WordPressテーマ「Divi」では、非常に簡単に高さが画面いっぱいのァーストビューをつくることができます。

なので今回はその方法をご紹介するとともに、個人的には高さが画面いっぱいのファーストビューよりも画面7割くらいの高さのファーストビューが好きなので、それもつくっていきたいと思います。
目次
「Divi」でフルハイトのファーストビューをつくる
DIviビルダーを使います。

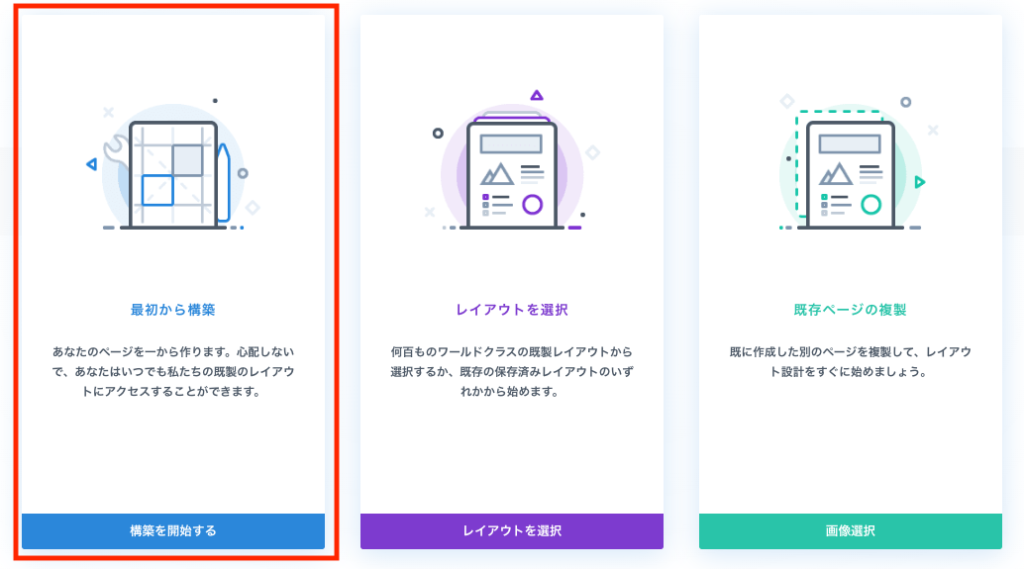
最初から構築を選択します。

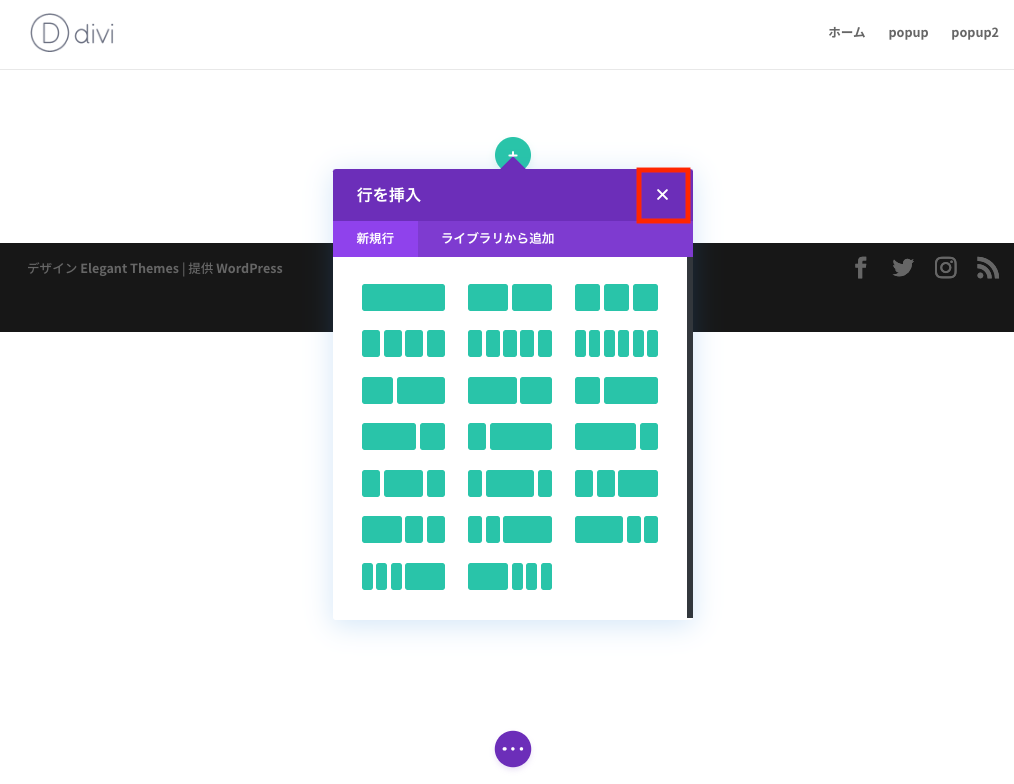
編集画面が開いたら、最初の行挿入メニューは閉じます。

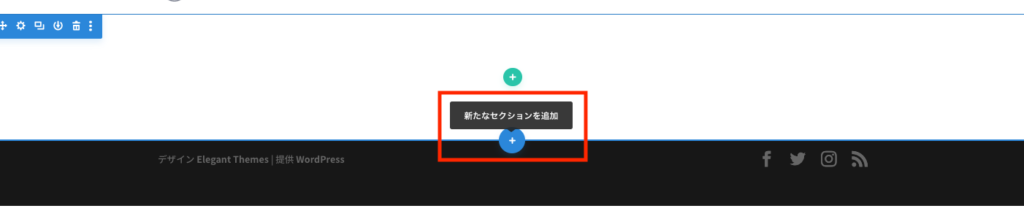
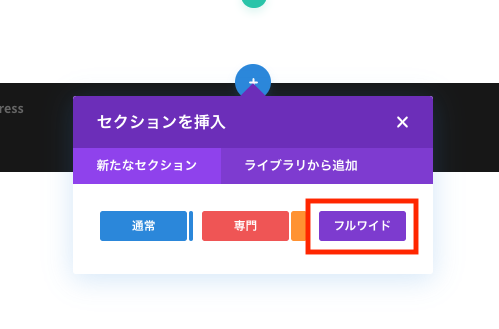
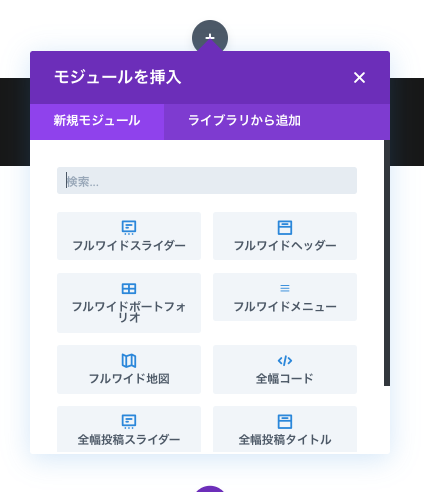
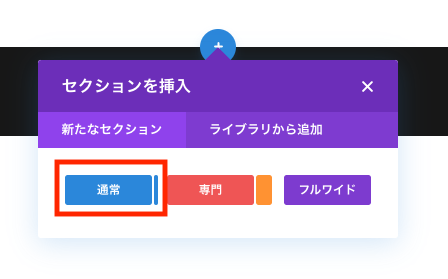
新しいセクションの追加でフルワイドを追加します。


モジュールはフルワイドヘッダーを選択します。

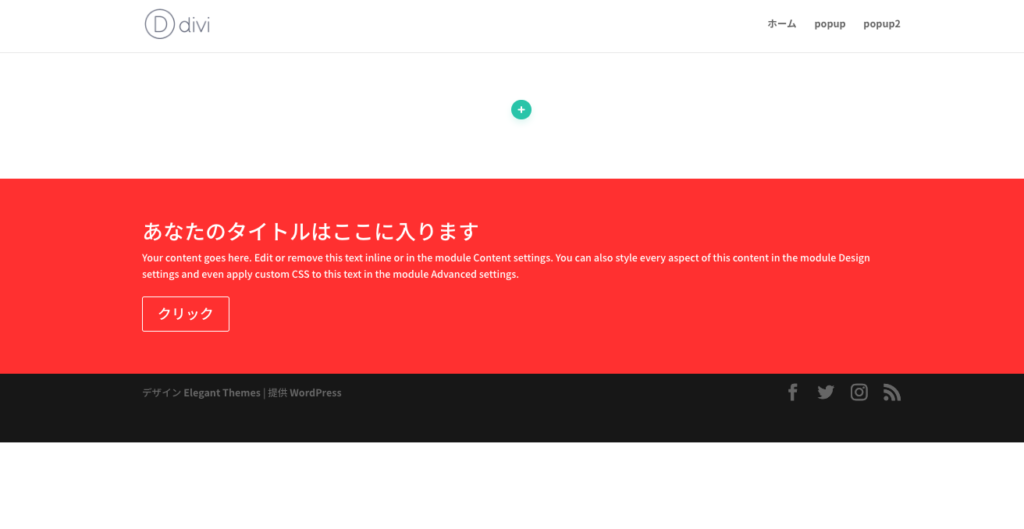
フルワイドヘッダーが挿入されました。

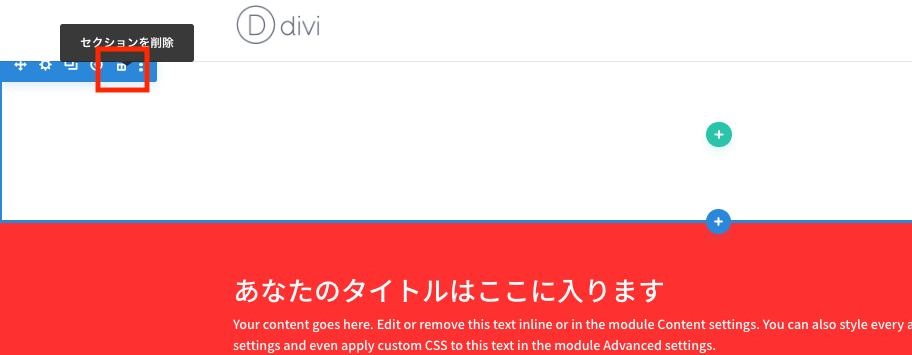
デフォルトで挿入されていたセクションは削除します。

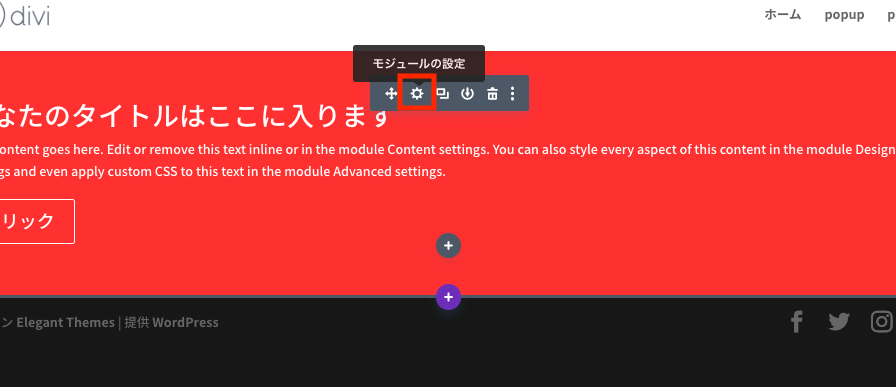
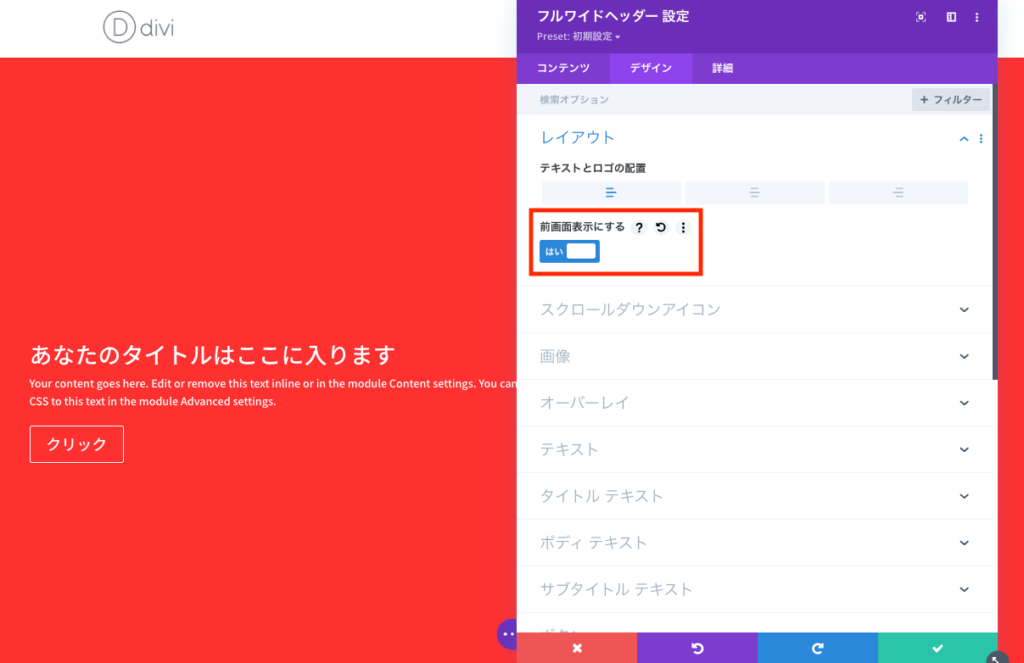
フルワイドヘッダーモジュールの設定を行います。

デザインタブを開きレイアウトセクションの「全画面表示にする」を「はい」にします。

設定は以上です。
「Divi」で7割くらいの高さのファーストビューをつくる
高さが画面7割くらいのファーストビューをつくるときは、フルワイドセクションではなく通常のセクションを使います。

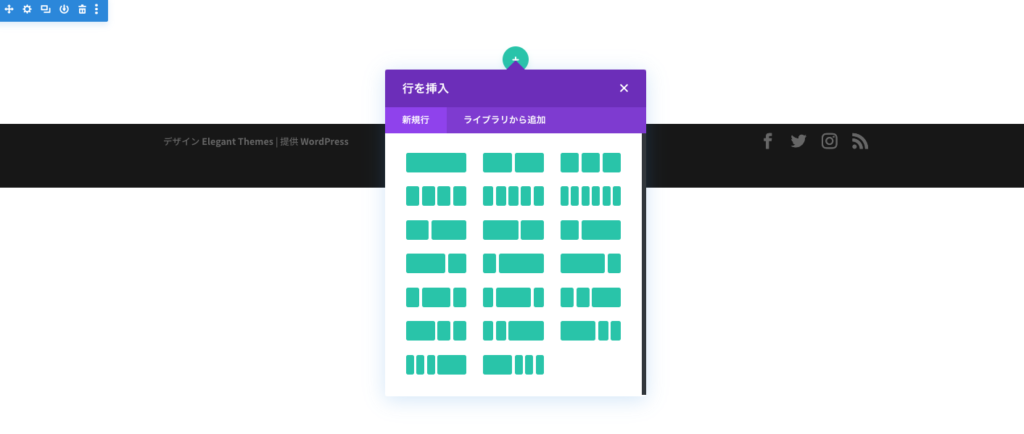
行を挿入します。

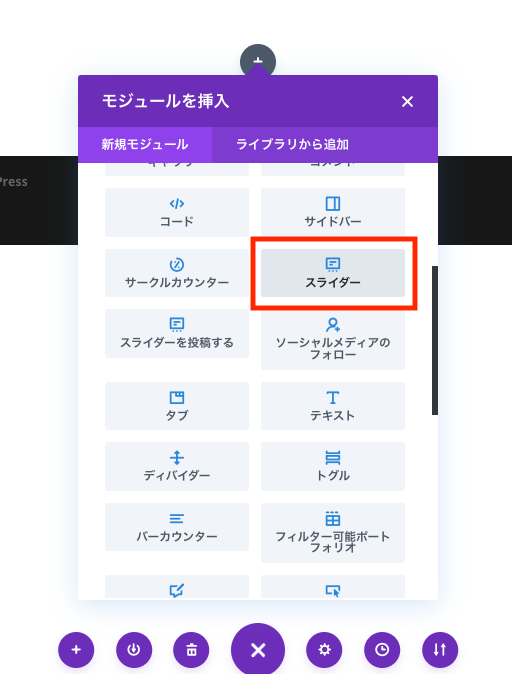
モジュールにはスライダーを挿入します。

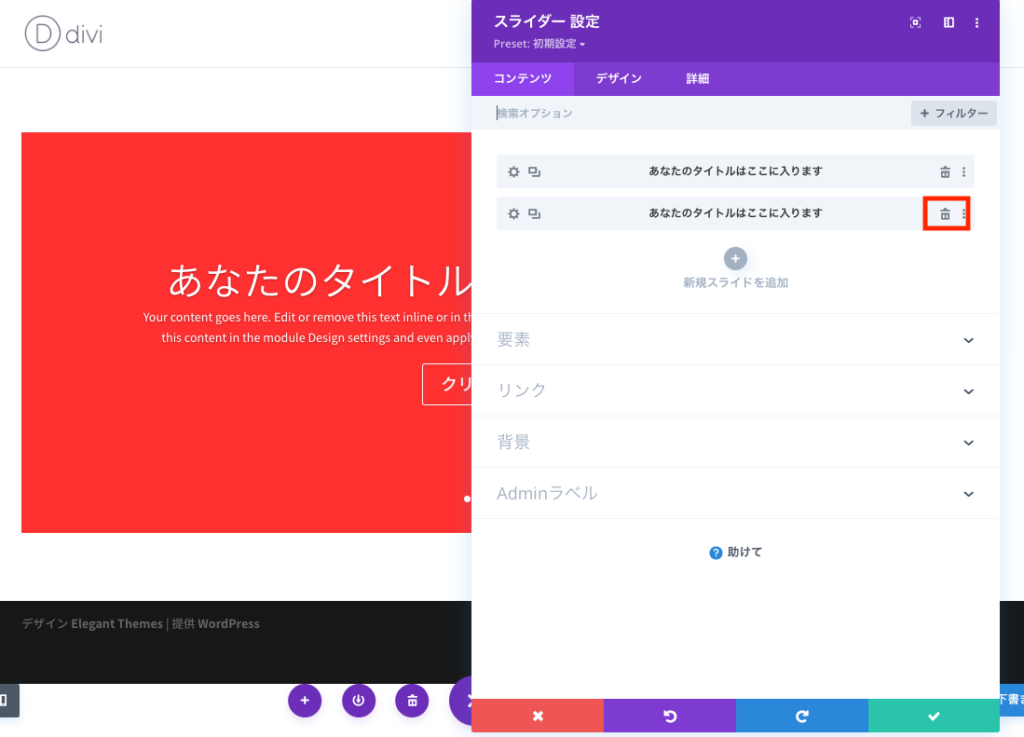
スライダーモジュールにはデフォルトで2つのスライダーが設定されています。
今回は1つあればいいので、削除しておきます。

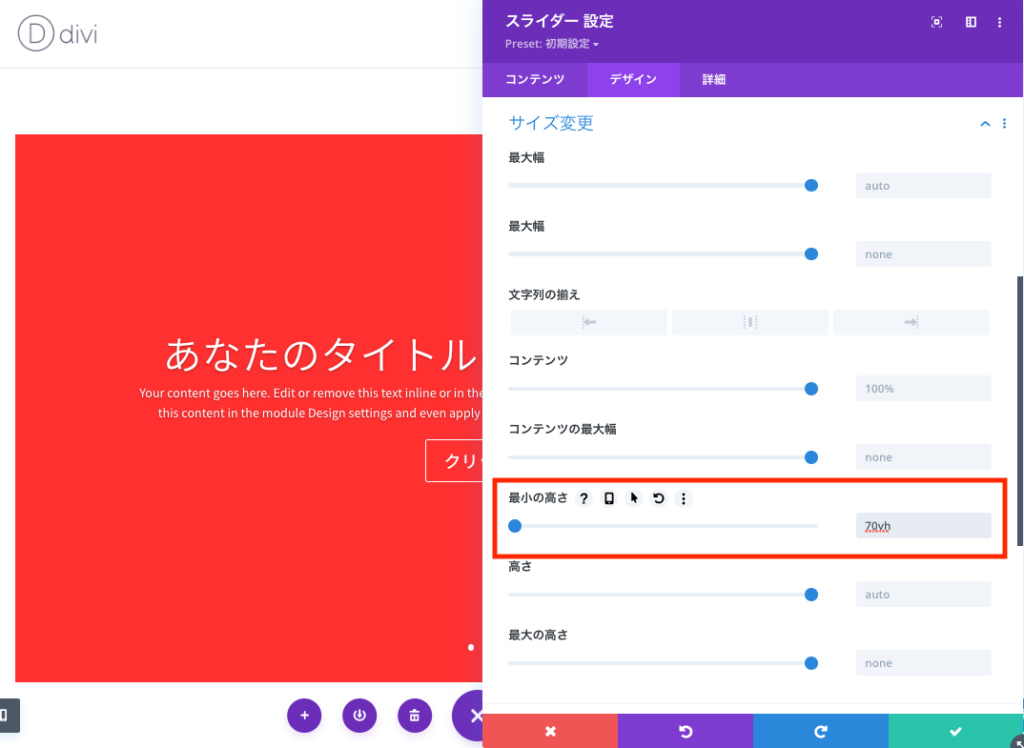
スライダーの設定を行います。
デザインタブの「最小の高さ」に70vhを設定します。
%指定だと効きません。

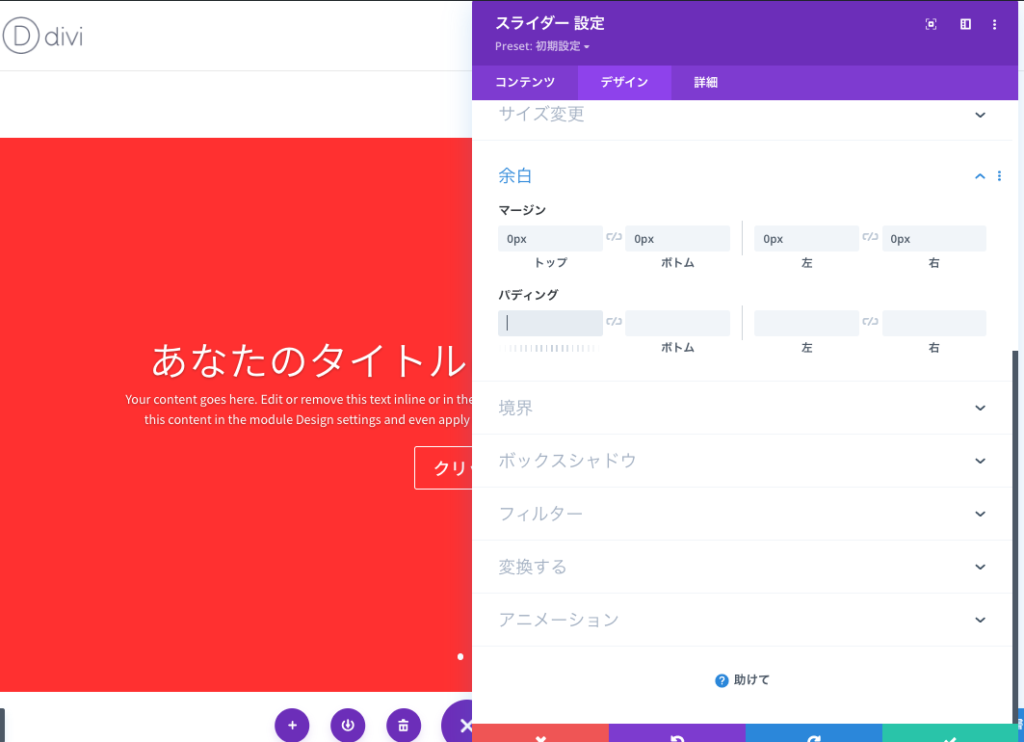
デザインタブの「余白」で「マージン」に0pxを設定します。

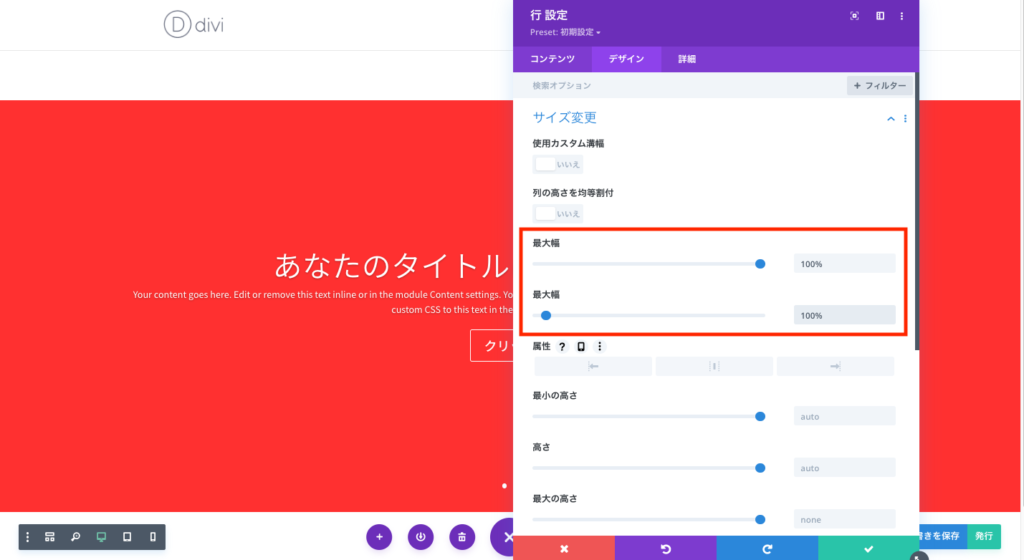
次に行の設定です。

デザインタブの「最大幅」に100%を設定します。

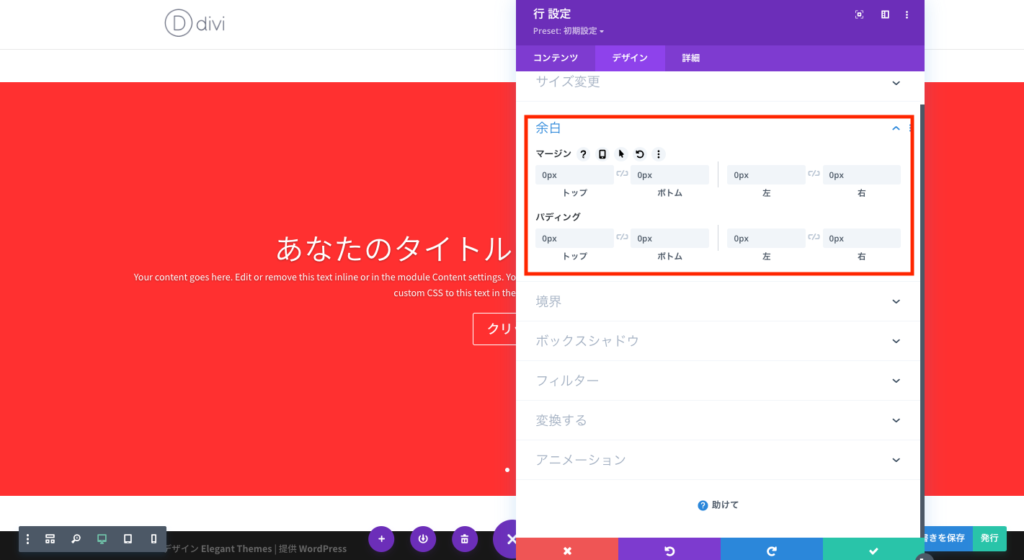
デザインタブの「余白」で「マージン」と「パディング」に0pxを設定します。

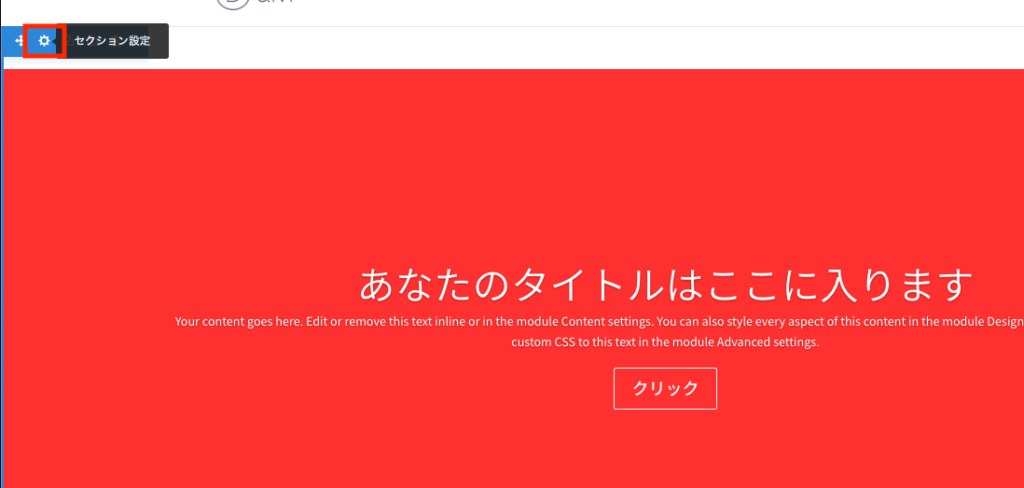
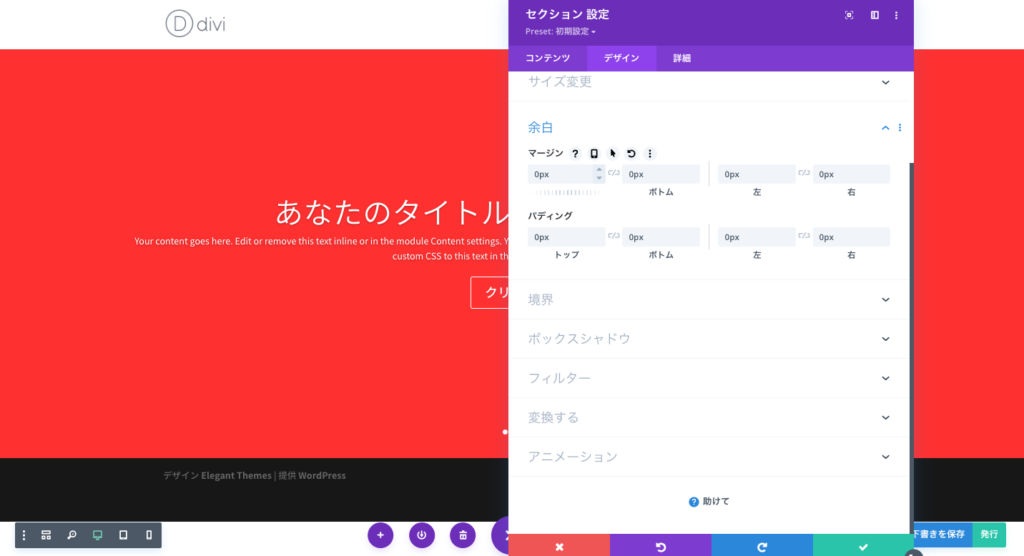
次にセクション設定です。

デザインタブの「余白」で「マージン」と「パディング」に0pxを設定します。

以上の設定で、高さが画面7割くらいのファーストビューのレイアウトができたかと思います。
残りはテキストや画像の修正をして完成です。

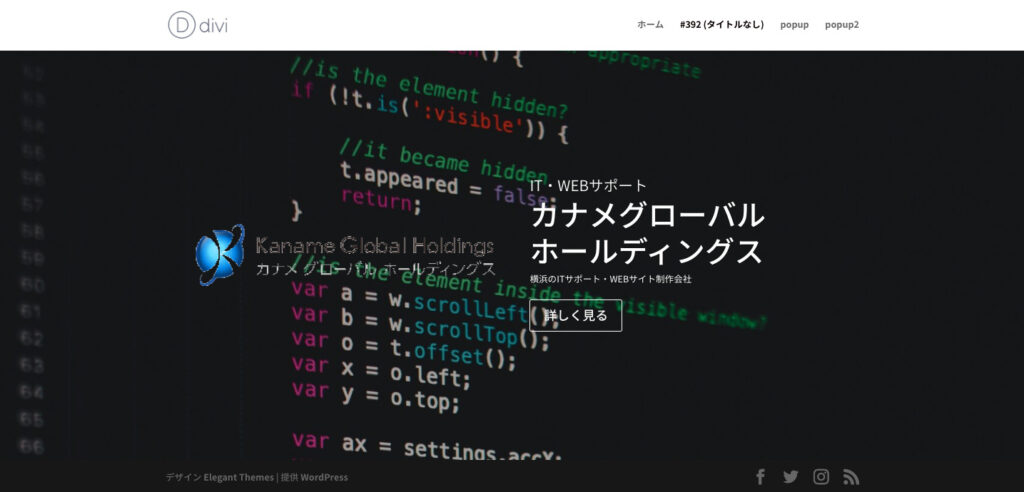
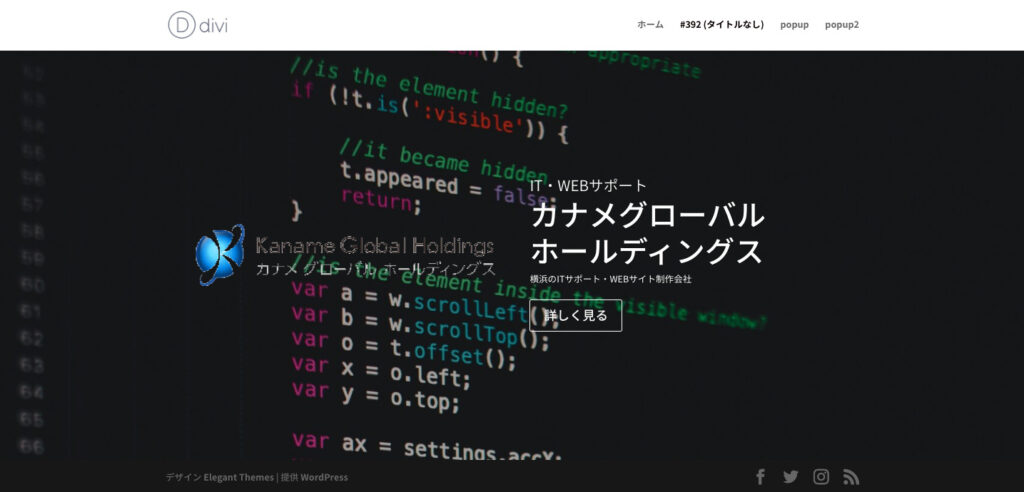
最後に冒頭でご紹介した高さが画面7割くらいのファーストビューのテキストや画像の設定内容をご紹介します。

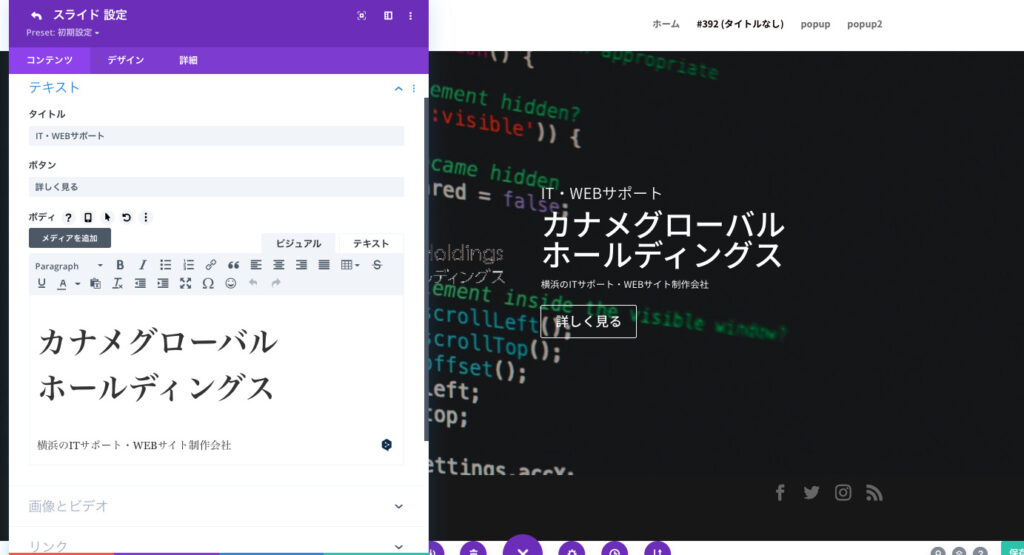
スライドの「タイトル」「ボタン」「ボディ」を入力しています。

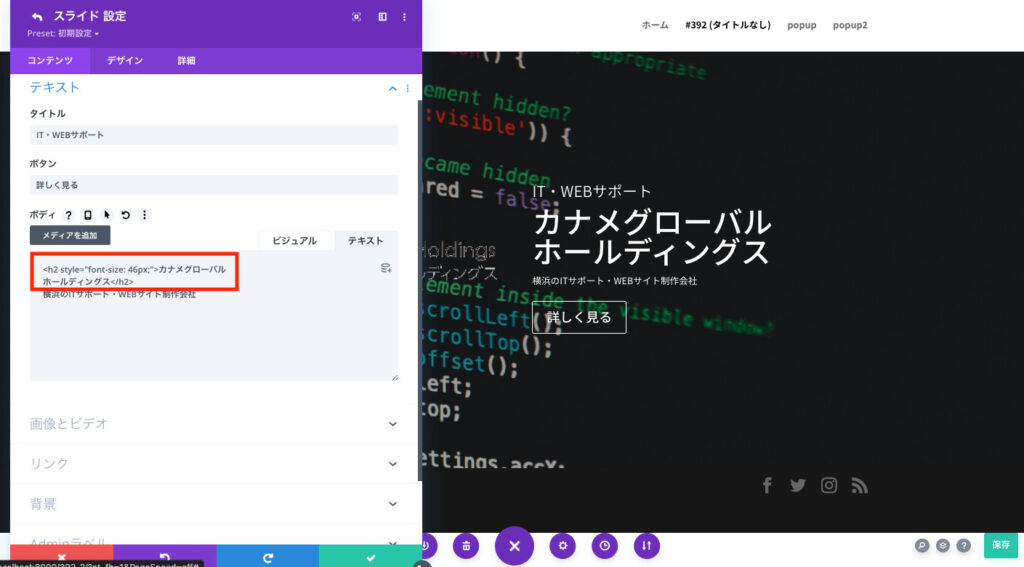
スライドの「ボディ」は、paragraphやheaderに関わらずテキストが一括でしかできません。
そのため、h2としている「カナメグローバルホールディングス」のフォントサイズをstyle属性で指定しています。

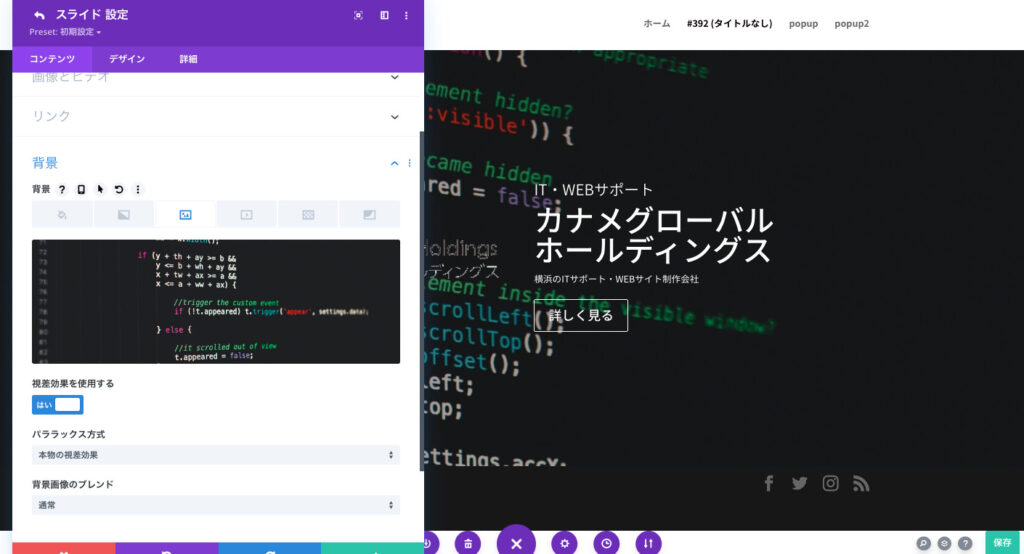
画像はスライドの背景から設定しています。

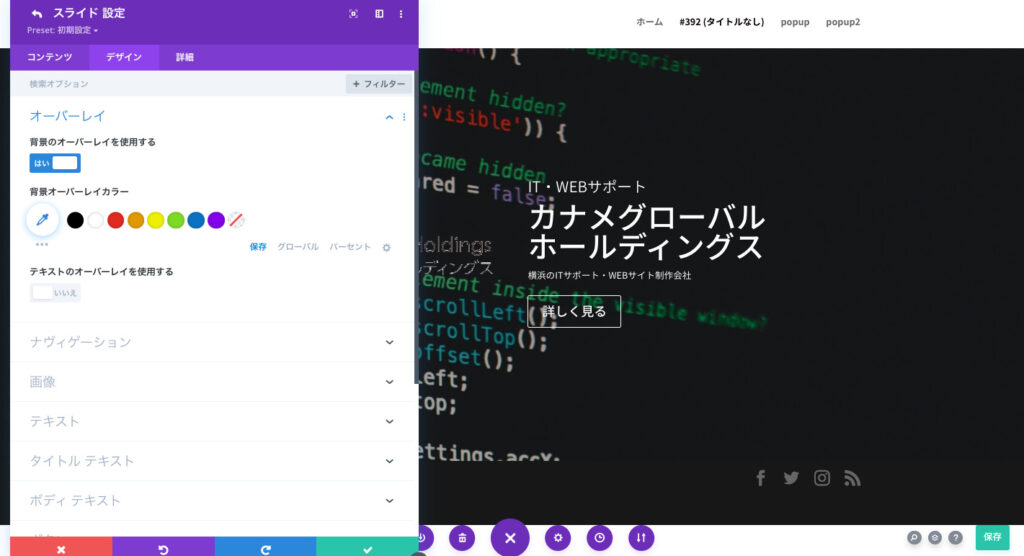
スライド背景にはオーバーレイを設定しています。

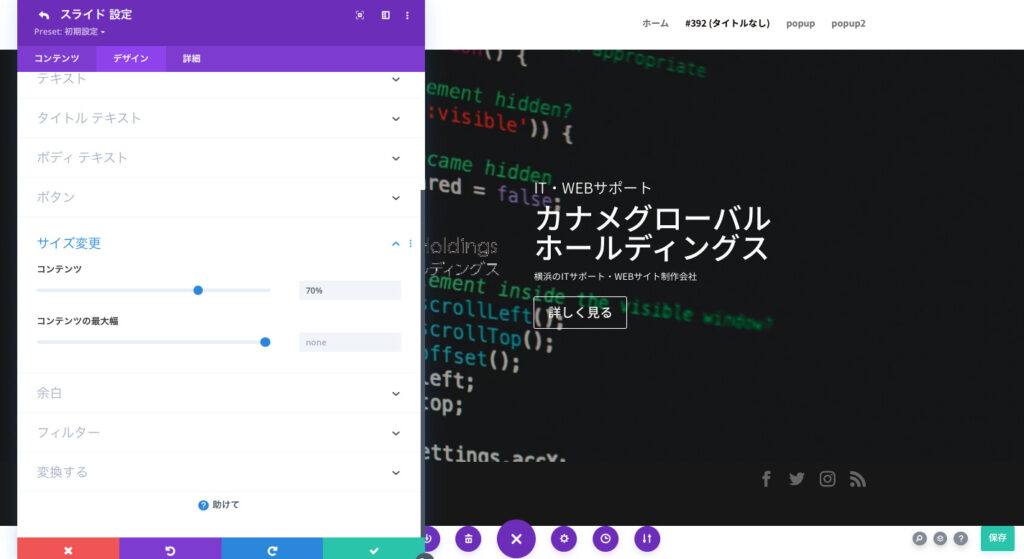
スライド幅を70%に設定しています。

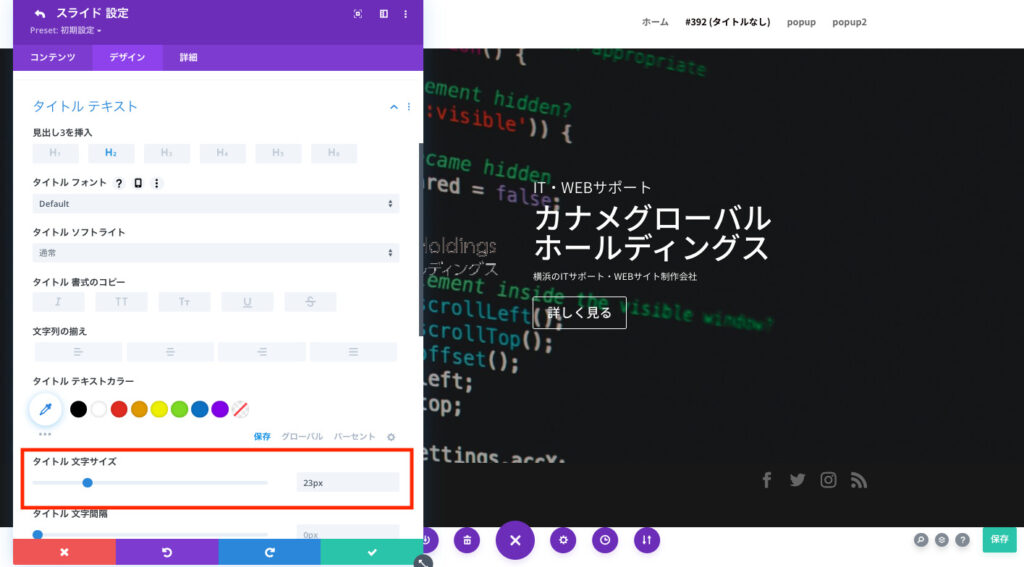
スライド「タイトル」のフォントサイズを23pxに設定しています。