WordPressで実装されるグローバルナビゲーションのほとんどは、サブメニューを下方向に展開する作りになっている気がします。
ですが最近、それを上方向に展開するグローバルナビゲーションをつくる機会がありました。
そのときもデフォルトでサブメニューを下方向に展開する作りになっていたので、CSSを使ってWordPressテーマの改修を行い、上方向に展開するグローバルナビゲーションを実装しました。
今回はそのサンプルをご紹介したいと思います。
目次
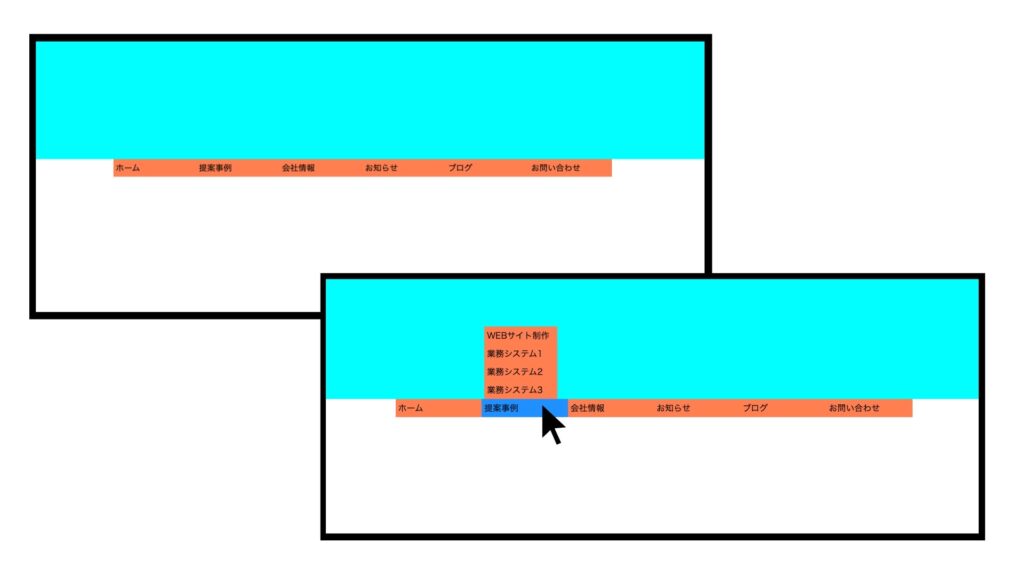
完成イメージ

マウスホバーしたときに、サブメニューを上方向に展開します。
コード全体像
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
#dummy {
width: 100%;
background-color: aqua;
height: 300px;
}
a {
text-decoration: none;
color: black;
display: flex;
}
#wrap {
width: 50%;
margin: 0 auto;
}
#menu {
display: flex;
}
li {
list-style: none;
width: 100%;
padding: 5px;
background-color: #ff7f50;
}
li:hover {
background-color: #1e90ff;
}
.item ul {
display: none;
}
.item {
position: relative;
}
.item:hover a + ul {
display: block;
position: absolute;
bottom: 100%;
}
#wrap, #wrap * {
overflow: visible;
z-index: 9999;
}
</style>
</head>
<body>
<div id="dummy">
<p>あいうえお</p>
</div>
<div id="wrap">
<ul id="menu">
<li class="item">
<a href="https://www.kaname-gh.co.jp/">ホーム</a>
</li>
<li class="item">
<a href="https://www.kaname-gh.co.jp/case/">提案事例</a>
<ul>
<li class="sub-item">
<a href="https://www.kaname-gh.co.jp/web_site/">WEBサイト制作</a>
</li>
<li class="sub-item">
<a href="https://www.kaname-gh.co.jp/case01/">業務システム1</a>
</li>
<li class="sub-item">
<a href="https://www.kaname-gh.co.jp/case02/">業務システム2</a>
</li>
<li class="sub-item">
<a href="https://www.kaname-gh.co.jp/case03/">業務システム3</a>
</li>
</ul>
</li>
<li class="item">
<a href="https://www.kaname-gh.co.jp/company/">会社情報</a>
</li>
<li class="item">
<a href="https://www.kaname-gh.co.jp/info-2/">お知らせ</a>
</li>
<li class="item">
<a href="https://www.kaname-gh.co.jp/blog/">ブログ</a>
</li>
<li class="item">
<a href="https://www.kaname-gh.co.jp/contact/">お問い合わせ</a>
</li>
</ul>
</div>
</body>
</html>ポイント
いろいろ書いていますが、「サブメニューを上方向に展開する」ポイントは次の部分でしょうか。
/* ① */
.item {
position: relative;
}
/* ② */
.item:hover a + ul {
display: block;
position: absolute;
bottom: 100%;
}
/* ③ */
#wrap, #wrap * {
overflow: visible;
z-index: 999;
}①は子要素であるサブメニューの位置をabsoluteで指定するため書いています。
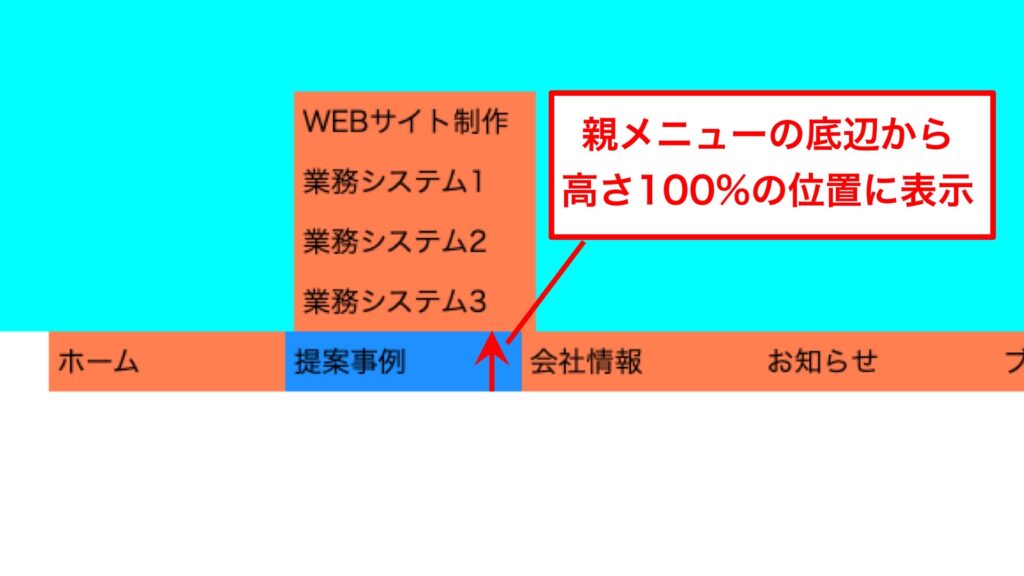
②では親メニューがマウスホバーされたときサブメニューの挙動を指定しています。
具体的には、それの「表示」と「位置」の設定です。
display: block;でサブメニューを表示して、position: absolute;とbottom: 100%;で親メニューの底辺から高さ100%の位置を指定しています。
そうすると上方向にサブメニューを展開することができます。

ちなみにbottom: 100%;をなくすと下方向にサブメニューを表示することもできます。
③では次の設定を行っています。
- サブメニューが親要素からはみ出ても表示する
- サブメニューを最前面に表示する
overflow: visible;で、サブメニューが親要素からはみ出ても表示するようにしています。
z-indexはその値が大きほど前面表示になるので999を指定すれば十分かと思います。