こんにちは。
先日お客様より、ホームページを利用するユーザーからお問い合わせフォームにファイルを添付するとエラーになると言われたので見てほしいとご相談をいただきました。
Web集客においてお問い合わせフォームがエラーするのは致命的です。
すぐに調査を行い対応まで実施いたしました。
目次
ファイルを添付してフォームのテスト
今回はユーザーより「エラーする」と連絡を受けたのみで、その具体的な内容まではわかっていない状況でした。
対処方法を検討するために、まずはどのようなエラーが発生するのか把握する必要があります。
そのため、実際にファイルを添付してお問い合わせフォームのエラー再現を試みます。
WordPressをデバックモードにする
対象のホームページはWordPressで制作されていたので、それをデバッグモードにして行います。
通常、WordPressで作られたホームページがエラーするとWebページ上にそのメッセージが表示されます。
エラーのタイミングによっては表示されるのが一瞬だったり既存のコンテンツと被ってしまい読み取れないことがあるのですが、デバックモードにすることでWebページには表示せず、サーバーにエラーログファイルとして保存すること可能となります。
そのため、エラーのメッセージを取りこぼすことなく確認ができるようになります。
パソコンとiPhoneでお問い合わせフォームのテストを実施
WordPressをデバックモードにした上で、パソコンとiPhoneからお問い合わせフォームのテストを行いました。
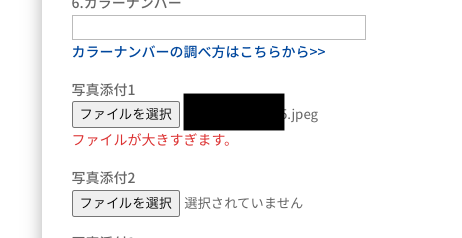
その結果、いずれもエラーなどの異常は見られなかったのですが、iPhoneでお問い合わせフォームにファイルを添付しようとしたところ次のように「ファイルサイズが大きすぎます。」とメッセージが表示されてしまい、ファイルが添付できないようでした。

こちらはContactForm7の機能によるメッセージなので、正常には動いています。
サイズの小さいファイルで試したところ問題なく添付ができて送受信も可能でした。
ContactForm7の添付ファイルのサイズ上限を上げる
今回、エラーなどの異常は見られませんでしたが、上記の「ファイルサイズが大きすぎます。」というメッセージがユーザーにエラーと解釈されてしまった可能があると考えました。
そのため、ContactForm7の添付ファイルのサイズ上限を上げることをご提案し、対応させていただきました。
添付ファイルタグにlimitオプションを設定
ContactForm7のお問い合わせフォームでは、添付ファイルのデフォルトサイズ上限が1MBになっていますが、limitオプションを使うとそれを上げたり下げたりすることができます。
以下はそのイメージです。
<label> 添付画像[file file01 filetypes:gif|png|jpg|jpeg limit:xmb] </label>上記のようにlimitオプションを利用してContactForm7のお問い合わせフォームを修正いたしました。
まとめ
今回は、ContactForm7で作られたお問い合わせフォームに添付できるファイルの上限サイズを修正をさせていただきました。