先日JavaScriptのライブラリ「Swiper」を使ってスライダーの実装を行いました。
初めて「Swiper」を使ったのですが、これが使っていておもしろかったので、今回は「Swiper」で自動で切り替わるカバーフロースライダーをつくる方法をご紹介したいと思います。
目次
「Swiper」とは
Swiperとは、jQueryを使わずにスライダーが作れるJavaScriptのライブラリです。
レスポンシブの設定など多くのパラメータが用意されています。
公式のデモも豊富で、いろいろなカスタマイズをすることができるようです。
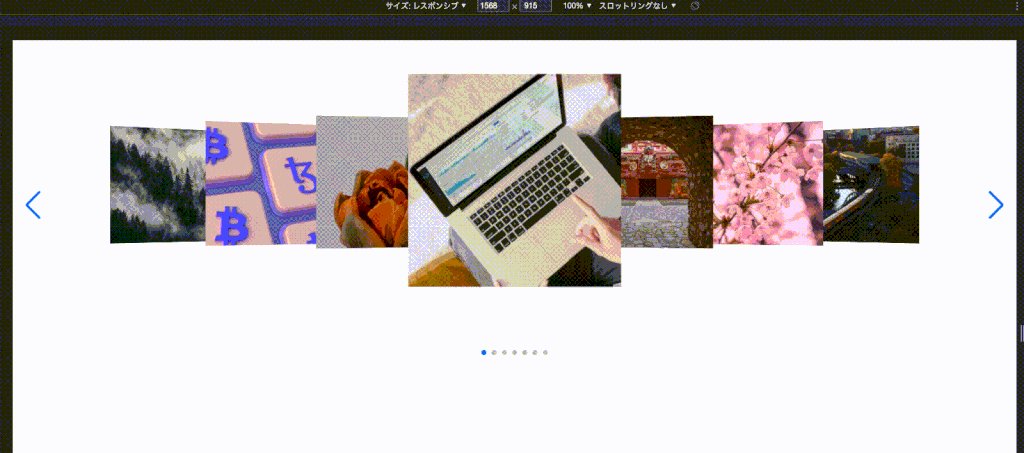
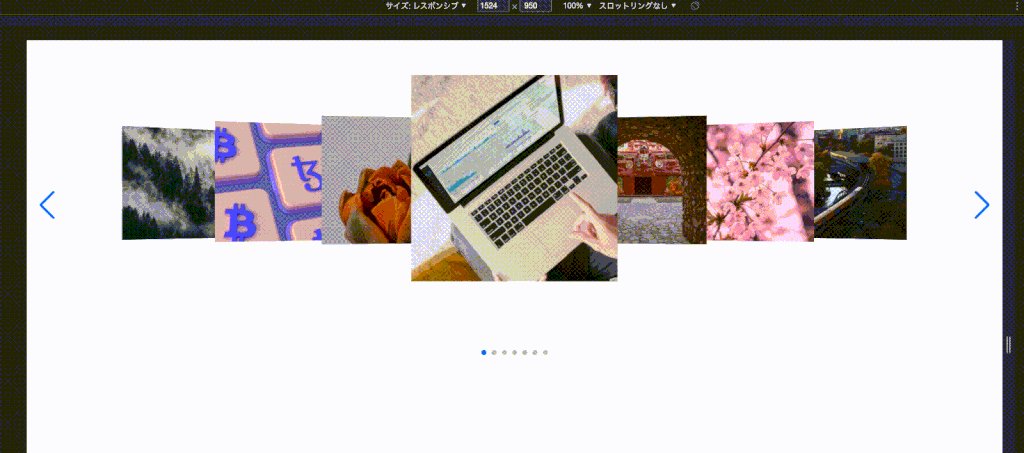
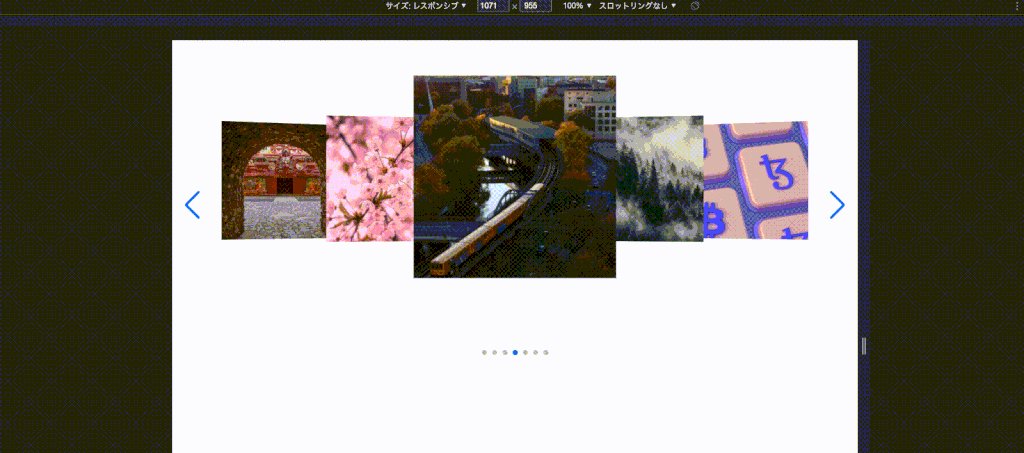
カバーフロースライダーの完成イメージ
今回は次の要件を満たすスライダーをつくります。
- カバーフロー
- スライドを繰り返す
- スライドを自動で切り替える
- レスポンシブ対応

Swiperのレスポンシブ設定で、PC、タブレット、モバイルでスライダーに表示する画像の枚数を切り替えます。
- PC
- すべての画像
- タブレット
- 5枚
- モバイル
- 3枚

カバーフロースライダーのコード
コードの全体像です。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"/>
<style>
.swiper {
padding-top: 100px;
padding-bottom: 100px;
}
.swiper-slide {
height: 300px;
}
.swiper-slide img {
width: 100%;
}
.slide-invisible {
opacity: 0;
}
.swiper-slide-active img {
transform: scale(1.5);
}
</style>
</head>
<body>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/img1.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img2.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img3.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img4.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img5.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img6.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img7.jpeg" />
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
function slideVisibleToggle(sWrap) {
sWrap.forEach(function(slideItem) {
if ( slideItem.classList.contains('swiper-slide-visible') == true ){
if ( slideItem.classList.contains('slide-invisible') == true ){
slideItem.classList.remove('slide-invisible');
}
} else {
if ( slideItem.classList.contains('slide-invisible') == false ){
slideItem.classList.add('slide-invisible');
}
}
});
}
var swiper = new Swiper(".mySwiper", {
autoplay: {
disableOnInteraction: false,
reverseDirection: false,
pauseOnMouseEnter: true,
},
effect: "coverflow",
centeredSlides: true,
slidesPerView: 3,
breakpoints: {
601: {
slidesPerView: 5,
},
1200: {
slidesPerView: document.querySelectorAll('.swiper-slide').length,
}
},
loop: true,
coverflowEffect: {
rotate: 10,
slideShadows: false,
},
pagination: {
el: ".swiper-pagination",
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on: {
slideChange: function () {
slideVisibleToggle(document.querySelectorAll('.swiper-slide'));
},
},
});
</script>
</body>
</html>headでやっていること
headでは次の3つを行っています。
- viewportの設定
- Swiperのスタイルの参照
- 独自のスタイルの設定
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"/>
<style>
.swiper {
padding-top: 100px;
padding-bottom: 100px;
}
.swiper-slide {
height: 300px;
}
.swiper-slide img {
width: 100%;
}
.slide-invisible {
opacity: 0;
}
.swiper-slide-active img {
transform: scale(1.5);
}
</style>
</head>後述するSwiperのレスポンシブ設定を効かせるため、viewportの設定を行います。
CDNからSwiperのライブラリを使うので、そのCSSを参照しています。
このCSSで、swiperのプレフィックスやサフィックスがついているクラスの要素にスタイルが適用されます。
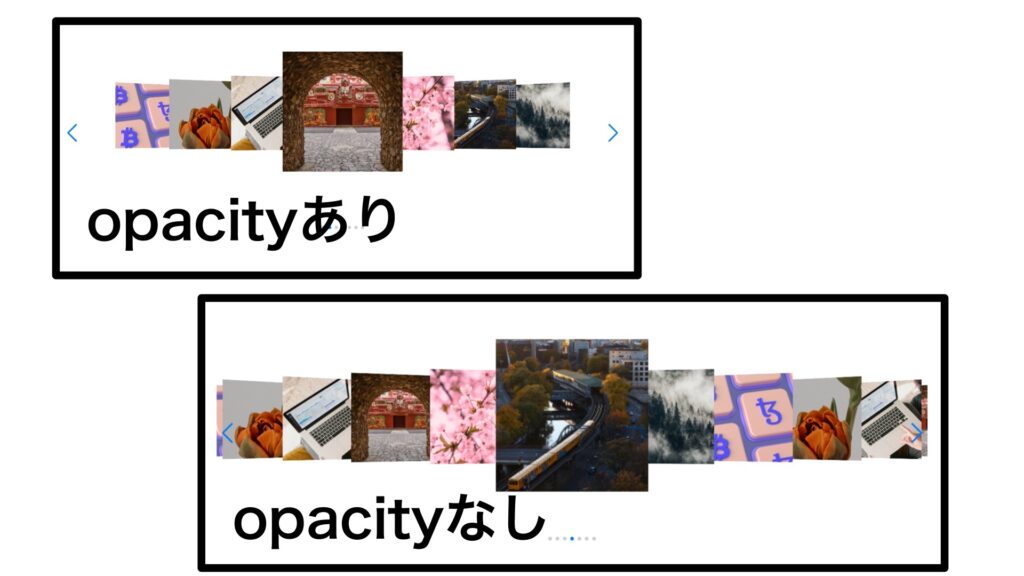
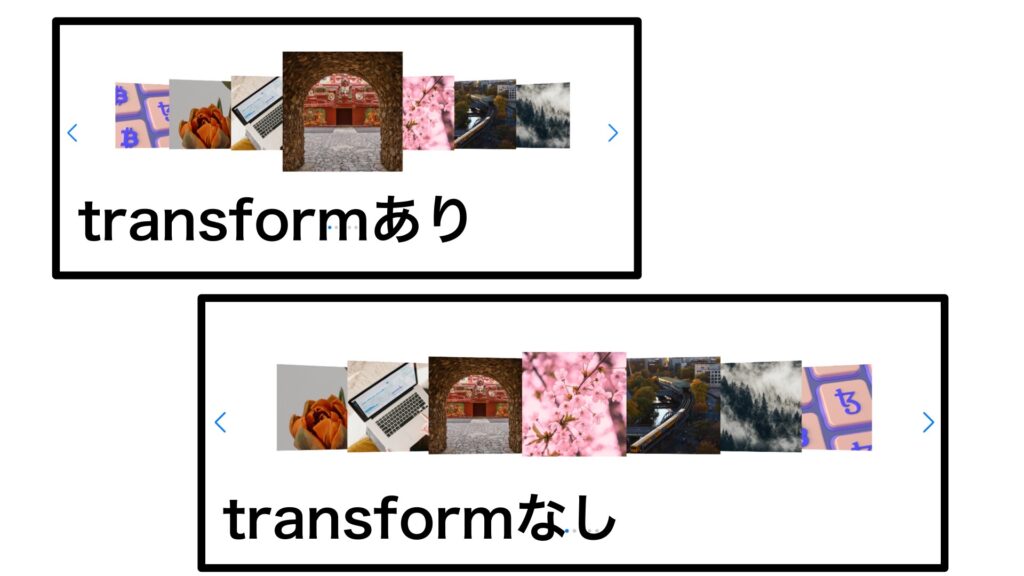
独自のスタイルのポイントとしては、「opacity: 0;」で余計なスライドの透過(非表示化)と「transform: scale(1.5);」で中央にきたスライドの拡大です。
Swiperではスライドの繰り返しを設定すると、スライダーの余ったスペースにスライドが複製されるようです。

個人的にその複製されたスライドはいらないと感じたので、「opacity: 0;」で透過して見えなくしました。(複製を止める設定が見当たりませんでした)
「opacity: 0;」を設定しているslide-invisibleクラスは独自のクラスで、javascriptで付与/削除を切り替えています。
「transform: scale(1.5);」で中央にきたスライドの拡大は、そうした方が見栄えがよいと感じたので設定しています。

スライダーの構成
スライダー本体とそのページネーション、スライド切り替えボタンを設定しています。
- swiper-wrapper
- スライダー本体
- swiper-pagination
- スライダーのページネーション
- swiper-button-prev/next
- スライダーの切り替えボタン
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/img1.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img2.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img3.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img4.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img5.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img6.jpeg" />
</div>
<div class="swiper-slide">
<img src="./img/img7.jpeg" />
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>各要素にswiperのプレフィックスやサフィックスがついているクラスは、Swiperで用意されているクラス名です。
javascriptでやっていること
javascriptでは次の3つを行っています。
- Swiper.jsの参照
- 余計なスライドの透過(非表示化)切り替え
- スライダーの設定
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
function slideVisibleToggle(sWrap) {
sWrap.forEach(function(slideItem) {
if ( slideItem.classList.contains('swiper-slide-visible') == true ){
if ( slideItem.classList.contains('slide-invisible') == true ){
slideItem.classList.remove('slide-invisible');
}
} else {
if ( slideItem.classList.contains('slide-invisible') == false ){
slideItem.classList.add('slide-invisible');
}
}
});
}
var swiper = new Swiper(".mySwiper", {
autoplay: {
disableOnInteraction: false,
reverseDirection: false,
pauseOnMouseEnter: true,
},
effect: "coverflow",
centeredSlides: true,
slidesPerView: 3,
breakpoints: {
601: {
slidesPerView: 5,
},
1200: {
slidesPerView: document.querySelectorAll('.swiper-slide').length,
}
},
loop: true,
coverflowEffect: {
rotate: 10,
slideShadows: false,
},
pagination: {
el: ".swiper-pagination",
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on: {
slideChange: function () {
slideVisibleToggle(document.querySelectorAll('.swiper-slide'));
},
},
});
</script>CDNからSwiperのライブラリを使うので、CSSと同じ用にそのjavascriptを参照しています。
余計なスライドの透過(非表示化)切り替えとは、前述した「opacity: 0;」を設定しているslide-invisibleクラスの付与/削除の制御です。
Swiperでは、表示されているスライドにswiper-slide-visibleクラスがつくようですが、スライドの繰り返しを設定をしたときに複製されるスライドにはそれがつかないようでした。
そのため、swiper-slide-visibleクラスの有無でそのスライドを透過(非表示化)するかを切り替えています。
スライダーの設定は次の通りです。
var swiper = new Swiper(".mySwiper", {
/* スライド自動切り替え */
autoplay: {
/* スライド自動切り替え永続 */
disableOnInteraction: false,
/* スライド自動切り替え方向 */
reverseDirection: false,
/* マウスホバーでスライド自動切り替え停止 */
pauseOnMouseEnter: true,
},
/* カバフロー構成 */
effect: "coverflow",
/* 最初の画像(img1.jpeg)をスライドの先頭にする */
centeredSlides: true,
/* スライドの枚数(モバイル) */
slidesPerView: 3,
/* レスポンシブ */
breakpoints: {
601: {
/* スライドの枚数(タブレット) */
slidesPerView: 5,
},
1200: {
/* スライドの枚数(PC) */
slidesPerView: document.querySelectorAll('.swiper-slide').length,
}
},
/* スライドを切り返す */
loop: true,
/* カバーフローの効果 */
coverflowEffect: {
/* スライドの角度 */
rotate: 10,
/* スライドの影非表示 */
slideShadows: false,
},
/* ページネーション表示 */
pagination: {
el: ".swiper-pagination",
},
/* スライドの切り替えボタン表示 */
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
/* イベント */
on: {
/* スライドが切り替わったとき */
slideChange: function () {
slideVisibleToggle(document.querySelectorAll('.swiper-slide'));
},
},
});おわり
以上が「Swiper」で自動で切り替わるカバーフロースライダーをつくる方法です。
Swiperでは、今回ご紹介したスライダー以外にもいろいろな構成のスライダーをつくるこができます。
公式のデモをチェックしてみてください。