Webサイト制作を行っていると、たまに文字列が要素からはみ出してしまうことがあります。

本来であれば要素内に収まるよう自動的に改行されますが、特にアルファベットだと次のような観点からわざと改行させない場合があり、その結果要素外まで文字列が続いてしまうこととなります。
- 単語の途中など改行が入ると読みにくくなってしまう場合
- 半角スペースがないURLなど、そもそも適切な改行位置がない・特定できない場合
そこで今回は、HTML要素からはみ出てしまう文字列をその中で改行させるCSSをご紹介します。
目次
CSSでHTML要素からはみ出てしてまう文字列を改行する
HTML要素からはみ出てしてまう文字列を改行するのに有効なCSSは、word-breakもしくはoverflow-wrapだと思います。
他のパラメータも含め、実際の表示をご紹介します。
word-breakとは
CSSのword-breakとは、文字列が要素からはみ出てしまう場合に改行をさせるかを指定することのできるプロパティです。
次のパラメータが用意されいます。
- normal
- なにも指定しないデフォルト時と同じ
- break-all
- CJK(中国語、台湾語、日本語、韓国語)以外の文字列において、単語の途中などに関係なく要素の幅に合わせて改行させる
- keep-all
- CJK(中国語、台湾語、日本語、韓国語)の文字列が要素の幅で改行されなくなる。それ以外の言語はnormalと同じ設定となる
- break-word
- word-break: normalとoverflow-wrap: anywhereが合わさったような挙動となる
overflow-wrapとは
CSSのoverflow-wrapとは、文字列が要素からはみ出てしまう場合に改行をさせるかを指定することのできるプロパティです。
word-breakとは改行を入れる基準が違うようで、overflow-wrapでは単語が要素外にはみ出てしまう場合に改行を入れるようです。
次のパラメータが用意されいます。
- normal
- テキストとテキストの間にあるスペースで改行させる
- anywhere
- テキストとテキストの間にスペースがある場合はそこで改行させて、スペースがない場合はその途中でも改行させる
- break-word
- 基本的にanywhereと同じだがなにかが違う?
なにも指定しないデフォルト時の文字列
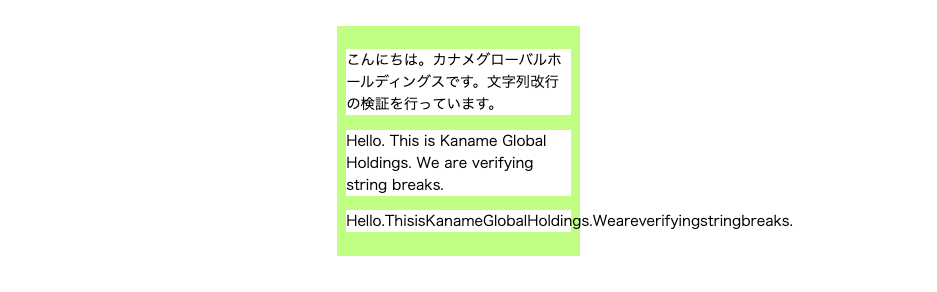
まずはなにも指定しないデフォルト時の文字列の表示です。
- 日本語文字列
- 要素の幅いっぱいになったところで改行されています
- 半角スペースありの英文
- 単語が途切れない位置かつ要素の幅に収まるように改行されています
- 半角スペースなしの英文
- 改行が行われず要素の幅の外まで文字列がはみ出てしまっています
default style
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="default-style">
<p><strong>default style</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#default-style {
border: solid 1px black;
width: 200px;
}
</style>word-breakにnormalを指定したときの文字列
次にword-breakにnormalを指定したときの文字列の表示です。
word-breakにnormalを指定した場合の表示は、なにも指定しないデフォルト時の表示と同じになるようです。
word-break: normal
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="word-break-normal">
<p><strong>word-break: normal</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#word-break-normal {
border: solid 1px black;
width: 200px;
}
#word-break-normal p {
word-break: normal;
}
</style>word-breakにbreak-allを指定したときの文字列
次にword-breakにbreak-allを指定したときの文字列の表示です。
- 日本語文字列
- 要素の幅いっぱいになったところで改行されています
- 半角スペースありの英文
- 要素の幅いっぱいになったところで単語の途中でも改行されています
- 半角スペースなしの英文
- 要素の幅いっぱいになったところで改行されています
word-break: break-all;
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="word-break-break-all">
<p><strong>word-break: break-all;</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#word-break-break-all {
border: solid 1px black;
width: 200px;
}
#word-break-break-all p {
word-break: break-all;
}
</style>word-breakにkeep-allを指定したときの文字列
次にword-breakにkeep-allを指定したときの文字列の表示です。
- 日本語文字列
- 要素の幅関係なしに、句点で改行されています
- 半角スペースありの英文
- 単語が途切れない位置かつ要素の幅に収まるように改行されています
- 半角スペースなしの英文
- 要素の幅いっぱいになったところで改行されています
word-break: keep-all
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="word-break-keep-all">
<p><strong>word-break: keep-all</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#word-break-keep-all {
border: solid 1px black;
width: 200px;
}
#word-break-keep-all p {
word-break: keep-all;
}
</style>word-breakにbreak-wordを指定したときの文字列
次にword-breakにbreak-wordを指定したときの文字列の表示です。
- 日本語文字列
- 要素の幅いっぱいになったところで改行されています
- 半角スペースありの英文
- 単語が途切れない位置かつ要素の幅に収まるように改行されています
- 半角スペースなしの英文
- 要素の幅いっぱいになったところで改行されています
word-break: break-word
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="word-break-break-word">
<p><strong>word-break: break-word</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#word-break-break-word {
border: solid 1px black;
width: 200px;
}
#word-break-break-word p {
word-break: break-word;
}
</style>overflow-wrapにnormalを指定したときの文字列
overflow-wrapにnormalを指定したときの文字列の表示です。
overflow-wrapにnormalを指定した場合の表示は、なにも指定しないデフォルト時の表示と同じになるようです。
overflow-wrap: normal
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="overflow-wrap-normal">
<p><strong>overflow-wrap: normal</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#overflow-wrap-normal {
border: solid 1px black;
width: 200px;
}
#overflow-wrap-normal p {
overflow-wrap: normal;
}
</style>overflow-wrapにanywhereを指定したときの文字列
overflow-wrapにanywhereを指定したときの文字列の表示です。
- 日本語文字列
- 要素の幅いっぱいになったところで改行されています
- 半角スペースありの英文
- 単語が途切れない位置かつ要素の幅に収まるように改行されています
- 半角スペースなしの英文
- 要素の幅いっぱいになったところで改行されています
overflow-wrap: anywhere
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="overflow-wrap-anywhere">
<p><strong>overflow-wrap: anywhere</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#overflow-wrap-anywhere {
border: solid 1px black;
width: 200px;
}
#overflow-wrap-anywhere p {
overflow-wrap: anywhere;
}
</style>overflow-wrapにbreak-wordを指定したときの文字列
overflow-wrapにbreak-wordを指定したときの文字列の表示です。
- 日本語文字列
- 要素の幅いっぱいになったところで改行されています
- 半角スペースありの英文
- 単語が途切れない位置かつ要素の幅に収まるように改行されています
- 半角スペースなしの英文
- 要素の幅いっぱいになったところで改行されています
overflow-wrap: break-word
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
<div id="overflow-wrap-break-word">
<p><strong>overflow-wrap: break-word</strong></p>
<p>こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。</p>
<p>Hello. This is Kaname Global Holdings. We are verifying string breaks.</p>
<p>Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.</p>
</div>
<style>
#overflow-wrap-break-word {
border: solid 1px black;
width: 200px;
}
#overflow-wrap-break-word p {
overflow-wrap: break-word;
}
</style>結局どのCSSを使うのがいいのか
改行の位置は気にしないでとにかく要素の中に文字列を収めたい場合は、word-breakにbreak-allを指定するのがいいと思いました。
word-break: break-all;
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.
その逆に、単語の途中で改行を入れたくない場合はoverflow-wrapにanywhereを指定するのがいいと思います。
overflow-wrap: anywhere
こんにちは。カナメグローバルホールディングスです。文字列改行の検証を行っています。
Hello. This is Kaname Global Holdings. We are verifying string breaks.
Hello.ThisisKanameGlobalHoldings.Weareverifyingstringbreaks.