こんにちは。
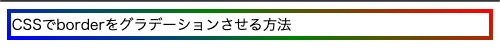
今回は、次のようにCSSでつくったborderを3色でグラデーションさせる方法をご紹介したいと思います。
こちらではCSSのborder-colorで要素の境界線の色を変える方法とその効き方もご紹介しています。

目次
CSS「linear-gradient()」でborderを3色にグラデーションさせる
タイトルにもあるとおり、linear-gradient()というCSSの関数を使ってborderを3色にグラデーションさせます。
次がそのコードです。
<head>
<style>
p {
border-width: 5px;
border-style: solid;
border-image-source: linear-gradient(20deg, blue, green, red);
border-image-slice: 1;
}
</style>
</head>
<body>
<div>
<p>CSSでborderをグラデーションさせる方法</p>
</div>
</body>borderプロパティの内容
borderプロパティにはそれぞれ次のとおり設定を行います。
- 幅:5px
- スタイル:実線
- 元イメージ:左から右へ青、緑、赤と20度の角度でグラデーションするイメージ
- 表示方法:実線に合わせる
CSSの関数linear-gradient()を使うと複数の色がグラデーションしたイメージをつくることができるので、これをborder-image-sourceでそのイメージを参照します。
表示方法の設定値は元イメージやボーダーのサイズによって変動してくるので適宜調整が必要です。
まとめ
CSS「linear-gradient()」でborderをグラデーションさせる方法をご紹介しました。
カナメグローバルホールディングスでは、WEBサイトの制作や修正業務を行っています。当社の事例はこちらからご覧ください。
WEBサイトに関してお困りごとがあればお気軽にご相談ください。