こんにちは。
今回はCanvaの使い方を次の2つの観点でご紹介したいと思います。
- Canvaで縁取りテキストをつくる方法
- 縁取りしたテキストの縁とその内側の色を変える方法
Canvaとは、無料で使えるオンラインのグラフィックデザインツールです。
目次
Canvaで縁取りテキストをつくる方法
まずは縁取りテキストをつくる方法です。
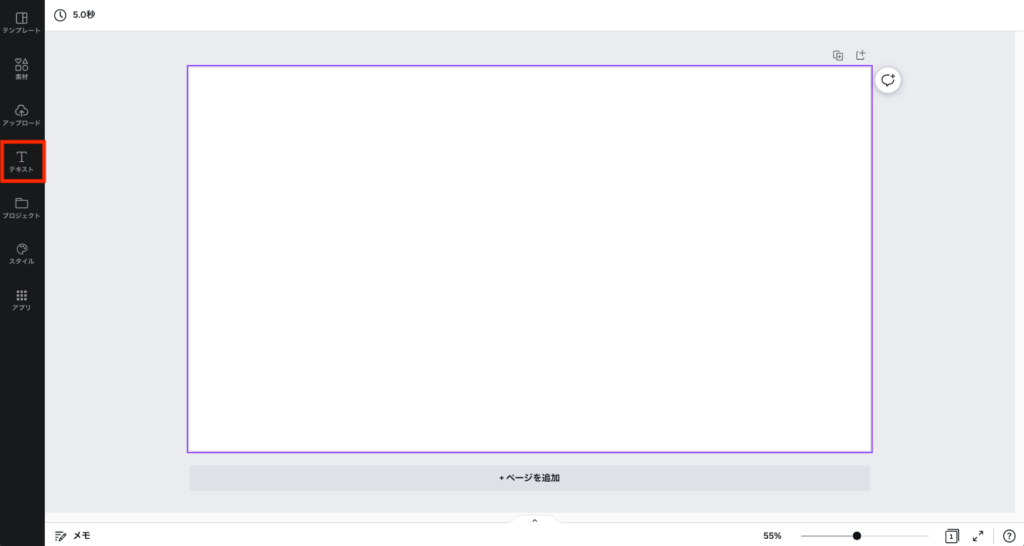
Canvaの左サイドバーのテキストから、縁取りしたいテキストを入力します。

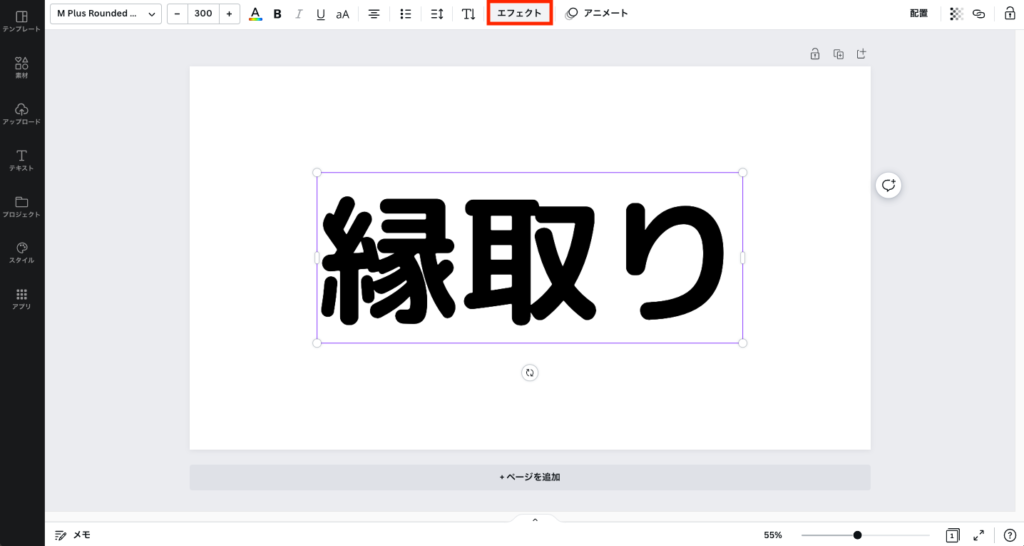
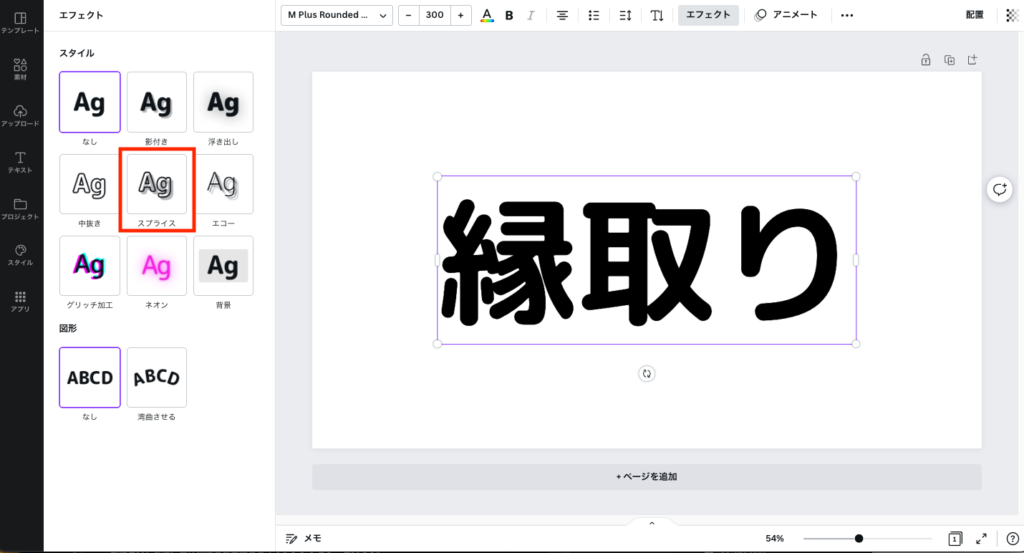
入力したテキストを選択した状態で、上部メニューバーのエフェクトをクリックします。

エフェクトをクリックすると左側にエフェクトメニューが表示されるので、そこにあるスプライスをクリックします。

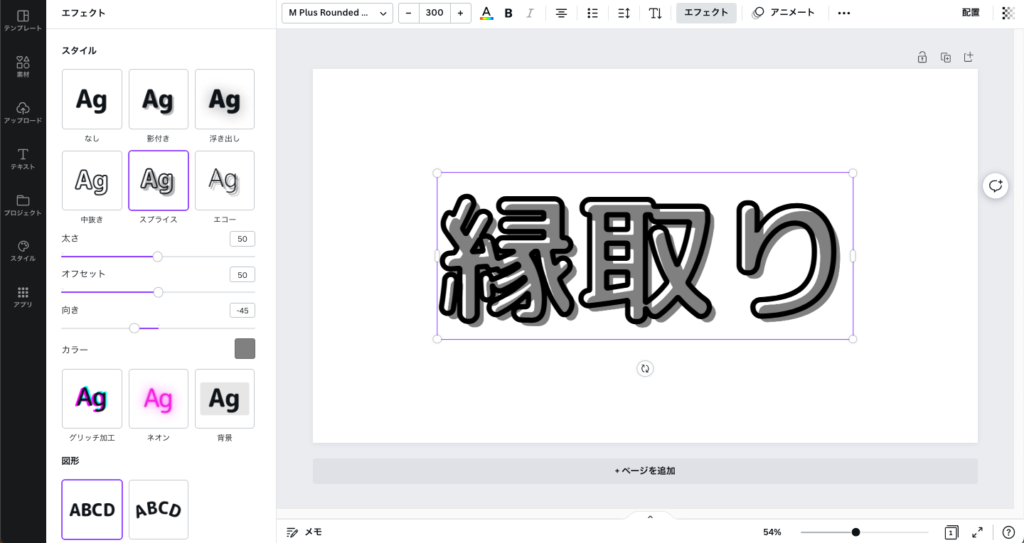
エフェクトメニューでスプライスをクリックすると、選択していたテキストが次のようなスタイルになります。

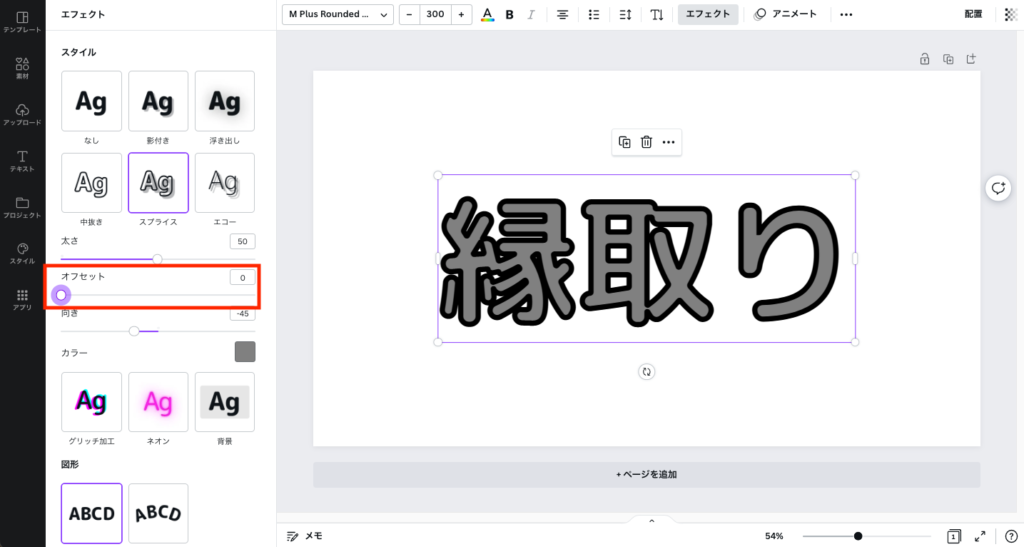
続けてエフェクトメニューからオフセットを0にすると、テキストが縁取りされたようなスタイルになります。

Canvaで縁取りしたテキストの縁とその内側の色を変える方法
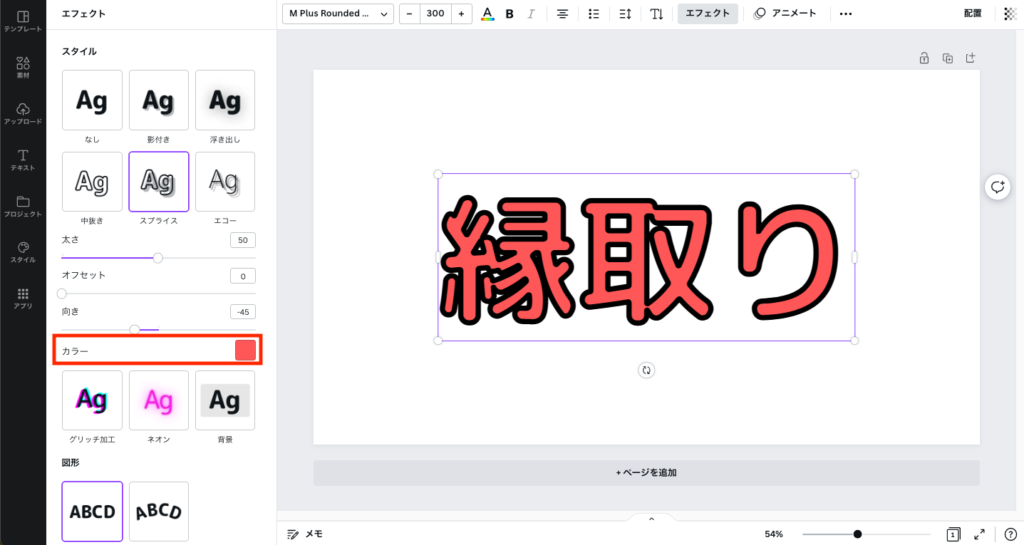
縁取りしたテキストの内側の色は、エフェクトメニューのカラーより変えることができます。

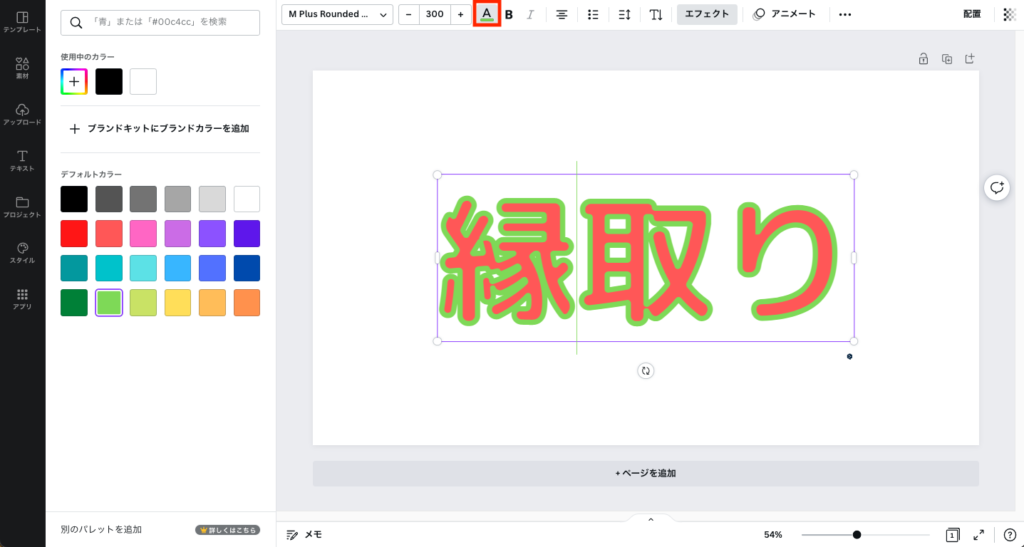
縁取りしたテキストの縁の色は、上部メニューのフォントカラーより変えることができます。