こんにちは。
最近つくったWEBサイトで、今回の表題にもあるマウスホバーしたときに画面外からポップアップするメニューを実装しました。
そこで今回は、WordPressテーマ「Divi」でマウスホバーしたときに画面外からポップアップするメニューをつくる方法をご紹介したいと思います。
目次
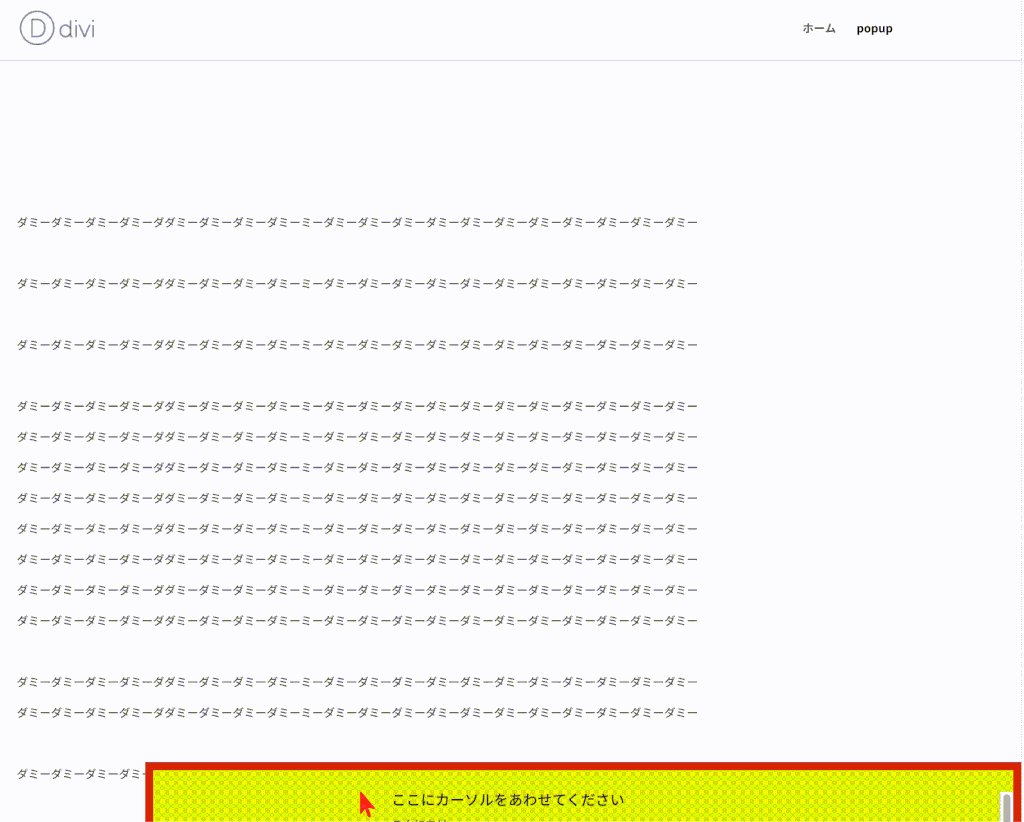
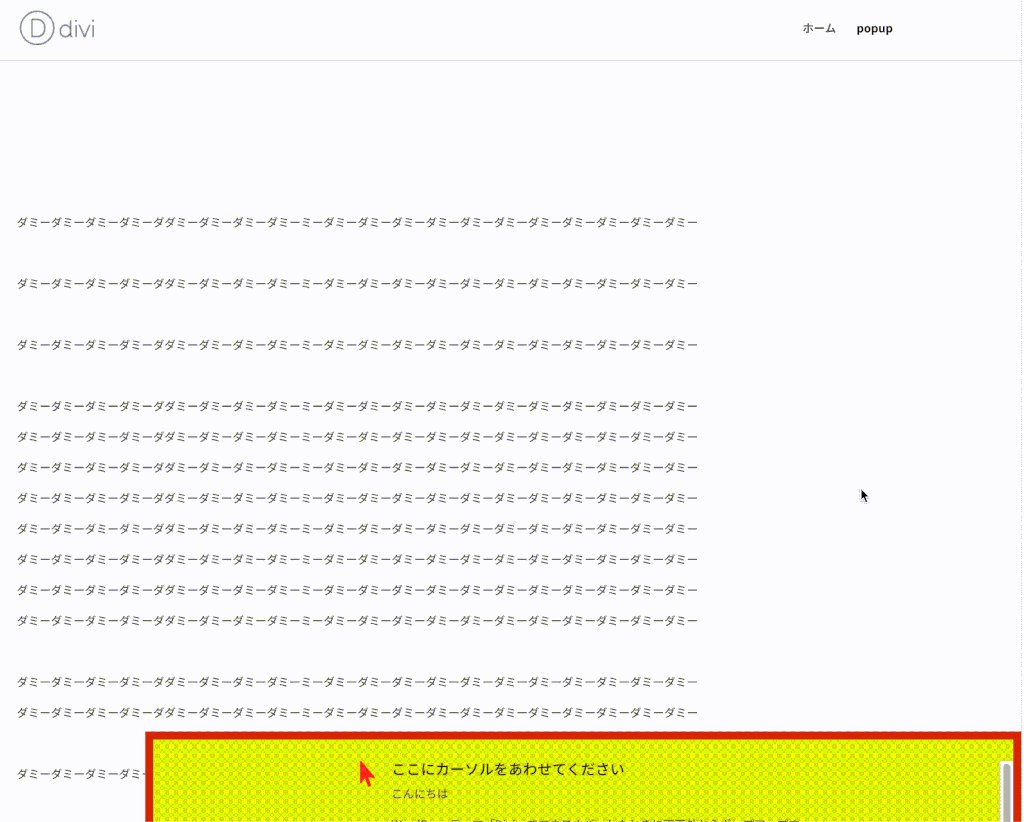
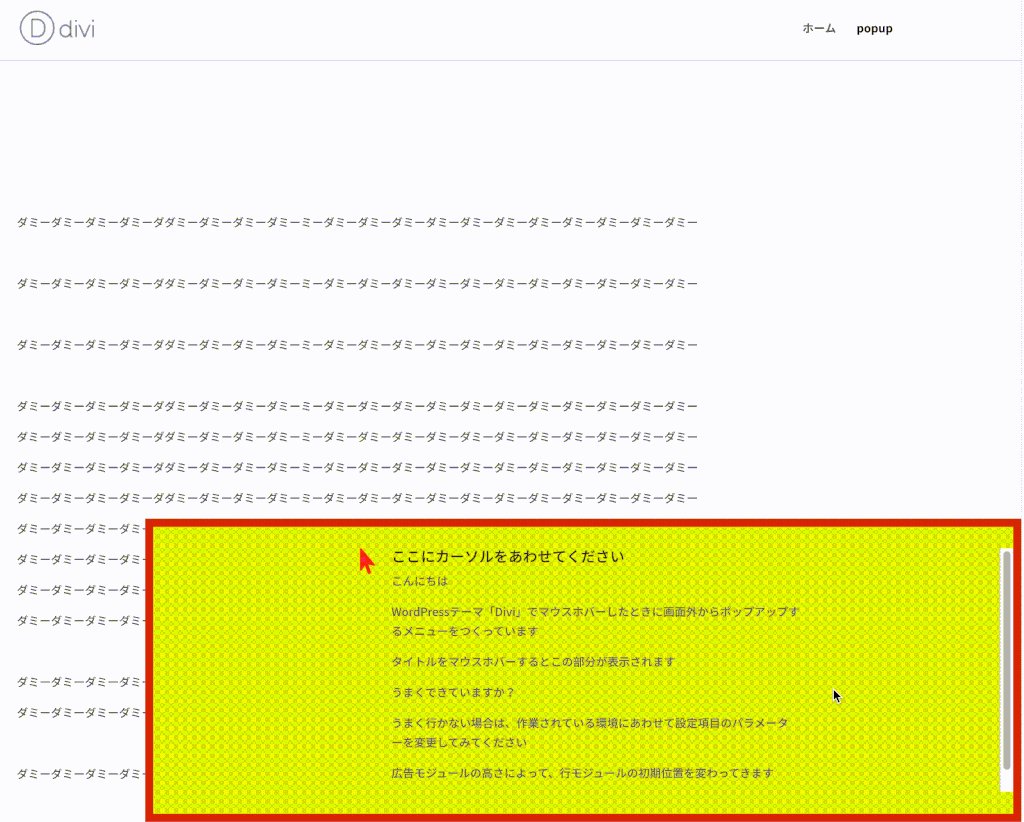
作成するポップアップメニューのイメージ
画面右下に張り付くようにモジュールを設置して、デフォルトではその頭の部分を少しだけ表示しておきます。
そのモジュールがマウスホバーもしくはタップされたら、その全体を表示します。
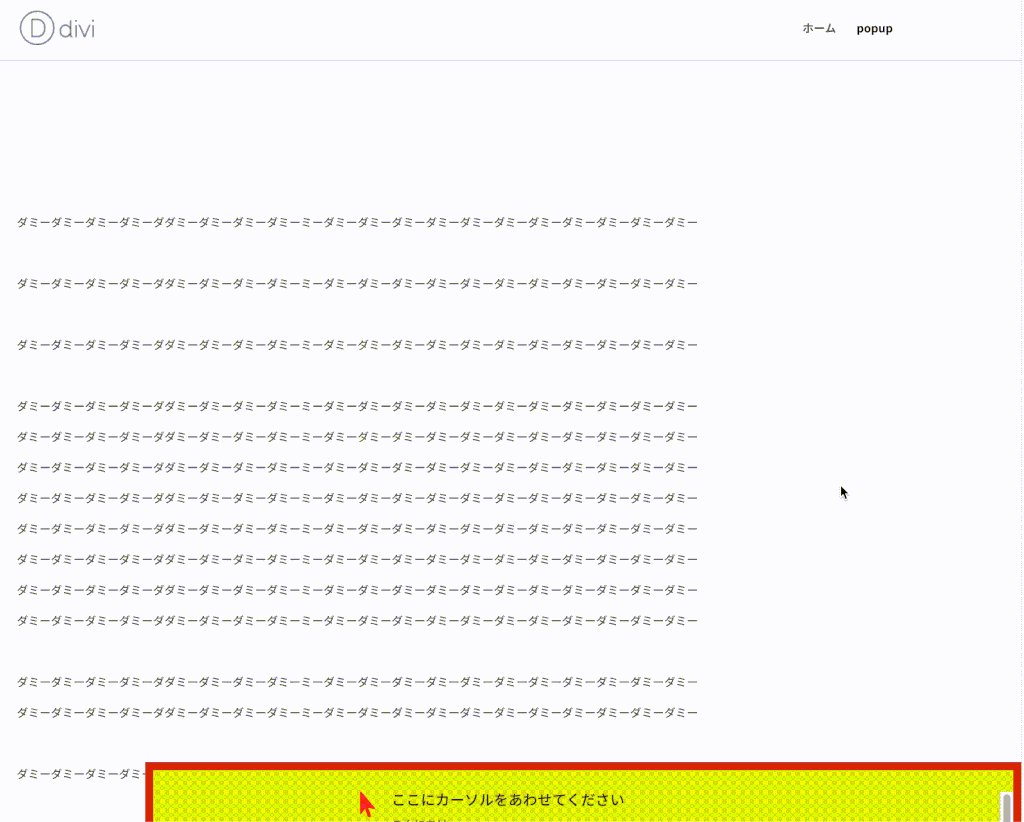
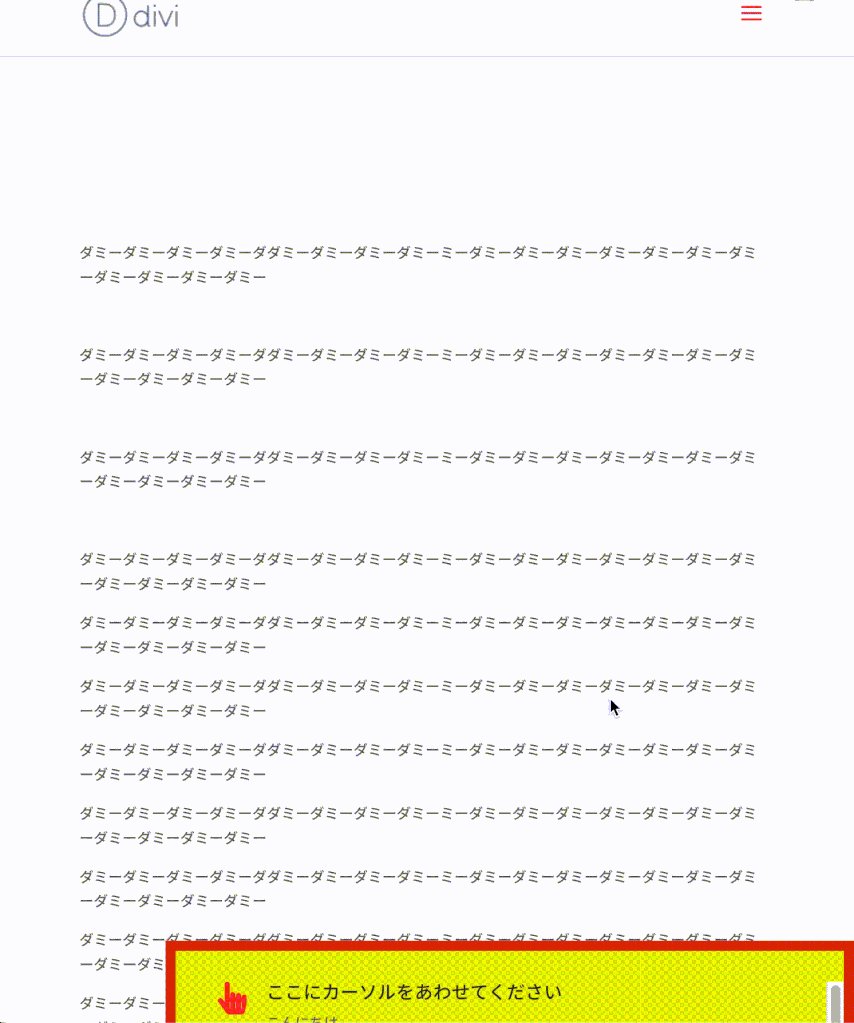
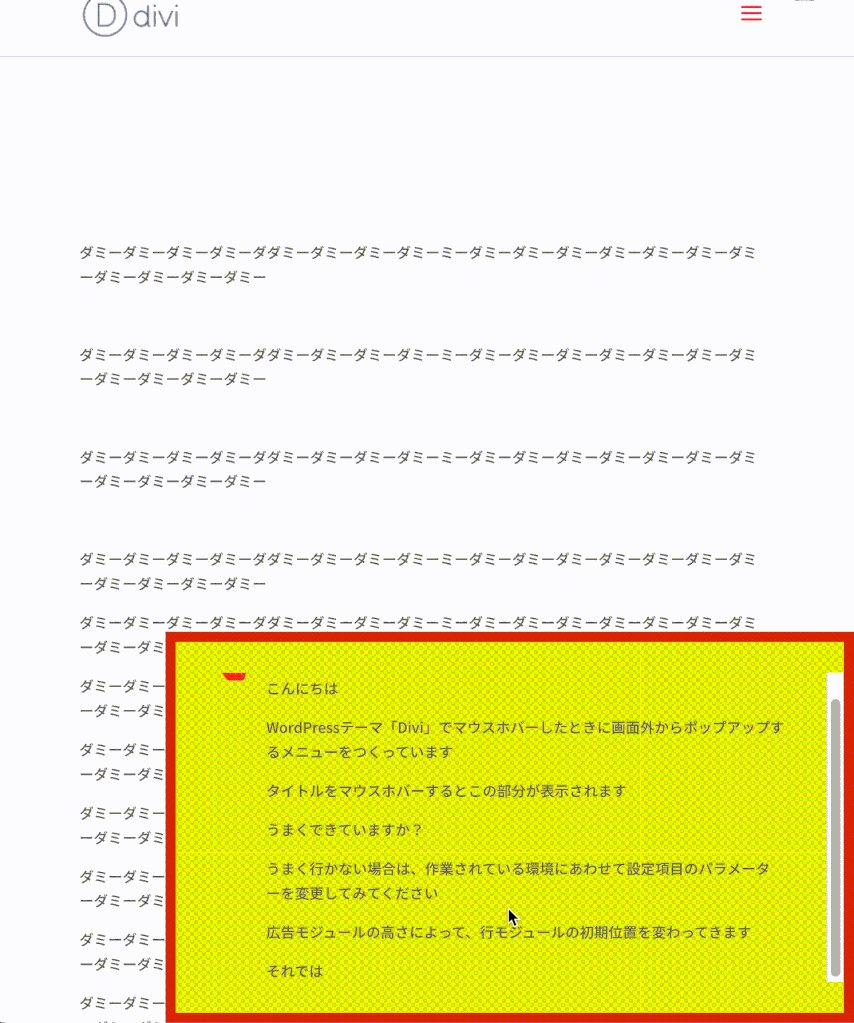
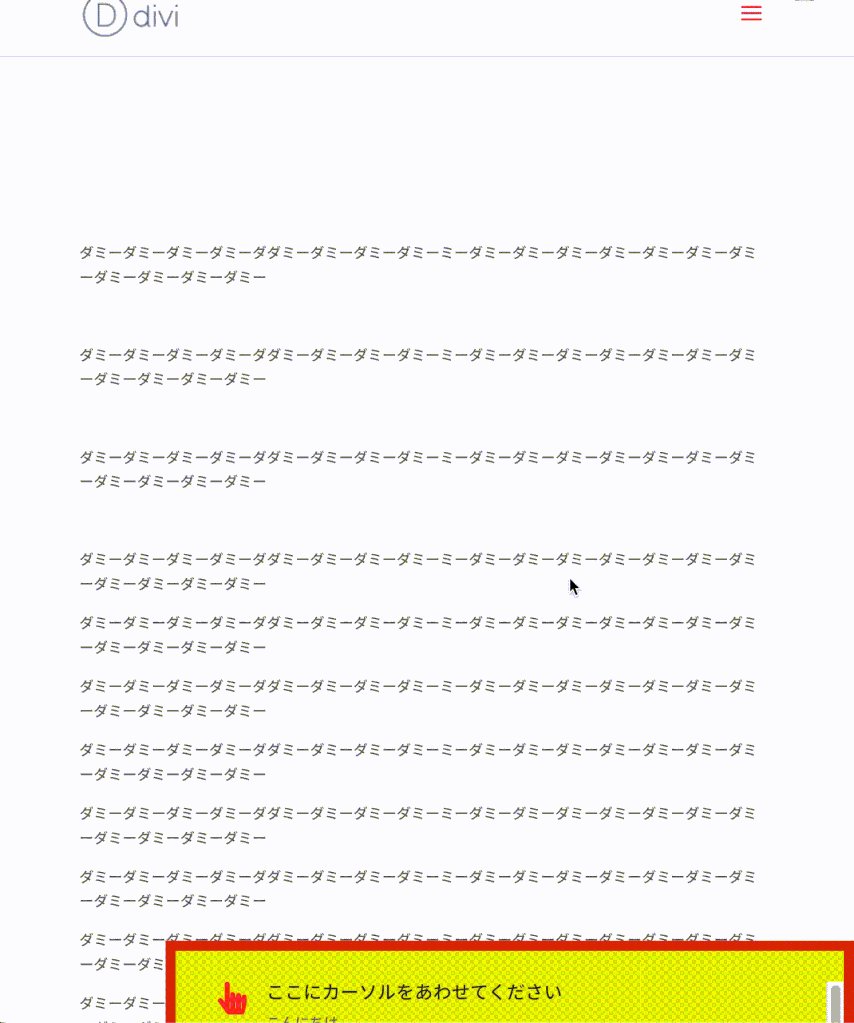
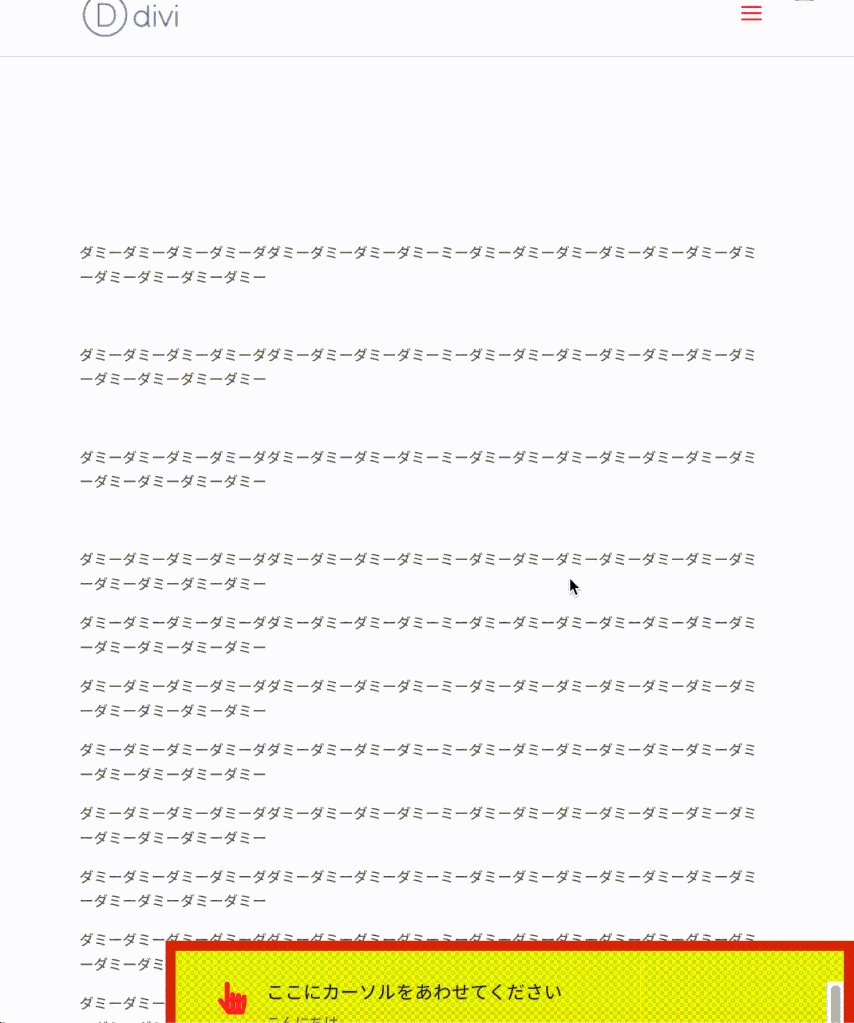
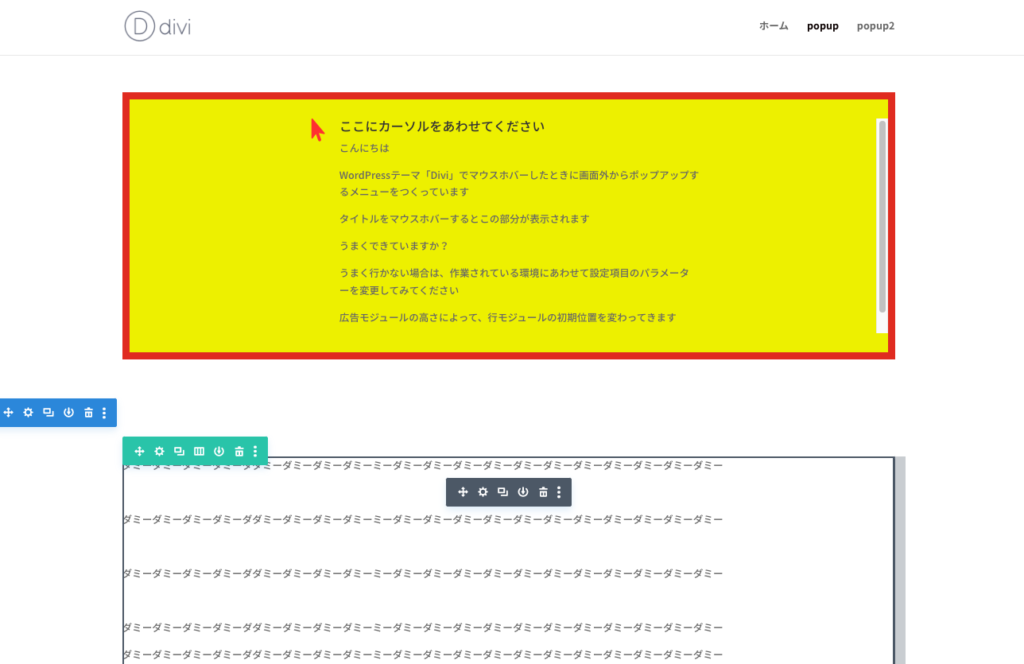
完成イメージは次の通りです。
- PC

- モバイル

Diviでポップアップメニューをつくる手順
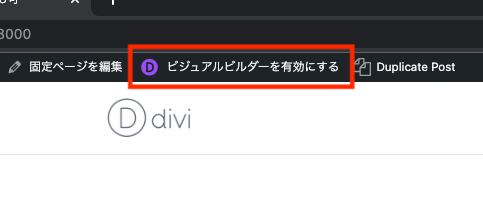
ビジュアルビルダーを起動します。

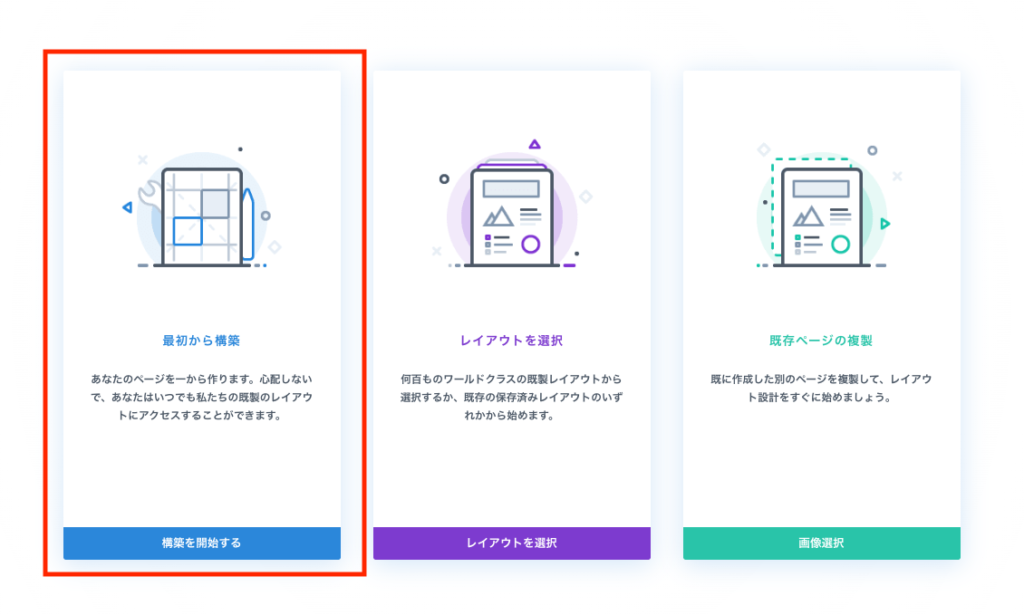
最初から構築を選択します。

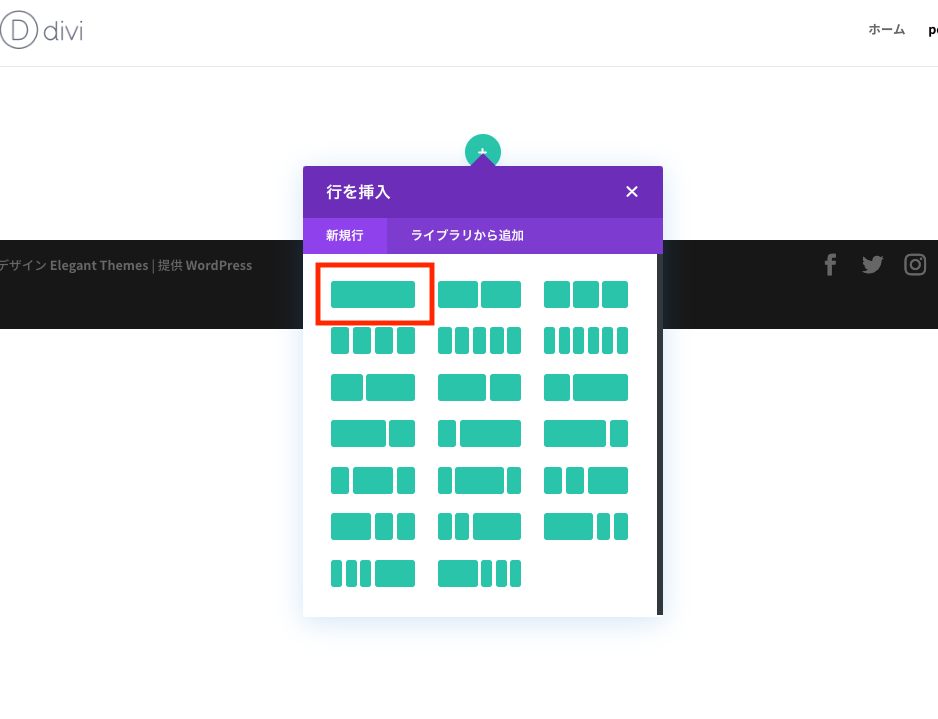
ベーシックな行を挿入します。

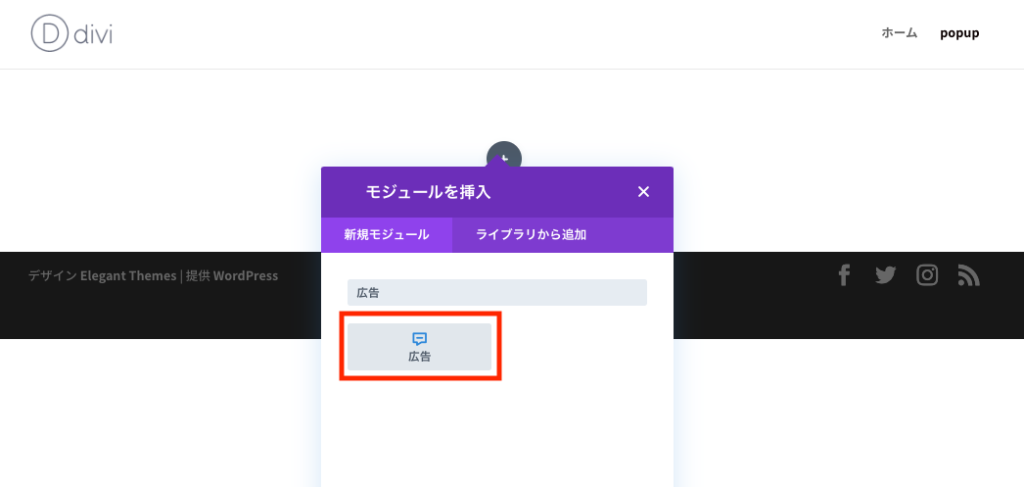
広告モジュールを挿入します。
これがポップアップメニューのメインコンテンツになります。
実際につくるときは、広告モジュール以外でも問題ありません。

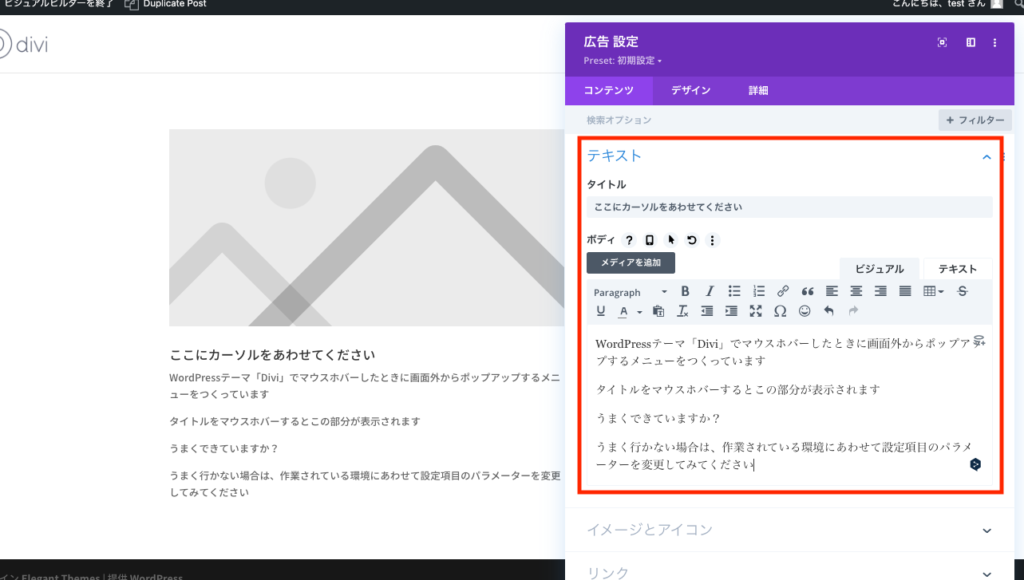
広告モジュールにタイトルテキストとボディテキストを記載します。
こちらのタイトルが、ポップアップメニューの見出しになります。

画像は不要なので広告モジュールにデフォルトで設定されている画像を削除します。

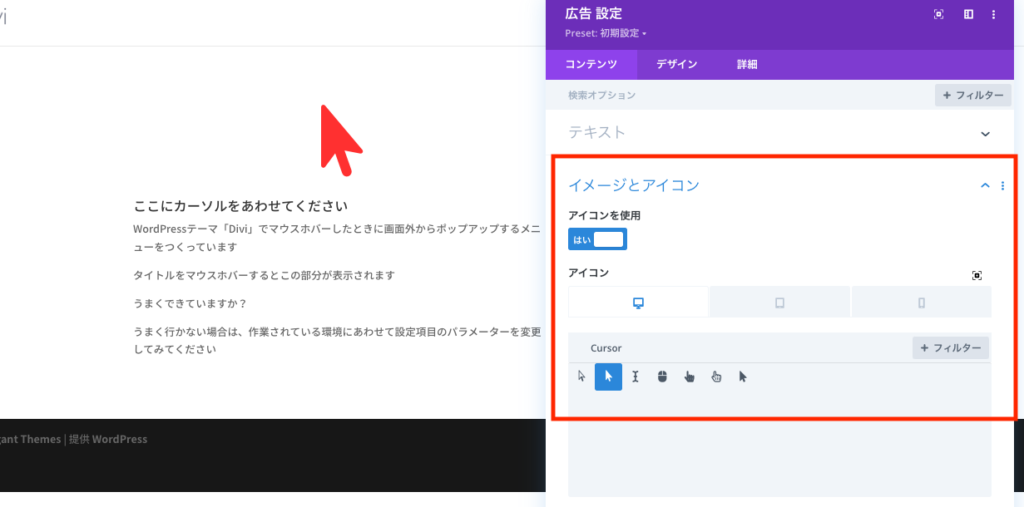
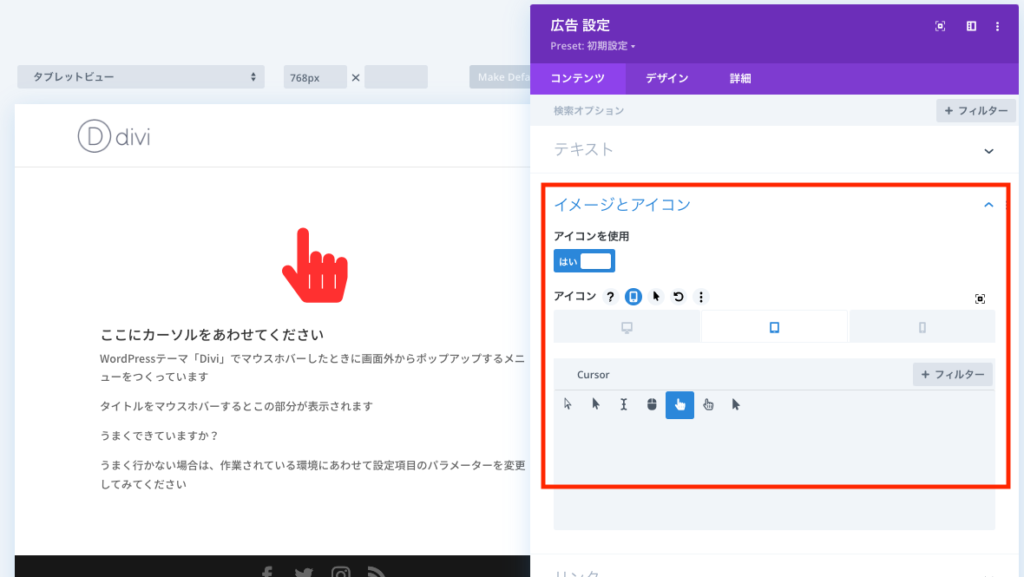
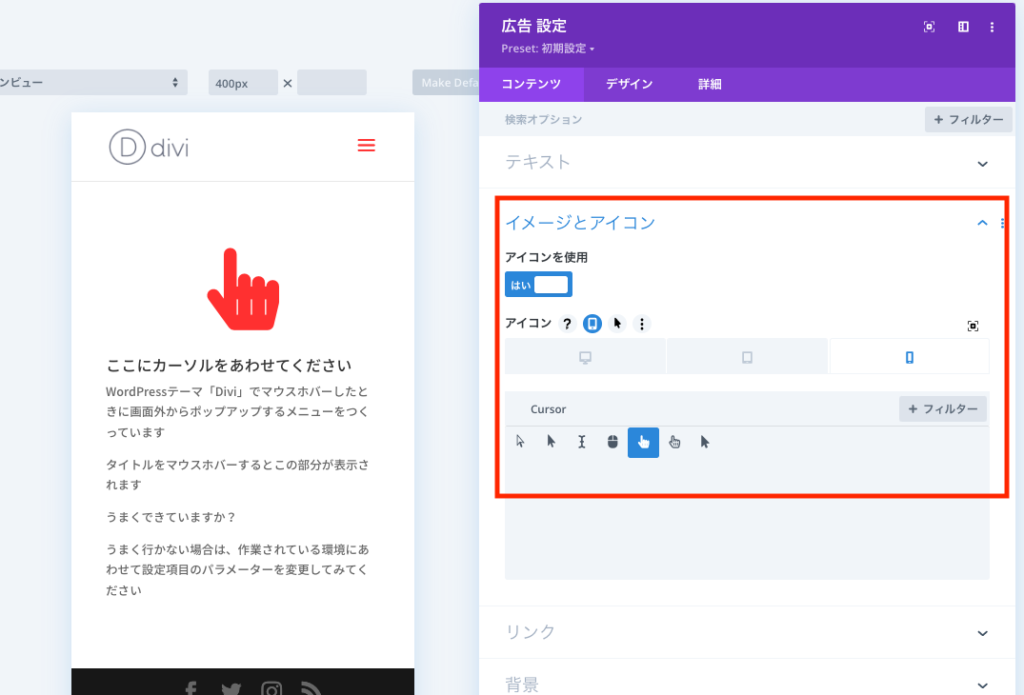
広告モジュールにアイコンを表示します。
PCはマウスカーソルアイコン、タブレットとモバイルは指のアイコンを設定して、ユーザーのアクションを促します。
- PC

- タブレット

- モバイル

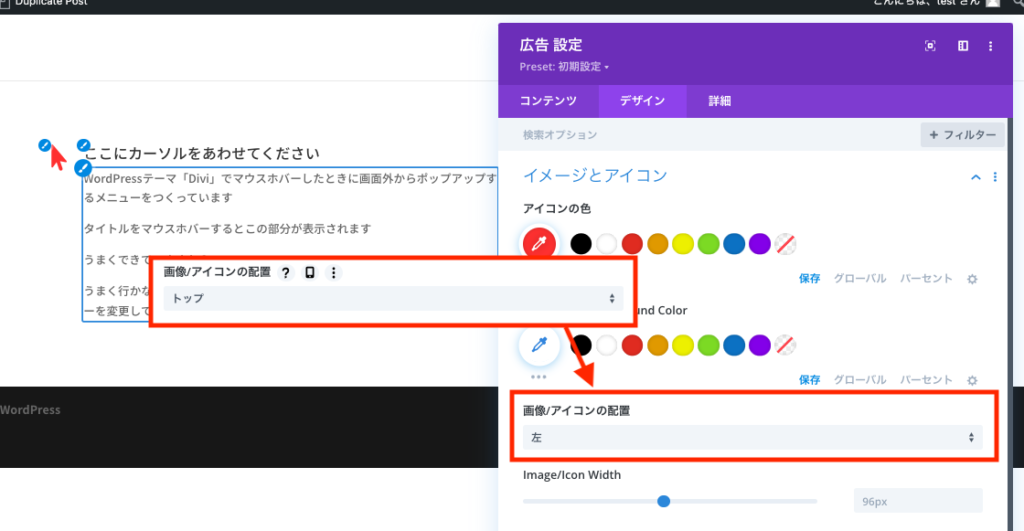
広告モジュールのアイコンの位置を「トップ」から「左」に変更します。

次に広告モジュールを挿入している行モジュールの設定を行います。
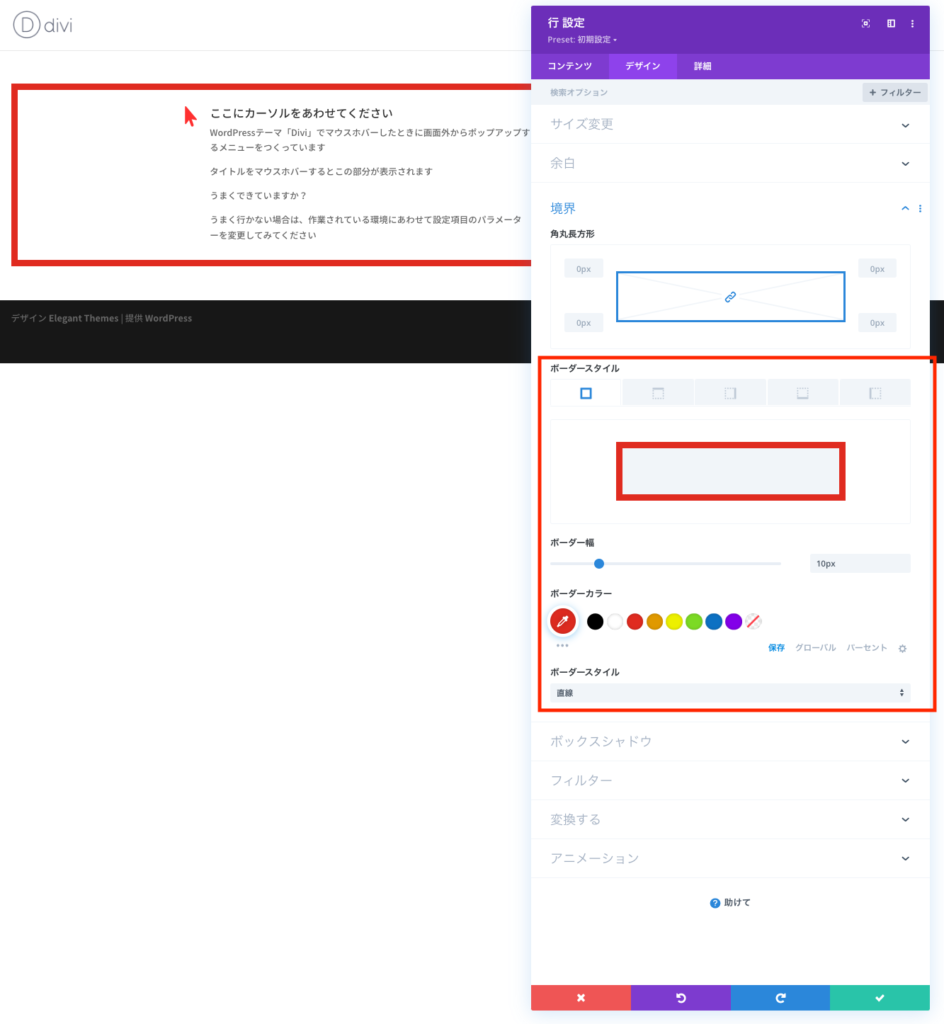
行モジュールがそのままポップアップメニューになるので、視認しやすいスタイルにします。
赤色のボーダーを設定します。

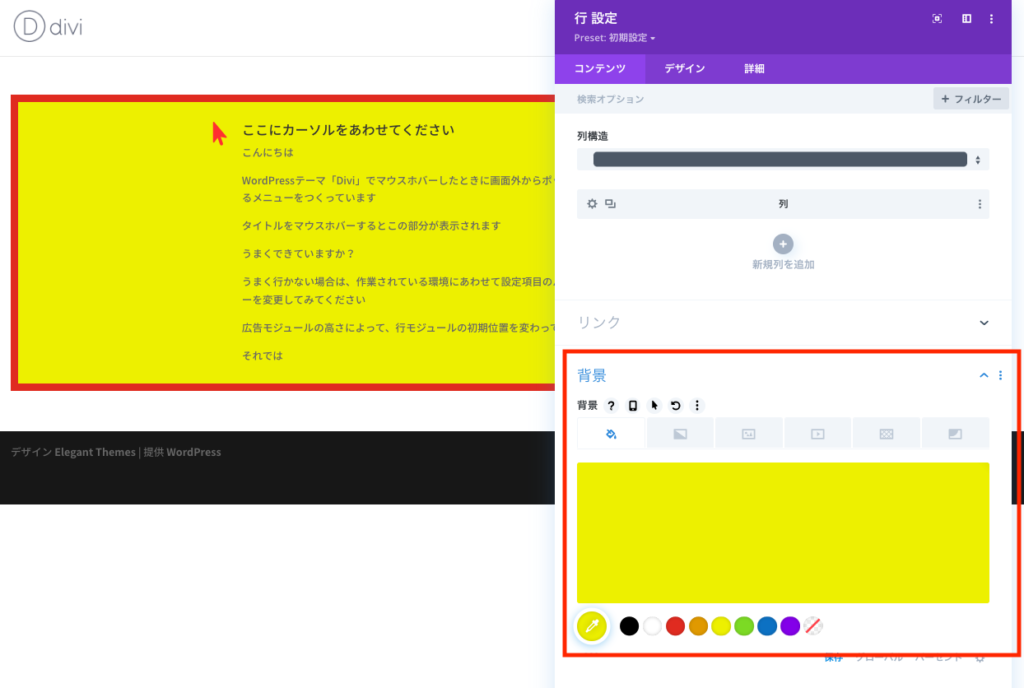
黄色で塗りつぶします。

次に行モジュールの位置を設定します。
基本的には画面右下配置になるように設定するのですが、デフォルトでは広告モジュールのタイトル(ポップアップメニューの見出し)のみが画面内に表示されているような状態にしておき、行モジュールがマウスホバーされたときにその全体が表示されるようにします。
他、デフォルト表示とマウスホバーされたときの表示の切り替えの動作設定も行います。
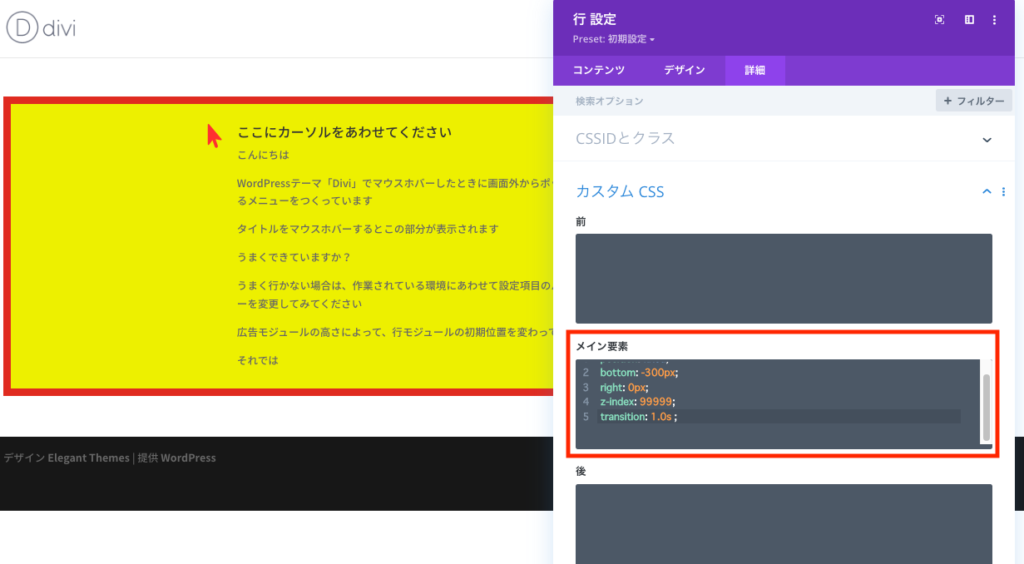
具体的には、デフォルト位置の設定として次のCSSをカスタムCSSからメイン要素に記載します。
position: fixed;
bottom: -300px;
right: 0px;
z-index: 99999;
transition: 1.0s;
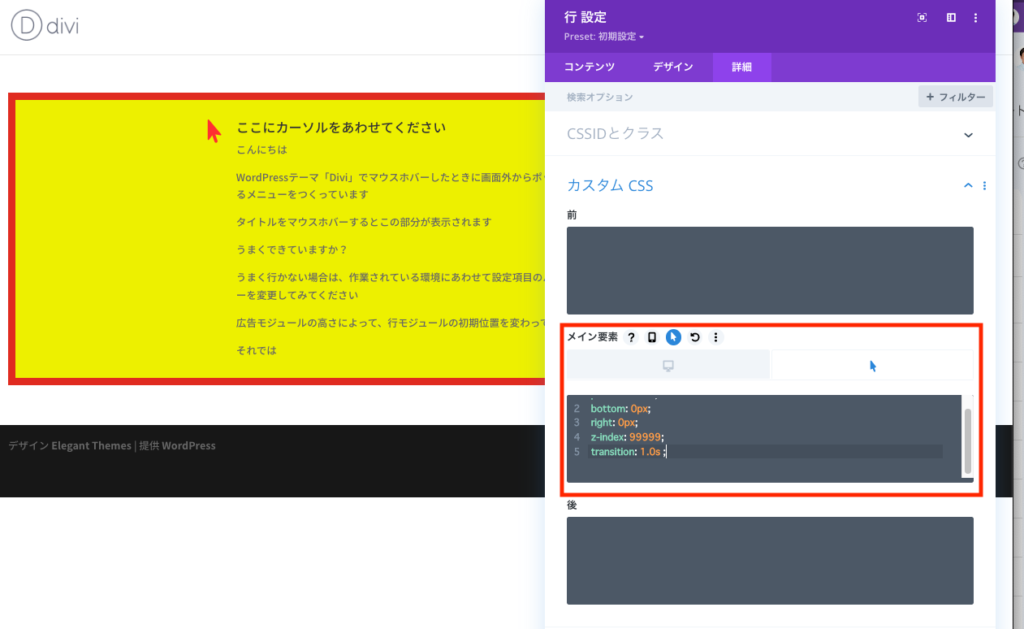
行モジュールがマウスホバーされたときの表示としては、次のCSSをカスタムCSSからメイン要素に記載します。
position: fixed;
bottom: 0px;
right: 0px;
z-index: 99999;
transition: 1.0s;
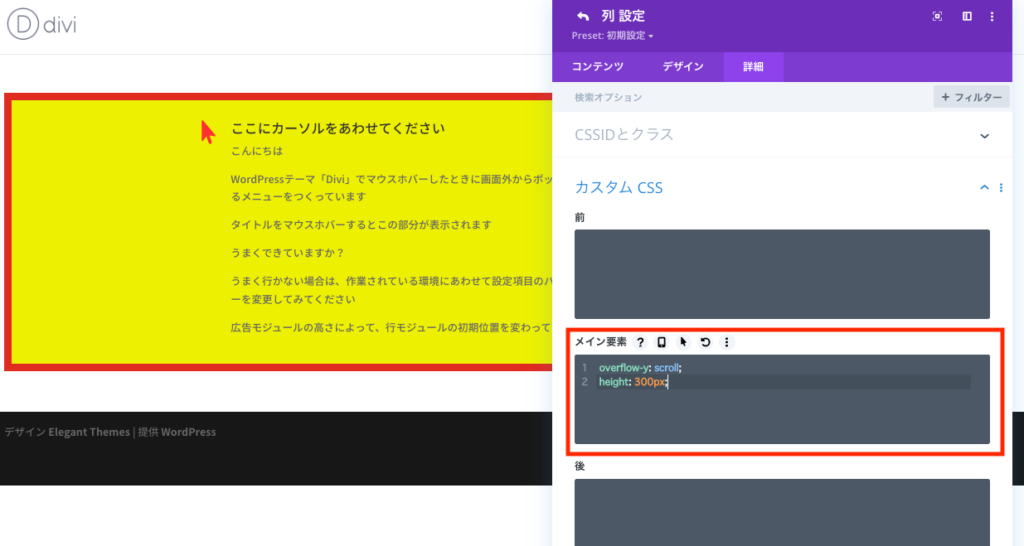
次に広告モジュールを追加した列モジュールの設定を行います。
列モジュールの高さを設定しスクロールバーが表示されるようにしておきます。
overflow-y: scroll;
height: 300px;
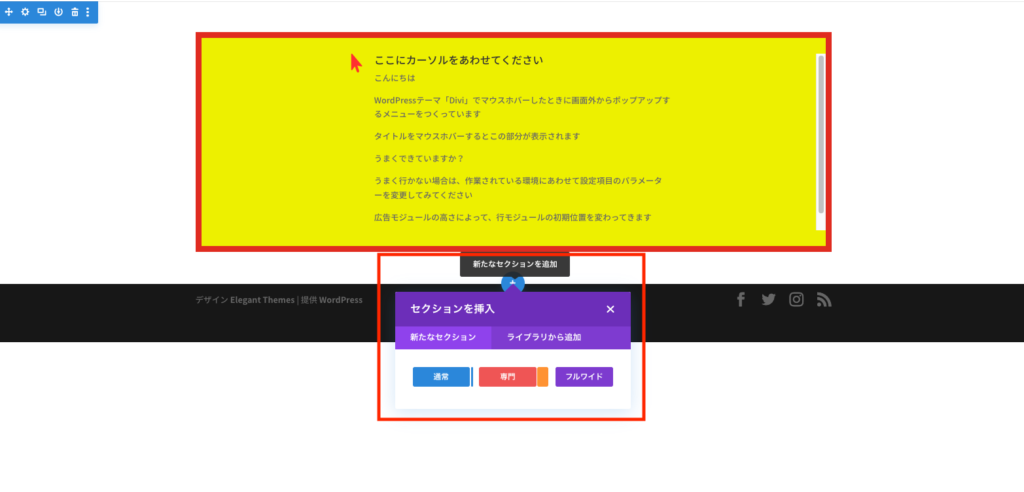
以上でポップアップメニューの作成は完了です。
以降、通常通りサイトのコンテンツをつくっていきますが、今回はダミーでテキストを記載しておきます。


ポップアップメニューやそれ以外のコンテンツができたら保存してサイトを確認しましょう。
冒頭の完成イメージのようなメニューができているかと思います。