こんにちは。
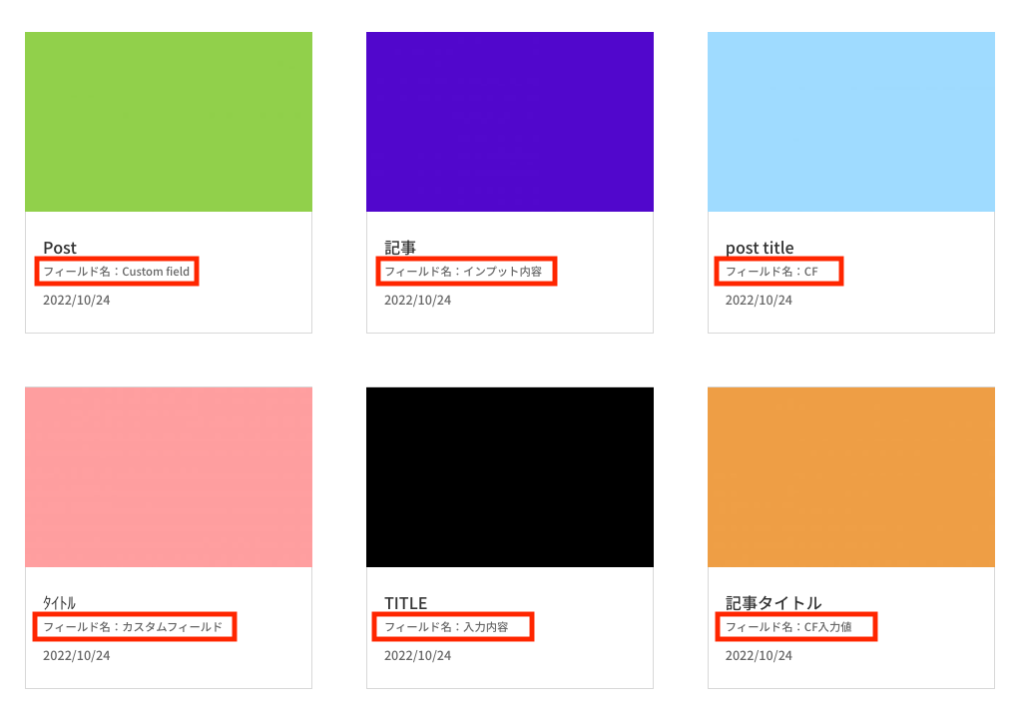
WordPress テーマ Divi のブログモジュールでつくった投稿アーカイブページにカスタムフィールドの入力値を表示させたい、なんて場面ありますでしょうか。

ブログモジュールにはその投稿のタイトル、アイキャッチ、公開日、カテゴリ、執筆者などの情報を表示させることができますが、カスタムフィールドの入力値は表示させることはできません。
今回はそこにカスタムフィールドの入力値を表示する方法をご紹介したいと思います。
目次
WordPress テーマ Divi の投稿アーカイブページにカスタムフィールドの値を表示する
Divi のブログモジュールでつくったで投稿一覧にカスタムフィールドの入力値を表示させるには、functions.php に数行の処理を追加する必要があります。
functions.php に追加する処理
function function_name( $title, $id ) {
$cf_value = get_post_meta( $id, 'cf-field-name', true );
if ( !empty($cf_value) ) {
$title .= "<p class='cf-field-name'>フィールド名:{$cf_value}</p>";
}
return $title;
}
if( strcmp($_SERVER['REQUEST_URI'], '/archive_slug/') === 0 ){
add_filter( 'the_title', 'function_name', 10, 2 );
}カスタムフィールドの入力値を表示させたい投稿アーカイブページが表示されるときに、the_title でフックします。
the_title は、投稿タイトルを画面に表示する前に適用されるフィルターで、引数に投稿タイトルと投稿 ID が渡されてきます。
フックされた関数では、投稿 ID からその投稿のカスタムフィールド入力値を取得して投稿タイトルにマージします。
まとめ
他のやり方として、archive.php をベースにその投稿タイプ専用のアーカイブページをつくるのがよくある方法なのかなと思っています。
しかし、この方法だとアーカイブを表示するためのロジックだけでなく、CSS でデザインの作り込みも行う必要があるかと思います。
これだと Divi のいいところが台無しになっているなと感じるので、極力 Divi でつくったアーカイブページをベースにカスタムフィールドの入力値を表示させる方法を検討しました。