CSS「position: sticky;」でサイドバーを固定しスクロール追従させる方法をご紹介します。
目次
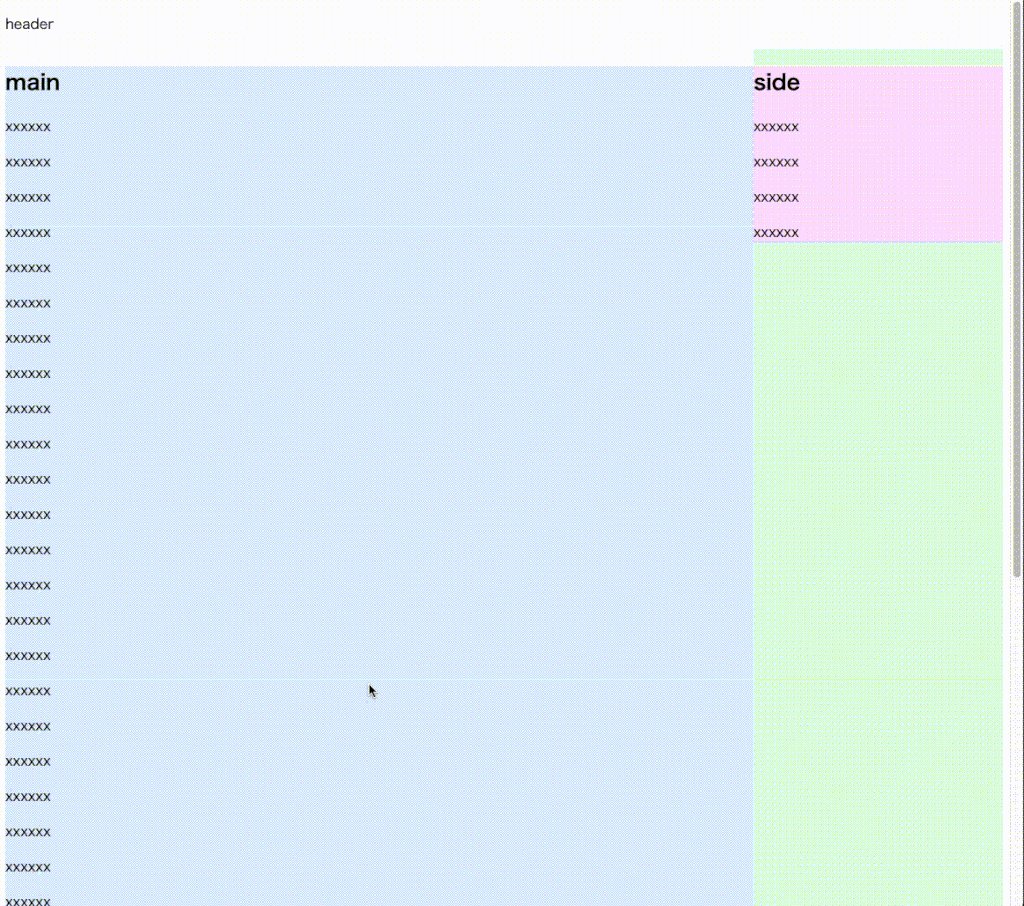
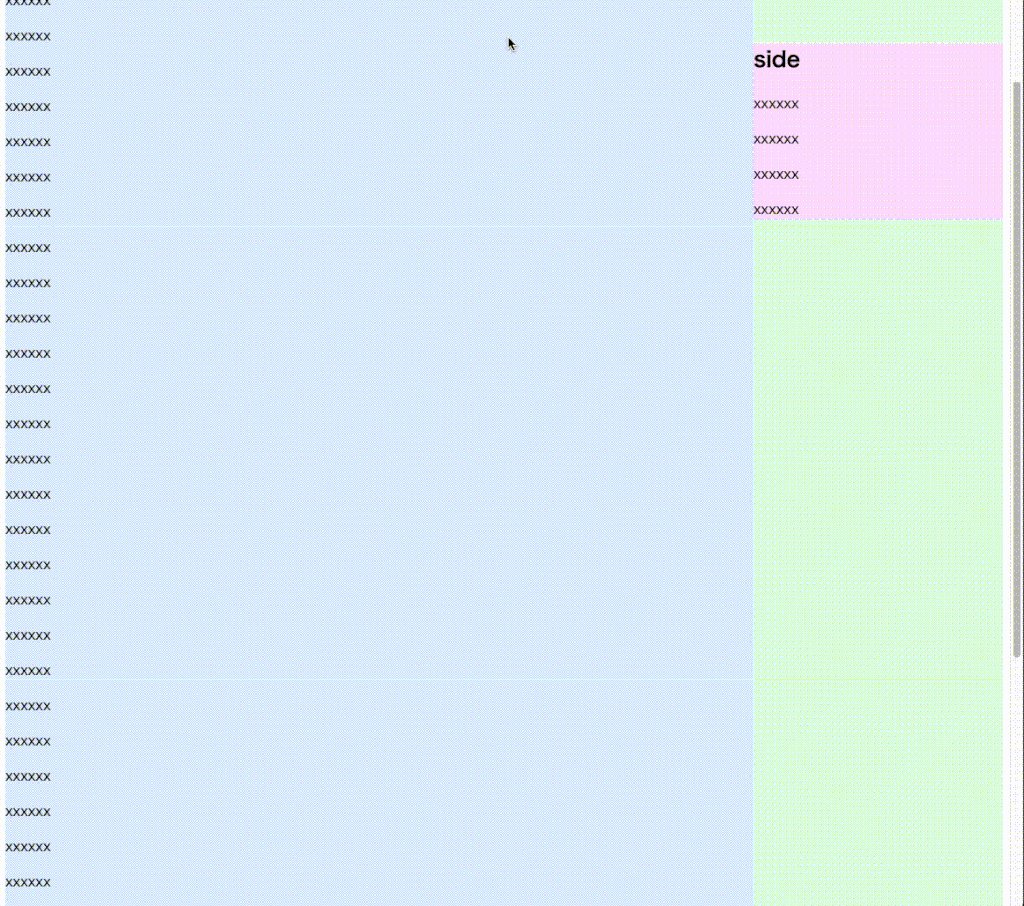
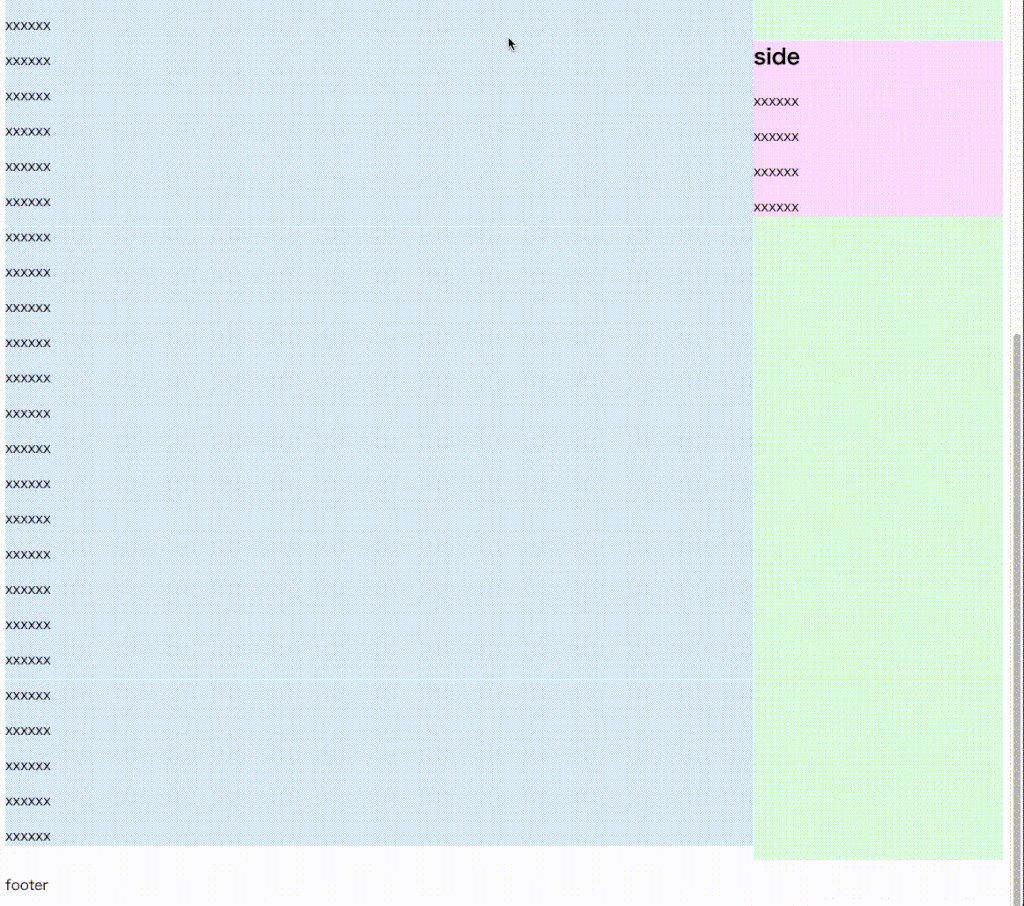
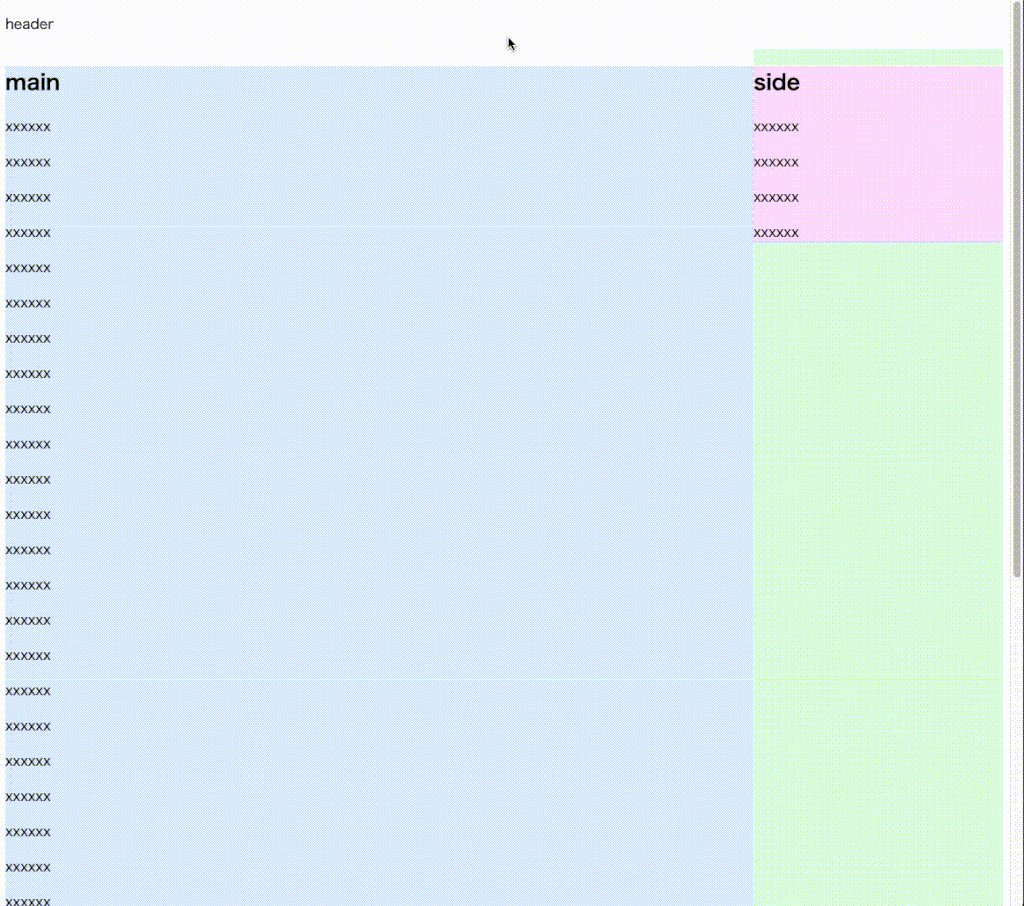
スクロール追従する固定サイドバーの完成イメージ
CSSで画面をスクロールしても位置が固定されているサイドバーを持つ、2カラムレイアウトのページです。
ピンク色の部分がスクロール追従する固定サイドバーでに位置します。

サンプルコード
「position: sticky;」で上から50pxの場所に.side_contentを固定しています。
2カラムレイアウトは「display: grid;」で3:1にしました。
<head>
<style>
.wrap {
display: grid;
grid-template-columns: 3fr 1fr;
}
.main_content {
background: #e0efff;
}
.side {
background: #e0ffe0;
}
.side_content {
position: sticky;
top: 50px;
background: #ffe0ff;
}
</style>
</head>
<body>
<header>
<p>header</p>
</header>
<div class="wrap">
<div class="main">
<div class="main_content">
<h2>main</h2>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
</div>
</div>
<div class="side">
<div class="side_content">
<h2>side</h2>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
<p>xxxxxx</p>
</div>
</div>
</div>
<footer>
<p>footer</p>
</footer>
</body>なお、スクロール追従で特定に位置に固定させる要素の親要素に高さがない場合は、「position: sticky;」が効かないようなので注意が必要です。
また、こちらの記事ではDiviの機能を使いノーコードで固定サイドバーを作る方法をご紹介しています。
まとめ
CSSのposition:stickyでサイドバーを固定しスクロール追従させる方法をご紹介しました。
カナメグローバルホールディングスでは、WEBサイトの制作や保守業務を行っています。当社の事例はこちらからご覧ください。
WEBサイトに関してお困りごとがあればお気軽にご相談ください。