こんにちは。
今回はCSSのborder-radiusで要素の境界線の角を丸くする方法とその効き方についてご紹介したいと思います。
目次
border-radiusとは
CSSのborder-radiusは、要素の角を丸める設定を行う以下4つのプロパティを一括で指定することができるプロパティです。
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
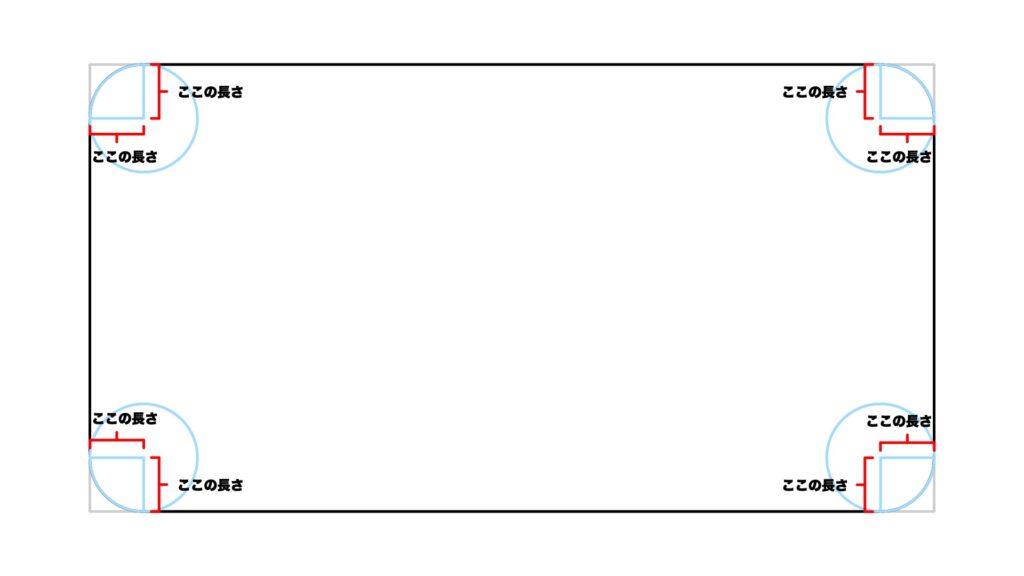
それぞれのプロパティは要素の各角をどのくらい丸めるかを定める円の縦方向と横方向の半径を指定するのに使い、border-radiusではそれらを一括で指定することになります。

border-radiusの値の書き方
border-radiusは、指定する値の数や記述する順番によって四角のどの角をどのくらい丸めるのか(円の縦方向と横方向の半径の長さ)が変わってきます。
具体的な書き方としては主に2パターンあります。
- border-radius; 縦横半径;
- border-radius; 横方向の半径 / 縦方向の半径;

縦横の半径に同じ長さを指定する【その1】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 10px;
/*
以下と同義
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に同じ長さを指定する【その2】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 10px 25px;
/*
以下と同義
border-top-left-radius: 10px;
border-top-right-radius: 25px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 25px;
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に同じ長さを指定する【その3】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 10px 25px 5px;
/*
以下と同義
border-top-left-radius: 10px;
border-top-right-radius: 25px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 25px;
*/
}
</style>
</head>
<body>
<div>
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に同じ長さを指定する【その4】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 10px 25px 5px 18px;
/*
以下と同義
border-top-left-radius: 10px;
border-top-right-radius: 25px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 18px;
*/
}
</style>
</head>
<body>
<div>
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に異なる長さを指定する【その1】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 25px / 5px;
/* 以下と同義
border-top-left-radius: 25px 5px;
border-top-right-radius: 25px 5px;
border-bottom-right-radius: 25px 5px;
border-bottom-left-radius: 25px 5px;
*/
}
</style>
</head>
<body>
<div>
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に異なる長さを指定する【その2】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 25px 3px / 5px 30px 10px;
/* 以下と同義
border-top-left-radius: 25px 5px;
border-top-right-radius: 3px 30px;
border-bottom-right-radius: 25px 10px;
border-bottom-left-radius: 3px 30px;
*/
}
</style>
</head>
<body>
<div>
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>イメージ

縦横の半径に異なる長さを指定する【その3】
コードとプレビュー

<head>
<style>
p {
border-style: solid;
border-width: 5px;
border-radius: 25px 3px 4px 8px / 5px 30px 10px 30px;
/* 以下と同義
border-top-left-radius: 25px 5px;
border-top-right-radius: 3px 30px;
border-bottom-right-radius: 4px 10px;
border-bottom-left-radius: 8px 30px;
*/
}
</style>
</head>
<body>
<div>
<p>CSSのborder-widthで境界線の太さを変える方法とその効き方</p>
</div>
</body>
イメージ