こんにちは。
今回はCSSのborder-widthで境界線の太さを変える方法とその効き方についてご紹介したいと思います。
目次
border-widthとは
CSSのborder-widthは、要素の境界の幅を設定する以下4つのプロパティを一括で指定することができるプロパティです。
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
これらのプロパティには長さを表す<length>型の値を指定することができます。
border-widthでは、指定する値の数によって要素の上下左右どの境界の幅を設定するかが変わってきます。
border-widthで値を1つ指定したときの効き方
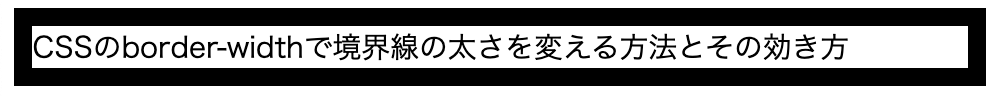
border-widthで値を1つ指定したときは、上下左右すべての境界にその幅が適用されます。

<head>
<style>
p {
border-style: solid;
border-width: 10px;
/*
以下と同義
border-top-width: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-left-width: 10px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>border-widthで値を2つ指定したときの効き方
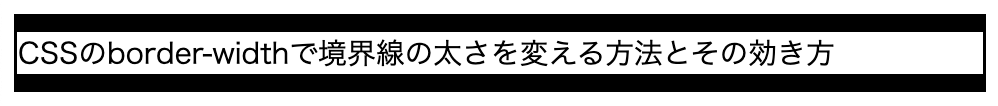
border-widthで値を2つ指定したときは、1つ目の値が上下の境界の幅、2つ目の値が左右の境界の幅に適用されます。

<head>
<style>
p {
border-style: solid;
border-width: 10px 2px;
/*
以下と同義
border-top-width: 10px;
border-right-width: 2px;
border-bottom-width: 10px;
border-left-width: 2px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>border-widthで値を3つ指定したときの効き方
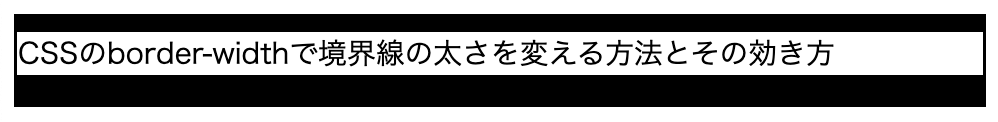
border-widthで値を3つ指定したときは、1つ目の値が上側の境界の幅、2つ目の値が左右の境界の幅、1つ目の値が下側の境界の幅に適用されます。

<head>
<style>
p {
border-style: solid;
border-width: 10px 2px 18px;
/*
以下と同義
border-top-width: 10px;
border-right-width: 2px;
border-bottom-width: 18px;
border-left-width: 2px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>border-widthで値を4つ指定したときの効き方
border-widthで値を4つ指定したときは、各値が上側の境界、右側の境界、下側の境界、左側の境界の順番で幅に適用されます。

<head>
<style>
p {
border-style: solid;
border-width: 10px 2px 18px 30px;
/*
以下と同義
border-top-width: 10px;
border-right-width: 2px;
border-bottom-width: 18px;
border-left-width: 30px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>