こんにちは。
今回は、要素の境界の色を設定するCSSのborder-colorの使い方をご紹介したいと思います。
別の記事ではCSSの「linear-gradient()」を使ってborderをグラデーションさせる方法もご紹介しています。
目次
CSSのborder-colorとは
CSSのborder-colorは、要素の境界の色を設定する次の4つのプロパティを一括で指定するためのプロパティです。
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
それぞれ要素の上側、右側、下側、左側の境界の色を設定するのに使います。
border-colorは、指定した色の数によって要素の上側、右側、下側、左側のどの境界にそれを効かせるかが変わってきます。
border-colorで1色を指定したときの効き方
border-colorで1色を指定したときは、要素の上側、右側、下側、左側のすべての境界にそれが効きます。

<head>
<style>
p {
border-width: 10px;
border-style: solid;
border-color: blue;
/*
以下と同義
border-top-color: blue;
border-right-color: blue;
border-bottom-color: blue;
border-left-color: blue
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSS「border-color」で境界線の色を変える</p>
</div>
</body>border-colorで2色を指定したときの効き方
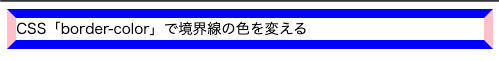
border-colorで2色を指定したときは、要素の上下側と左右側で別々に設定が効きます。

<head>
<style>
p {
border-width: 10px;
border-style: solid;
border-color: blue pink;
/*
以下と同義
border-top-color: blue;
border-right-color: pink;
border-bottom-color: blue;
border-left-color: pink
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSS「border-color」で境界線の色を変える</p>
</div>
</body>border-colorで3色を指定したときの効き方
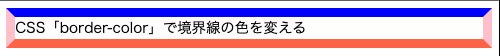
border-colorで3色を指定したときは、要素の左右の境界が同じ色、上下は異なる色になります。

<head>
<style>
p {
border-width: 10px;
border-style: solid;
border-color: blue pink tomato;
/*
以下と同義
border-top-color: blue;
border-right-color: pink;
border-bottom-color: tomato;
border-left-color: pink
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSS「border-color」で境界線の色を変える</p>
</div>
</body>border-colorで4色を指定したときの効き方
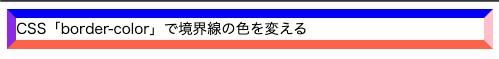
border-colorで4色を指定したときは、要素の上側、右側、下側、左側のすべての境界が異なる色になります。

<head>
<style>
p {
border-width: 10px;
border-style: solid;
border-color: blue pink tomato blueviolet;
/*
以下と同義
border-top-color: blue;
border-right-color: pink;
border-bottom-color: tomato;
border-left-color: blueviolet:
*/
}
</style>
</head>
<body>
<div class="wrap">
<p>CSS「border-color」で境界線の色を変える</p>
</div>
</body>