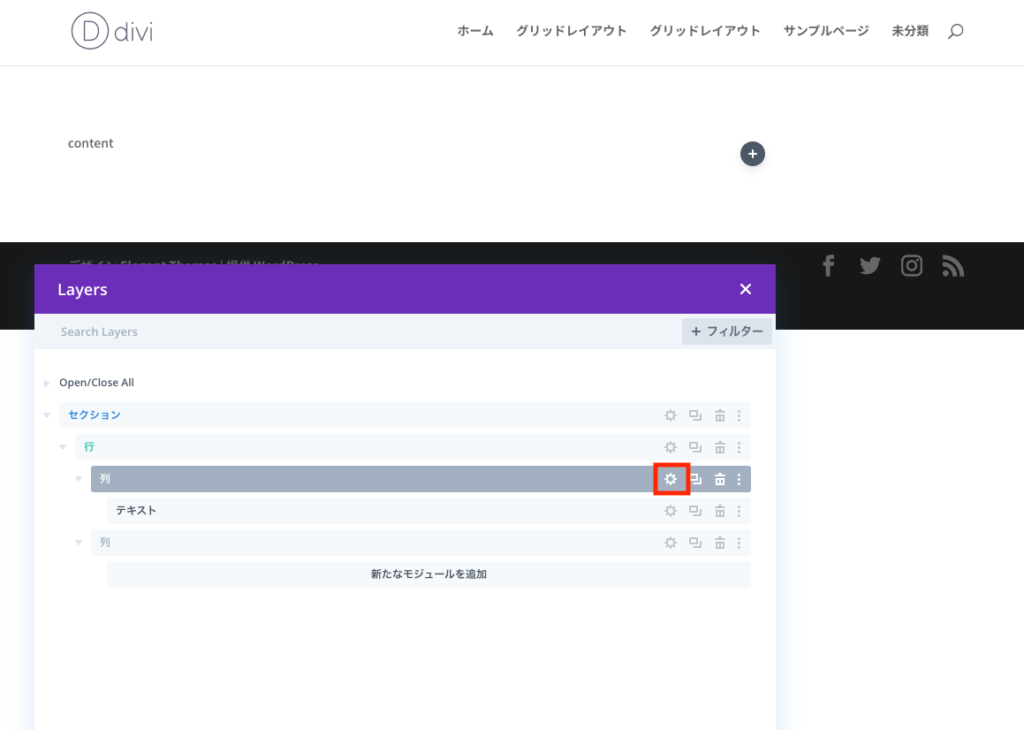
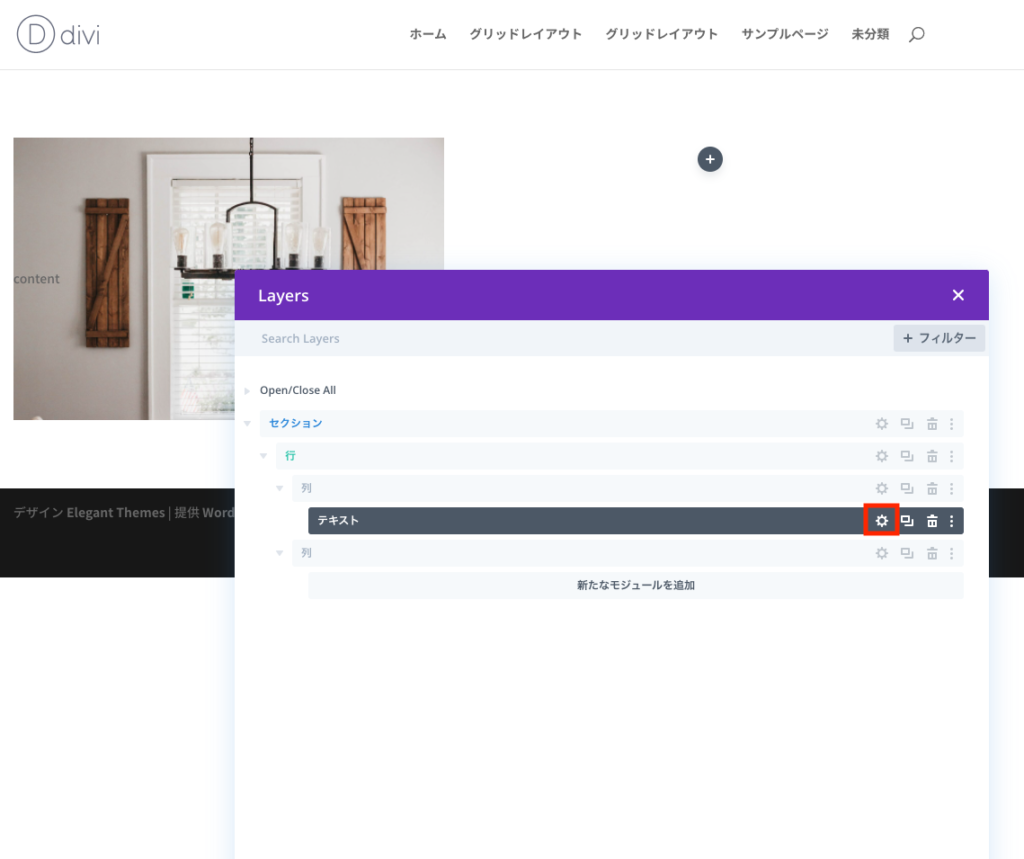
テキストモジュールを挿入した列の設定を開きます。

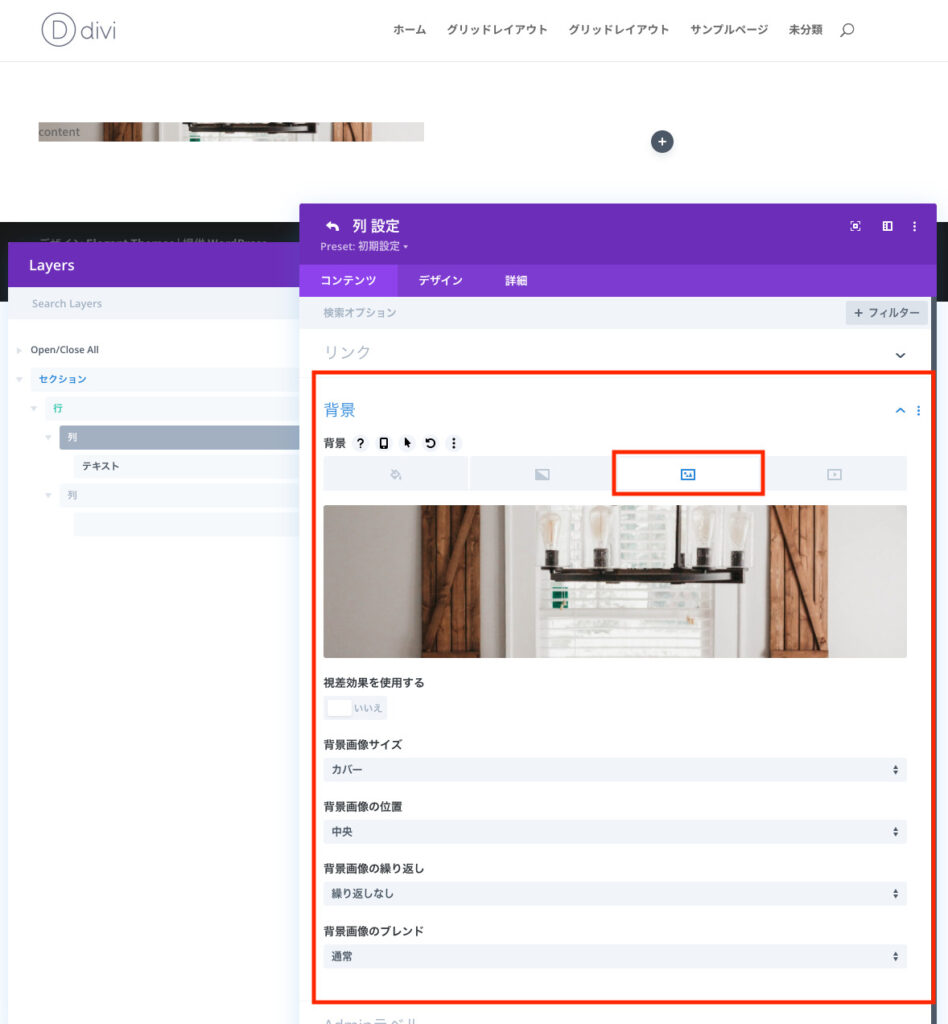
列の背景に画像を設定します。

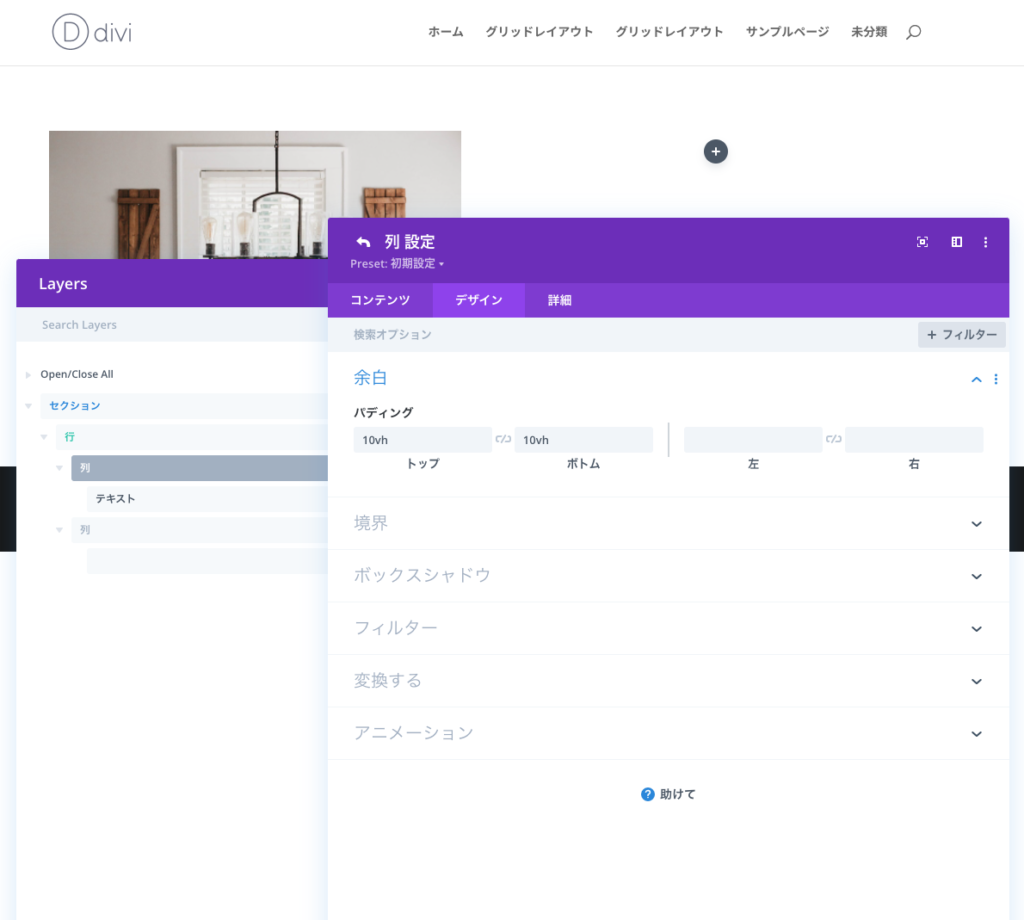
列に高さをつけるため、上下のパディングに10vhを設定します。

テキストモジュールの設定を開きます。

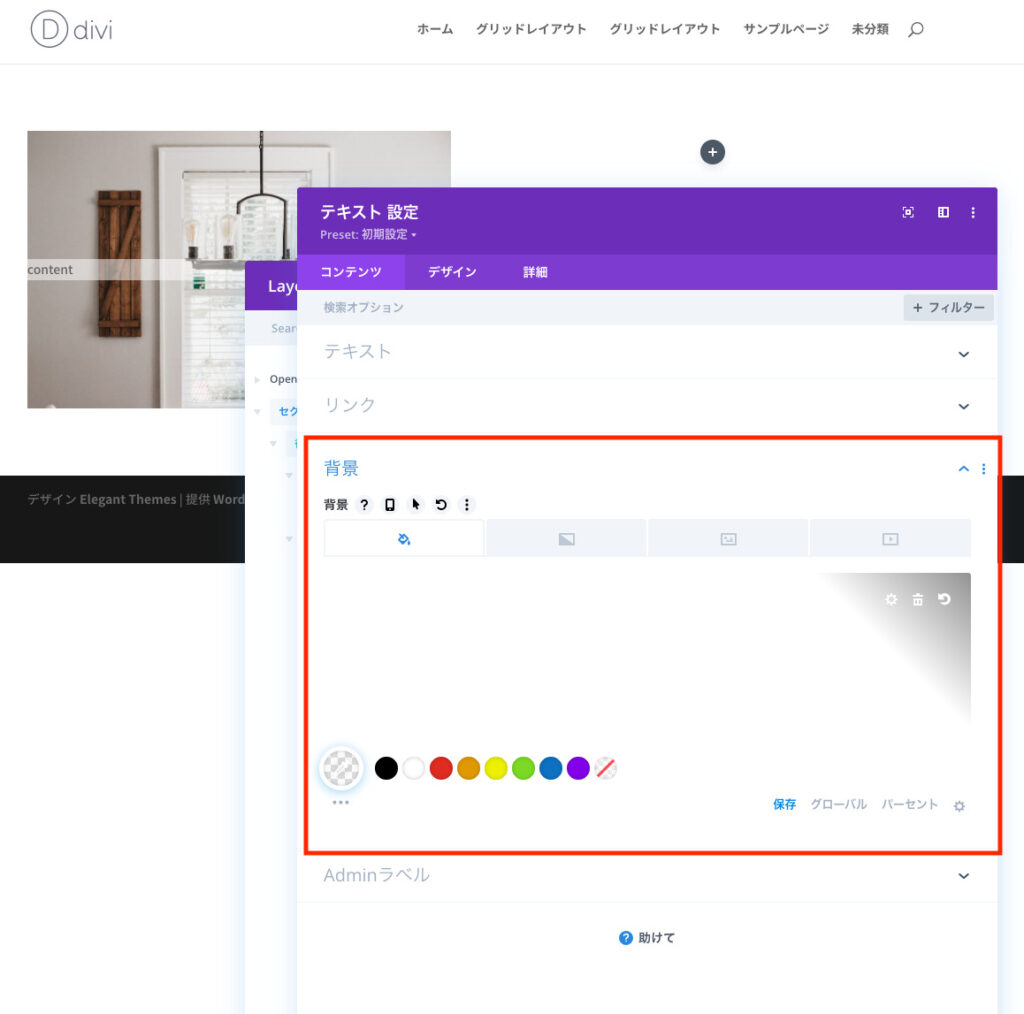
テキストモジュールの背景に半透明の白(rgba(255,255,255,0.5))を設定します。

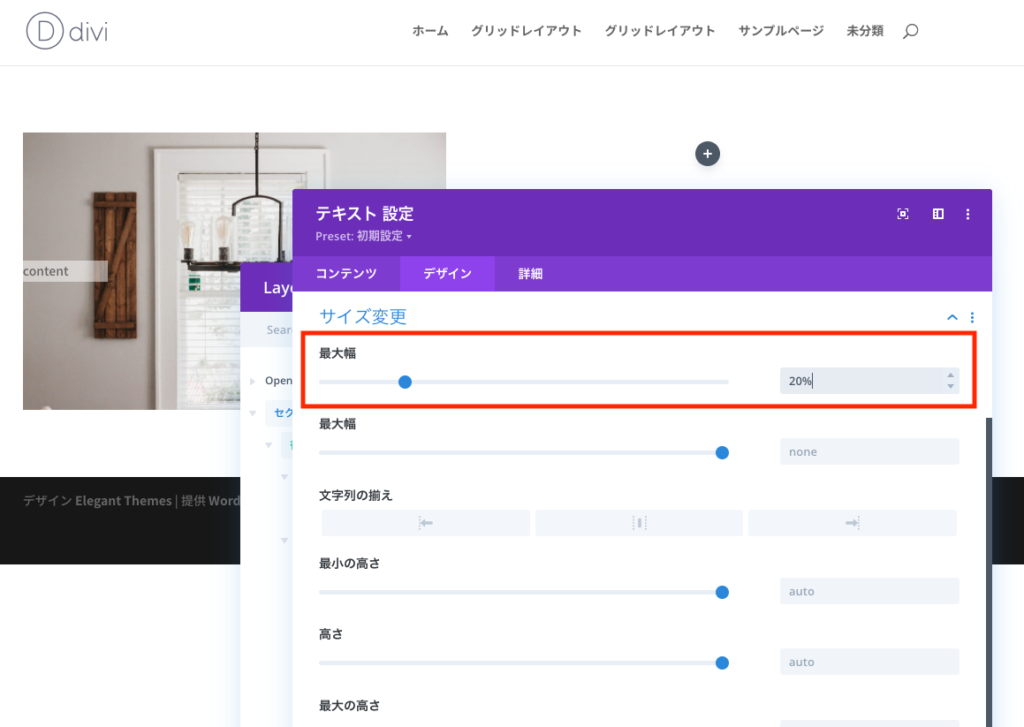
テキストモジュールの最大幅に20%を設定します。

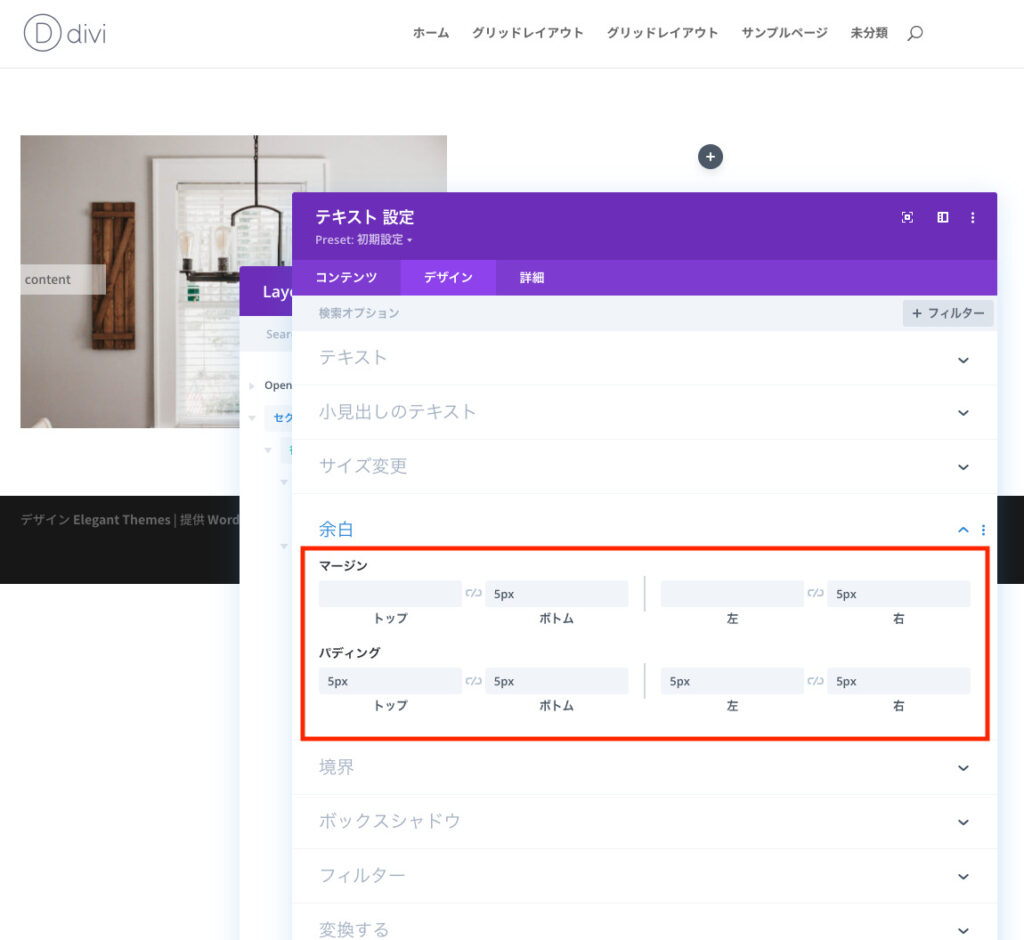
テキストモジュールのマージン・パディングをつぎの通り設定します。

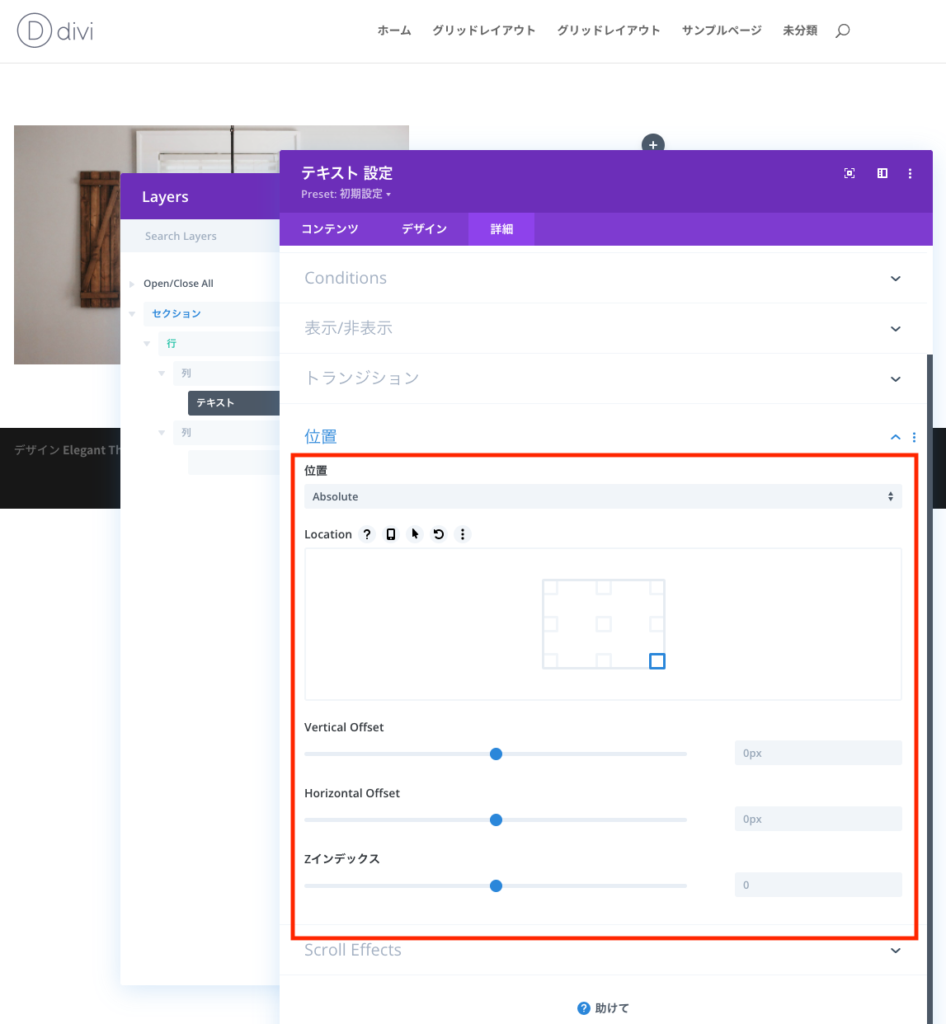
テキストモジュールの位置を右下に設定します。

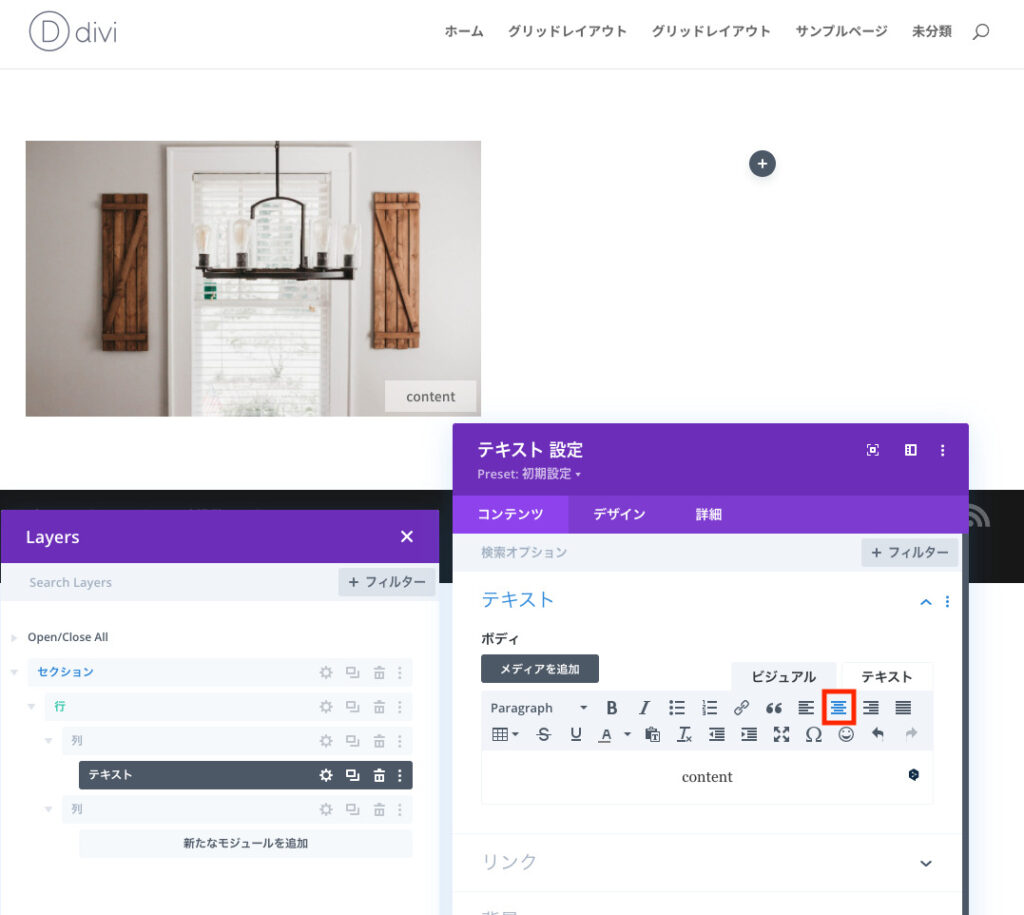
テキストを左右中央寄せにします。

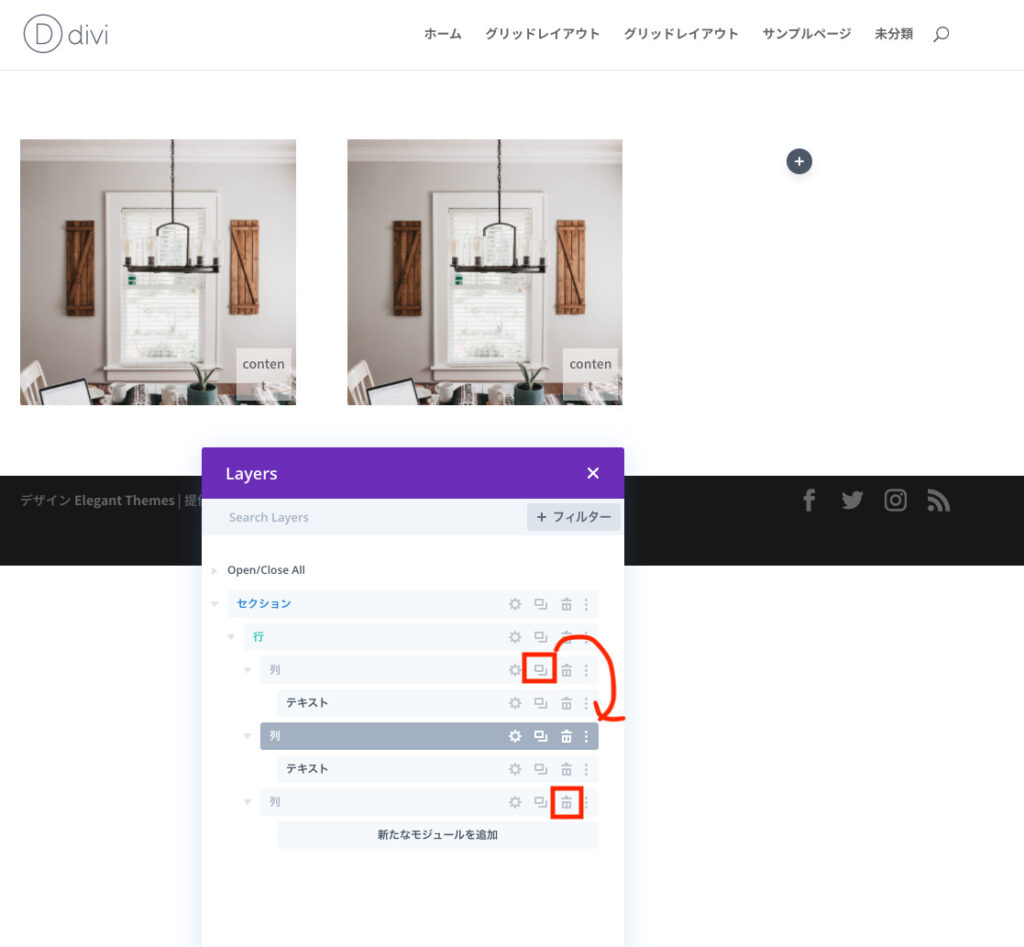
テキストモジュールのある列を複製し、空の列を削除します。

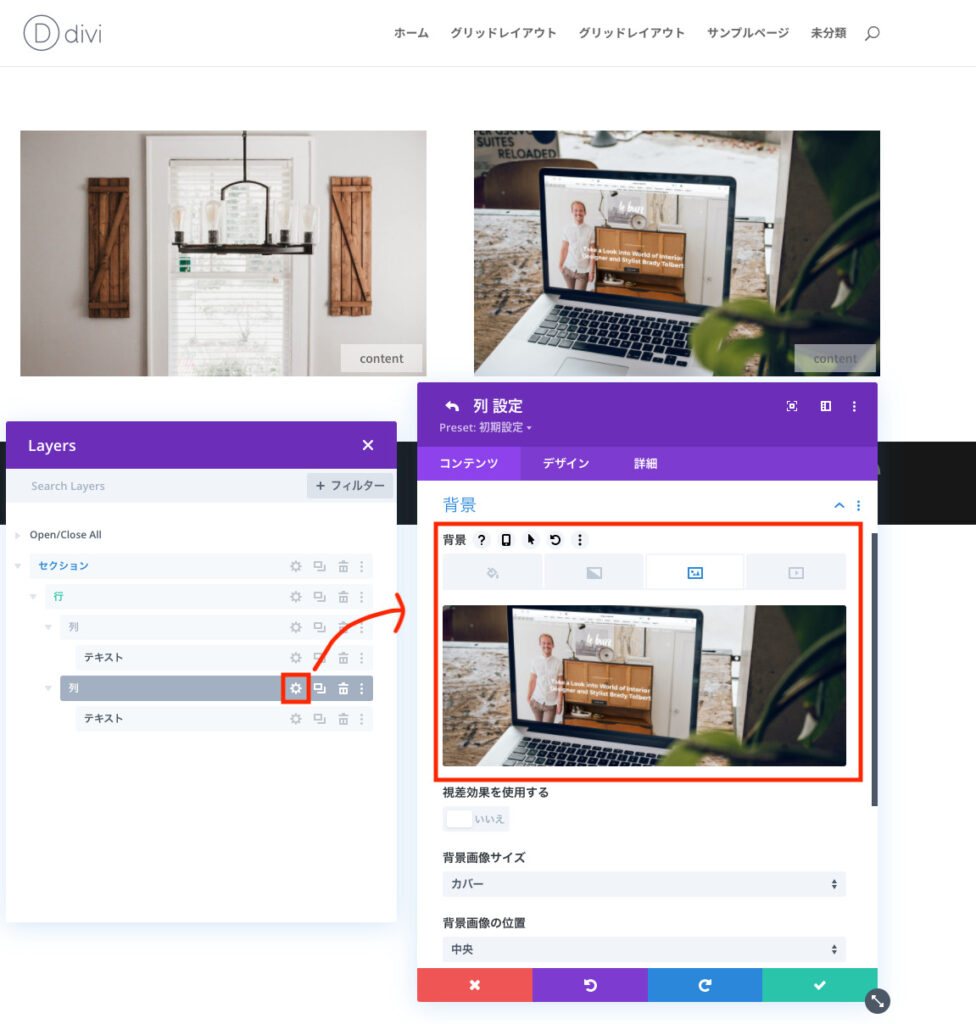
複製した列の背景画像を変更します。

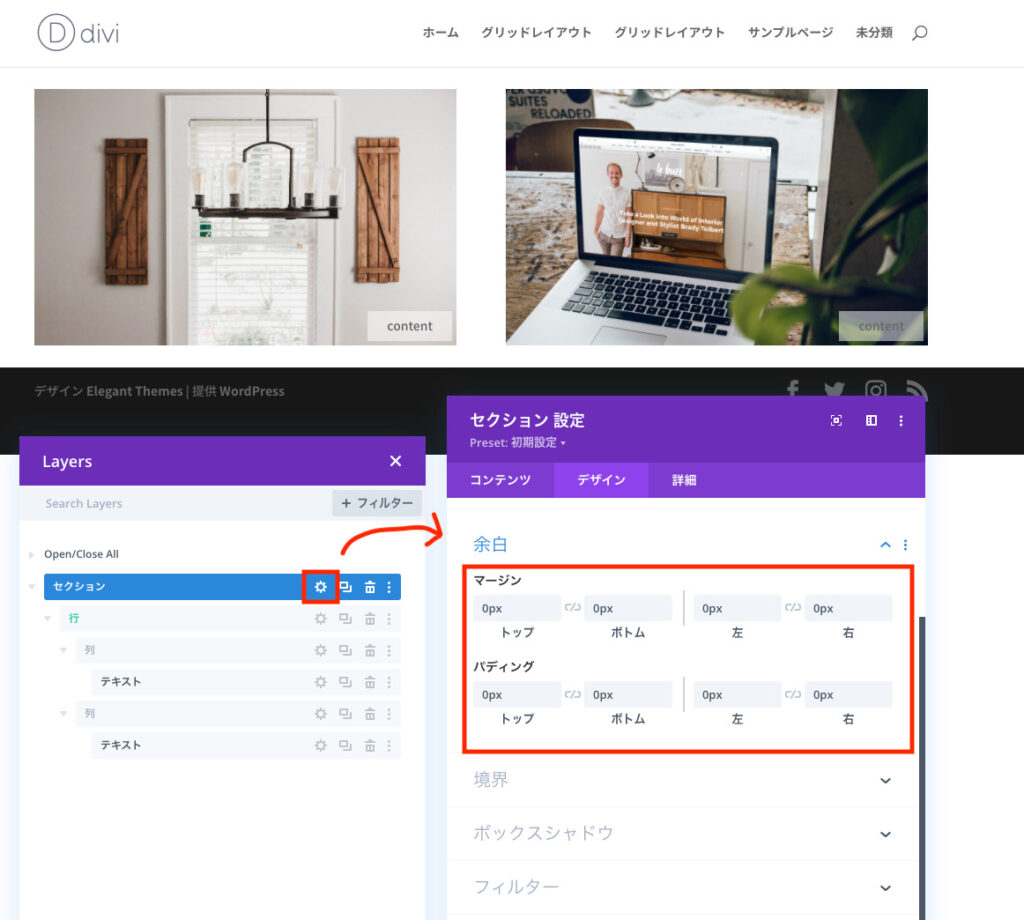
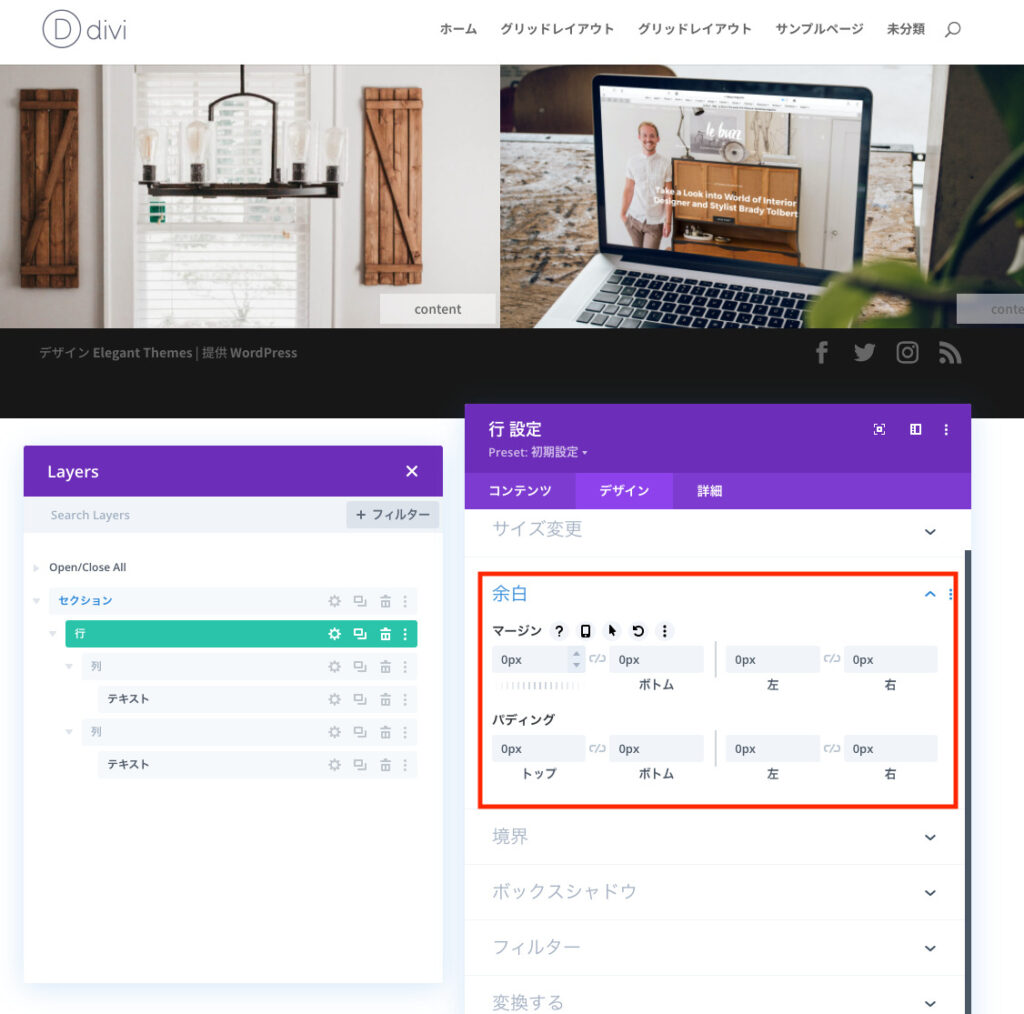
セクション設定を開き、余白に0を設定します。

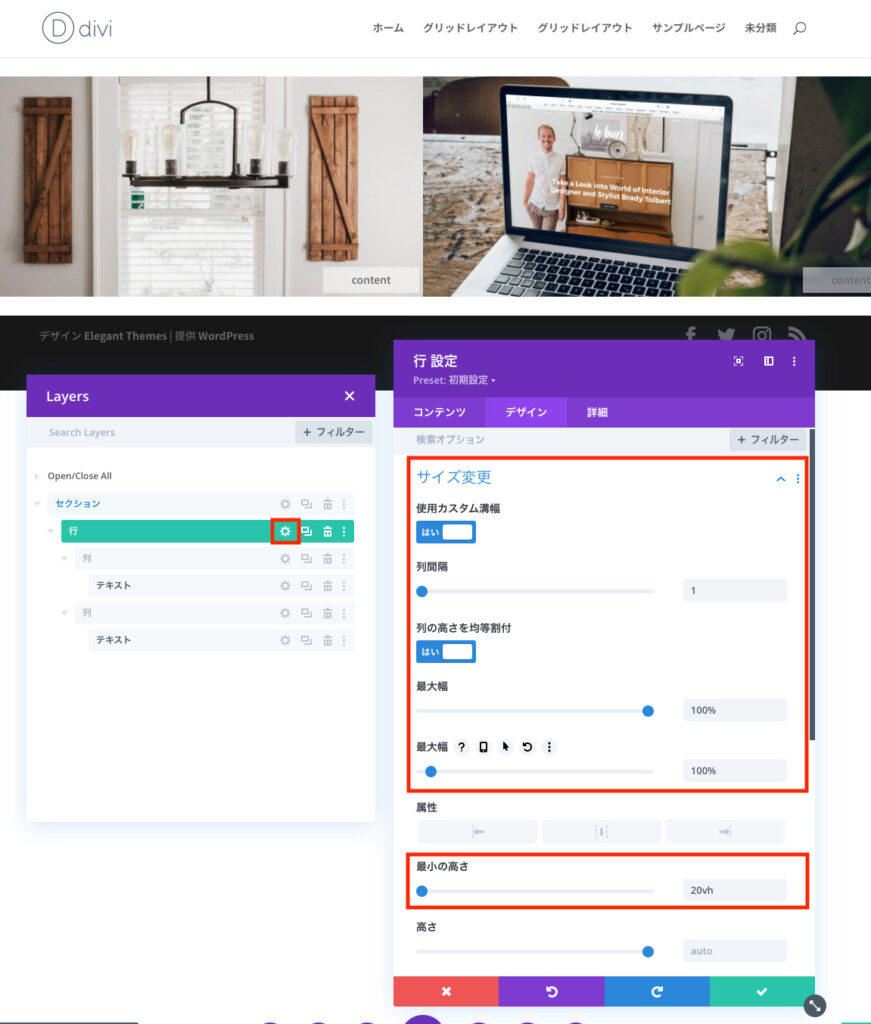
行設定を開き、サイズをつぎの通り設定します。

同じく行設定から余白に0を設定します。

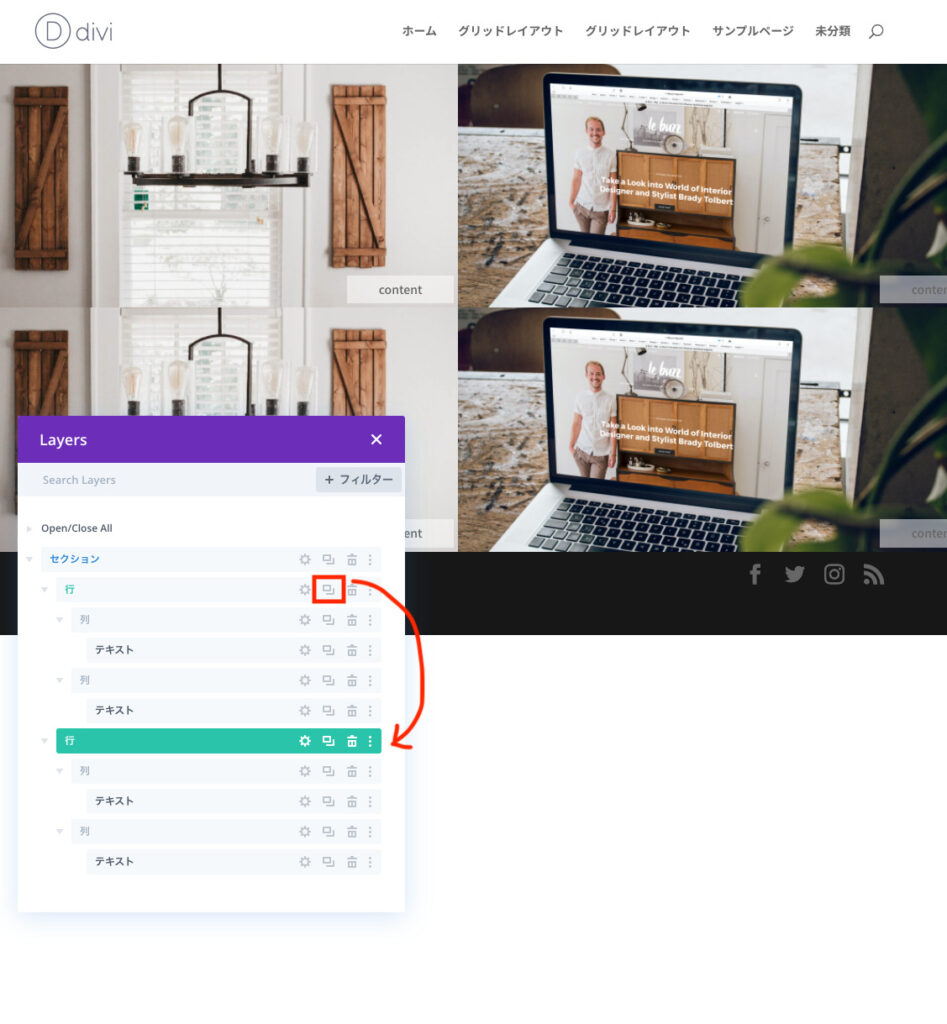
これまで編集していた行を複製します。

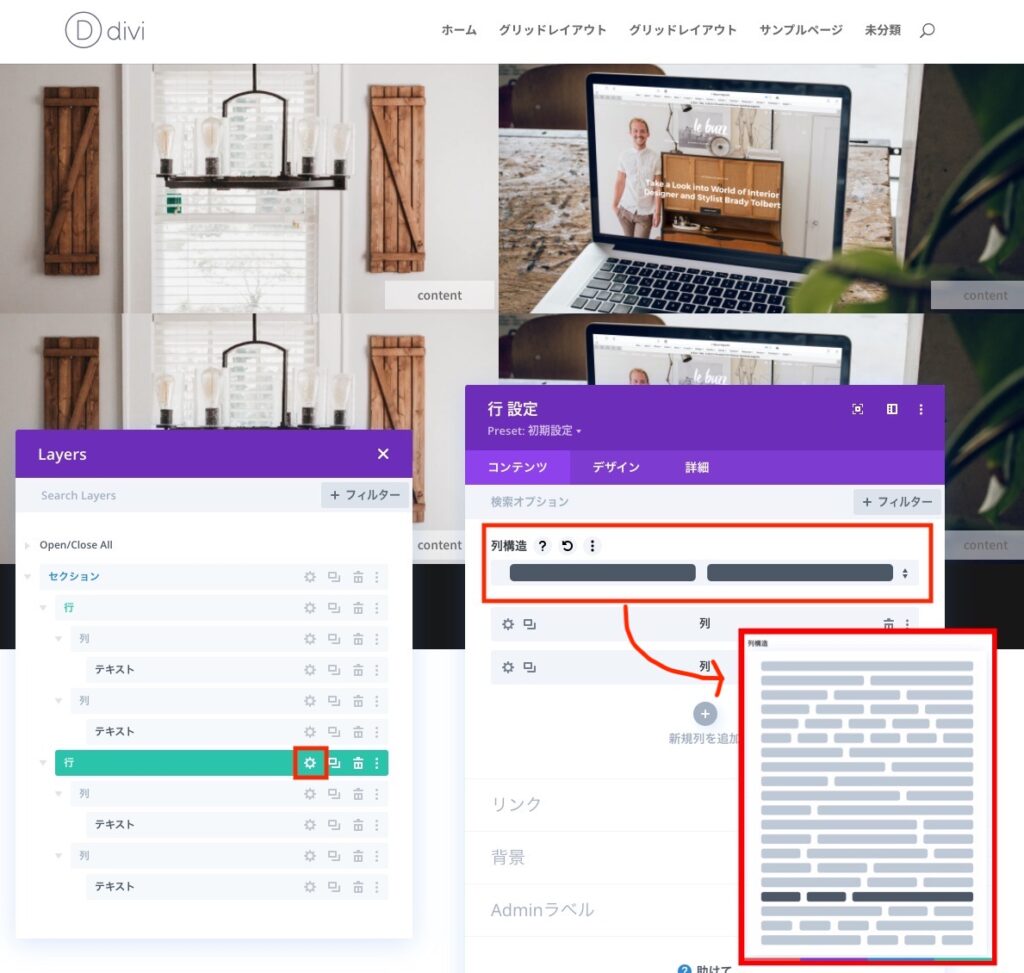
複製した行の設定を開き、列構造を3列に変更します。

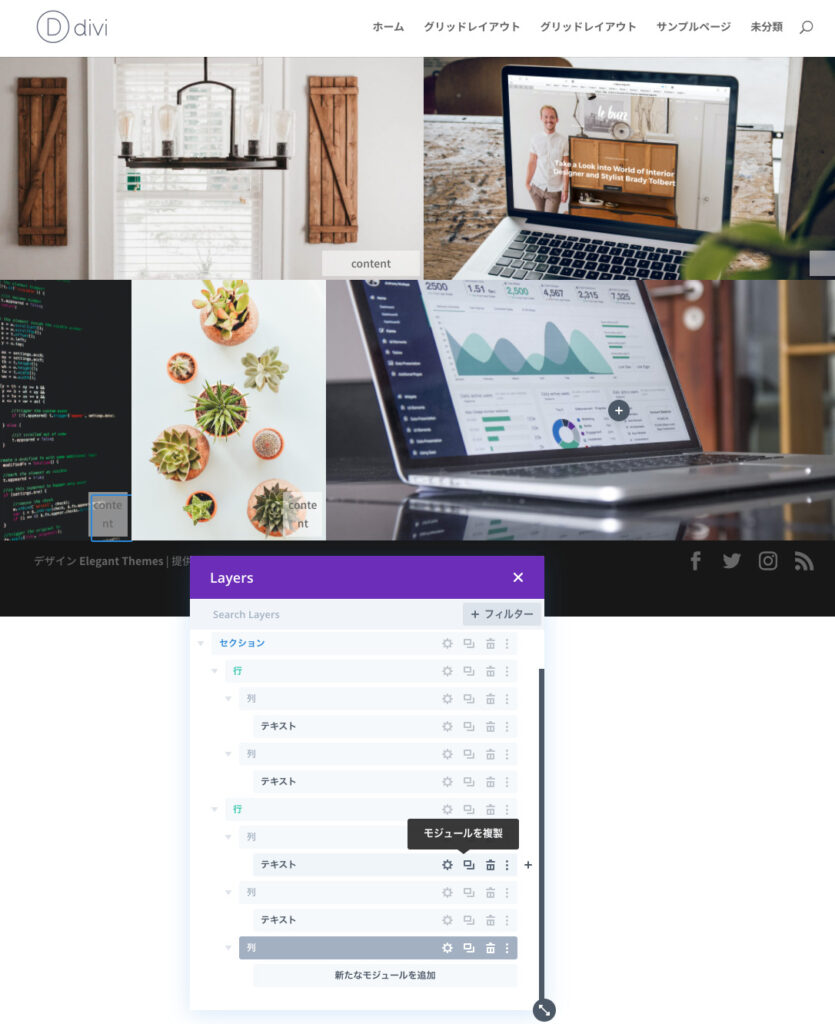
複製した行の各列の背景画像を変更します。

複製した行の3列目にテキストモジュールを複製します。

以上でグリッドレイアウトの完成です。